うしくん
うしくんデザインデータとほぼほぼ変わらない再現度でコーディングできるようになってきたよ!!
コーダーの仕事の最重要として『デザインを忠実に再現すること』が挙げられると思います。
しかしマークアップにおいて、ただデザインを忠実に再現できればいいだけのケースは多くありません。
どのデバイスやブラウザでも綺麗に表示されて、誰にでも使いやすくわかりやすく、将来的な変更などにも対応されていて、正しいタグやプロパティを用いて構築していくことをコーダーには求められます。
ただデザイン通り再現できるコーダーから、1ランクステップアップしたコーダーを目指しましょう。



デザイン通り再現できればOKってわけじゃないんだね・・・



今回はその次の段階に踏み入るにはどうしたらいいか
僕が意識していることをまとめて見たから是非参考にしてね!
リキッドレイアウトで構築する
おそらくデザインデータは提供されても『PC』と『SP』の多くても2つかと思います。
そして、当たり前ですが、データと全く同じ画面幅のデバイスで見てくれる人ばかりではありません。
中途半端な画面サイズになったときにも表示崩れが発生しないように意識して作りましょう。



要件によってはリキッドレイアウトで作る必要がないものもあるけど、指定がないなら必ずどの画面幅でも崩れないようにしよう!
主に見落としがちな気をつけるポイントの例は以下の3つがあります。
- 2000pxなど超特大幅の画面いっぱいまで広がるデザイン
- 1000pxなどPCとタブレットの中間くらいの画面幅のヘッダー/フッター
- 320pxなどSPデザインカンプ幅よりも小さな画面幅のボタン
2000pxなど超特大幅の画面いっぱいまで広がるデザイン
大概のWebサイトはインナー幅によって最大コンテンツ幅を持っているはずなので、特大画面になっても特に影響が出ないことが多いのですが、画面いっぱいまで広がるレイアウトに関しては例外です。
主にメインビジュアルの背景画像などで、画像の見せたい部分が見切れてしまうことが起こる可能性もあるので忘れずにチェックしておきましょう。




