 うしくん
うしくん制作会社に依頼されたコーディング案件ようやく終わった・・・



業務お疲れ様でした!
ところでそのまま制作会社さんに戻そうとしてないかい?
コーディング案件1つとっても、最後に確認すべき点はたくさんあります。
むしろこの最後のチェックがもっとも重要な作業かもしれません。
チェックを怠ったがためにボロボロのフィードバックがきて、クライアントさんにも自分にも負担がかかるような展開はできれば避けたいところです。



今回は僕がみんなの代わりにたくさんのフィードバックをもらってきたので、確認しておくべきことをまとめたよ!
納品前に確認すること
早速ですが、納品前に確認すべきことを箇条書きにしておきます。



それじゃあそれぞれ詳しくみていくよ。
ブラウザ・デバイスチェック
どんなに綺麗にコーディングしても使用しているブラウザやデバイスによって変化が出てしまうのが、Webの不思議なところですよね。
ブラウザチェックはどこまで求められるかは案件やクライアント次第ではありますが、下記対応ブラウザの最新版はチェックしておくといいと思います。
| Mac | Windows | iOS | Andoroid |
|---|---|---|---|
| Chrome | Chrome | Safari | Chrome |
| Safari | Safari | ||
| Firefox | Firefox | ||
| Edge | Edge |
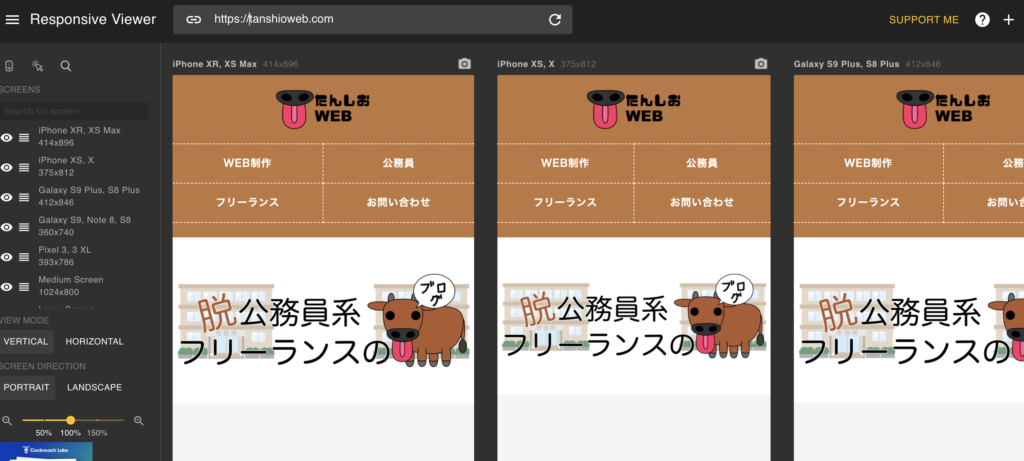
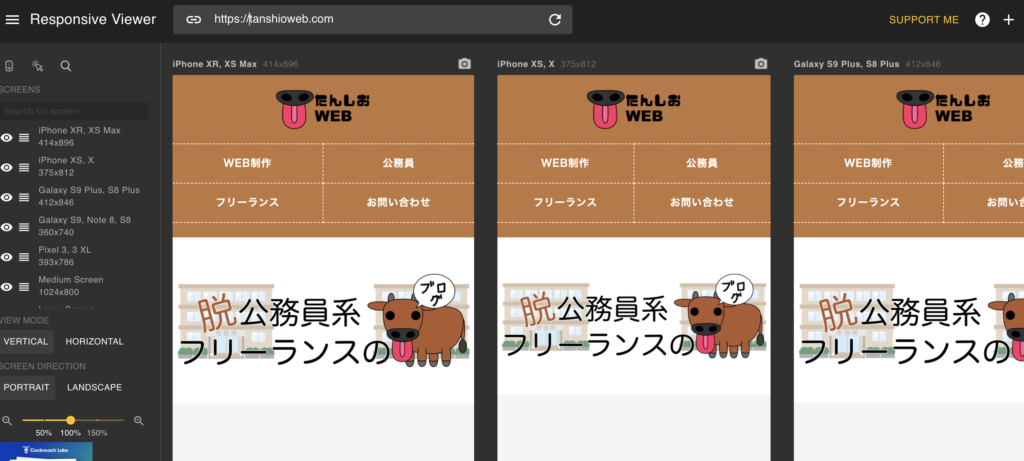
レスポンシブデザインが施されているかの各デバイスでのチェックもしましょう。
デバイスチェックはChromeのディベロッパーツールでも行えますが、様々なスマホデバイスで同時確認できるChromeの拡張機能の『Responsive Viewer』を利用すると便利かもしれません。


ただし、もちろん理想はMac・Windows・iPhone・Androidそれぞれの実機で確認することだと思います。



特にiOSは厄介なので注意だよ。実機で見ると驚くほど挙動が違ったりするから・・・
リンクチェック
サイト内のaタグに指定しているhref属性が全て正しく記載されているかの確認をします。
これに関しては、エディタ内で『href=』で検索をかける、テスト環境にアップして全てのリンクを踏む
などの方法をとっても、人的な確認になるので漏れが発生する可能性もあります。
そのためリンク切れを確認できる『リンクチェッカー』などのツールを使うのが望ましいです。