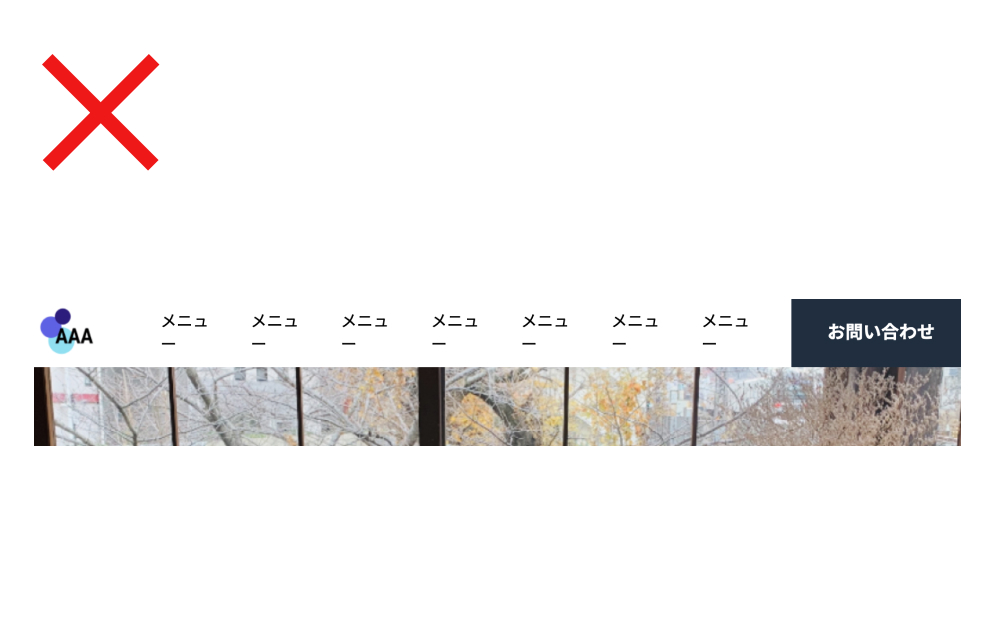
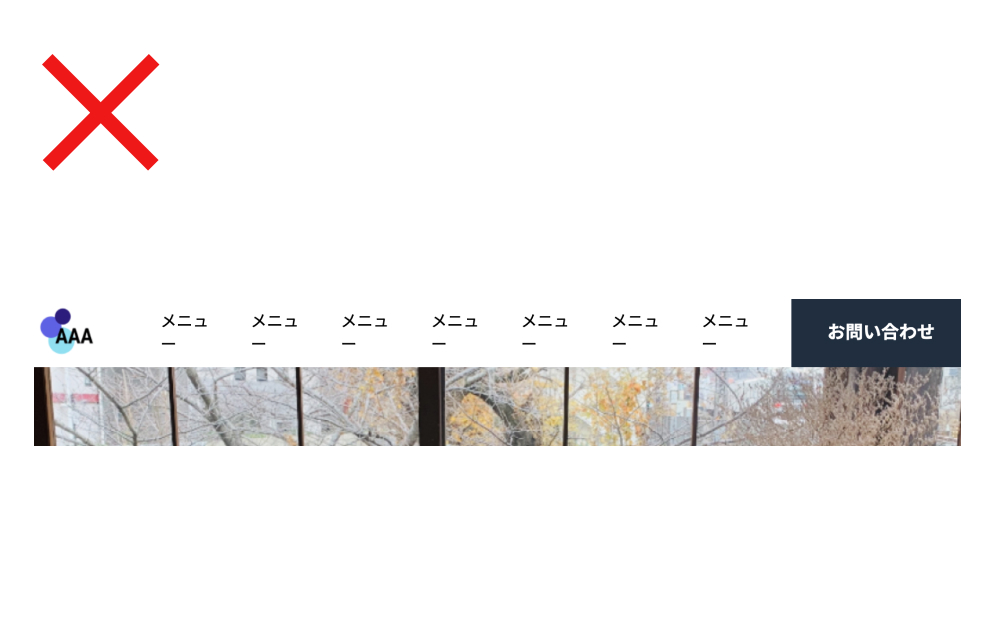
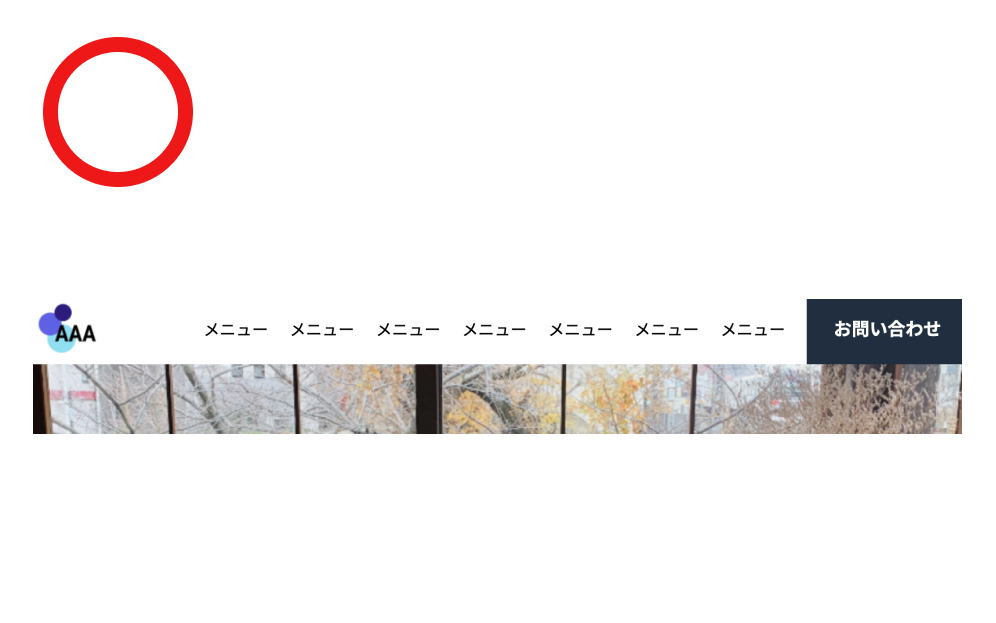
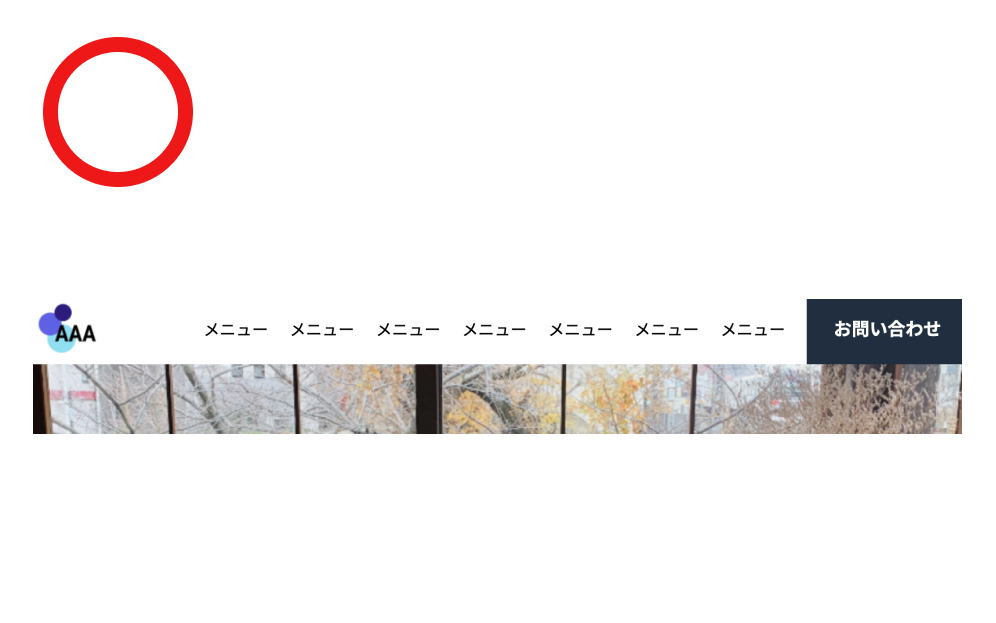
1000pxなどPCとタブレットの中間くらいの画面幅のヘッダー/フッター
タブレット用のブレイクポイントの直前などは特に注意が必要です。
その中でも、横に多くコンテンツを持ちがちなヘッダーやフッターはこの中途半端なレイアウトで表示崩れを起こす1番の代表かと思います。
新たなブレイクポイントを設けて文字サイズや文字の間隔などを調整するのか、横スクロール可能にするのかなど、要望を聞きながら適切な対応をしましょう。