(ちょっぴりエラー箇所がわかりにくいのが難点だね)
ダミー素材チェック
デザインが仮確定状態でコーディングに取り掛かる案件などでは特に、ダミーの画像やテキストを用意されている場合があります。
納品前にこれらが正しいものに差し替えられているかの確認を行いましょう。



ついでにつまらない誤字脱字がないかもさらっと確認しておこうね。
画像チェック
画像チェックは主に2つのことについて行います。
alt属性確認
代替テキストとも言われる、alt属性が正しく入っているかを確認しましょう。
alt属性は全てのimgタグに入れれば良いというものでもないようですが、必要に応じて適切な代替テキストを当ててあげるのがベターだと思います。
画像最適化確認
画像データが書き出したままだと、容量が大きすぎたり、サイズそのものが大きすぎたりします。
使用する画像の最適化を行うのもコーダーの役割です。
『これが正解』というのがあるかはわかりませんが、僕は以下を意識しています。
・PNG形式
→背景透過が必要なアイコンなどの素材。
・JPG形式
→背景透過の必要がない素材。基本こちら。
・SVG形式
→文字やパスなどで作られた素材。



僕がトリミングや画像圧縮とかによく使ってるのは以下のようなサービスだよ。
コーディングチェック
コーディングチェックと大雑把に書いてしまいましたが、コーディングそのものの話になると複雑になりすぎるので最後に確認できる範囲のみ記載しておきます。
デザイン再現度確認
制作会社の案件はデザインの再現性も細かく確認が入る可能性があります。
- フォントのサイズ、太さ、種類は適切か
- コンポーネントの大きさは統一されているか
- 余白は適切か
などなど。
ピクセルパーフェクトとまでは行かなくとも、デザインの意図を汲み取った再現性の高いコーディングを心がけましょう。



フォント周りはコーダーとデザイナーとで意識の違いが大きく出る気がするから気をつけようね!
Chromeの拡張機能の『PerfectPixel』を使用すれば、デザインデータと重ね合わせて確認ができます。
Hタグ確認
SEOに大きな影響を及ぼすと言われるHタグが適切に使われているかを確認します。
基本的な部分ですが
- ページ全体の見出しとなる部分にH1が使われているか
- H1〜H6まで正しい順番に使われているか
などは確認しておきましょう。
W3Cチェック
HTML及びCSSの標準化がされているかのチェックを行います。
W3Cとは『World Wide Web Consortium』の略称で、Web技術の標準化を行う非営利団体の名称だそうです。
W3Cのチェックは、W3Cが勧告しているWeb標準規格に準拠しているかどうかの確認です。
こちらは『W3C CSS 検証サービス』などのツールを用いて確認ができます。



正直ここまでしっかり求められたことはないけど意識はしておくといいかもね!
ホバー・クリック・JS動作チェック
ホバーやクリック、スクロールアクションなどの動作がWeb上で正しく行われているか確認をします。
実際に指定している動作を発火させてみるのが一番手っ取り早い方法でしょう。
JSのチェックは、Chromeのディベロッパーツールのconsole画面などでも確認できます。
フォーム動作
お問い合わせフォームなどを実装した場合は、動作確認をしましょう。
具体的には
- 未入力項目へのエラーが出るか
- 確認ページに正しく遷移するか
- メールの自動送信が正しく行われるか
- サンクスページor送信完了の表示が正しく出るか
の確認が必要になります。
お問い合わせはPHPによる実装を行っているはずなので、テスト環境などにアップしないと動作の確認ができないので注意です。



特にメールの動作確認は、ローカル環境でも不可能だと思うので、テストサイトなどを用意してチェックしようね。
headタグ情報チェック
headタグ内に書き込むmetaタグやOGPタグなどの確認をしましょう。
metaタグはtitleタグやdescriptionタグなど、主にSEOなどに影響してくるサイトの情報を表すものです。
OGPタグはSNSなどにシェアする際に読み込まれる画像やタイトルなどの情報です。
主に必須で設定しているものは
- titleタグ
- descriptionタグ
- ファビコン
- Google Analyticsタグ
- OGP画像



ここらへんは聞かないと放置されて渡されないことも多いので、忘れずに確認しておこう!
OGPタグが正しく設定されているか確認できるツールもあるので活用しましょう。
まとめ



長くなったからおさらいしておこうね。
納品前に確認すること
- 必須ブラウザ・デバイスで正しく表示されているか
- リンク切れが存在していないか
- 画像やテキストがダミーのままになっていないか
- 適切なalt属性が記載されているか
- 画像は最適化されているか
- デザインにのっとったコーディングができているか
- W3Cに準拠したコーディングができているか
- ホバー・JSやフォームは正しく動作するか
- head内の情報は漏れなく記載したか



僕は神だからここまで読んでくれたみんなのためにチェックシートを作ったよ。



(自分で言っちゃダメじゃん)神だ。
ここまで読んでくださりありがとうございました。
是非チェックシートを活用して高品質な成果物を納品しましょう。