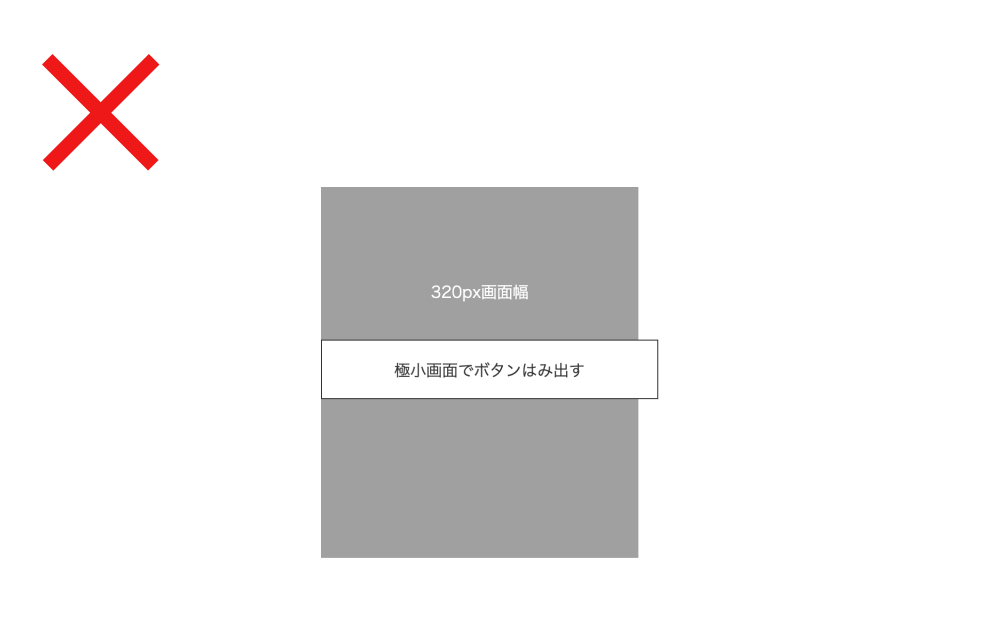
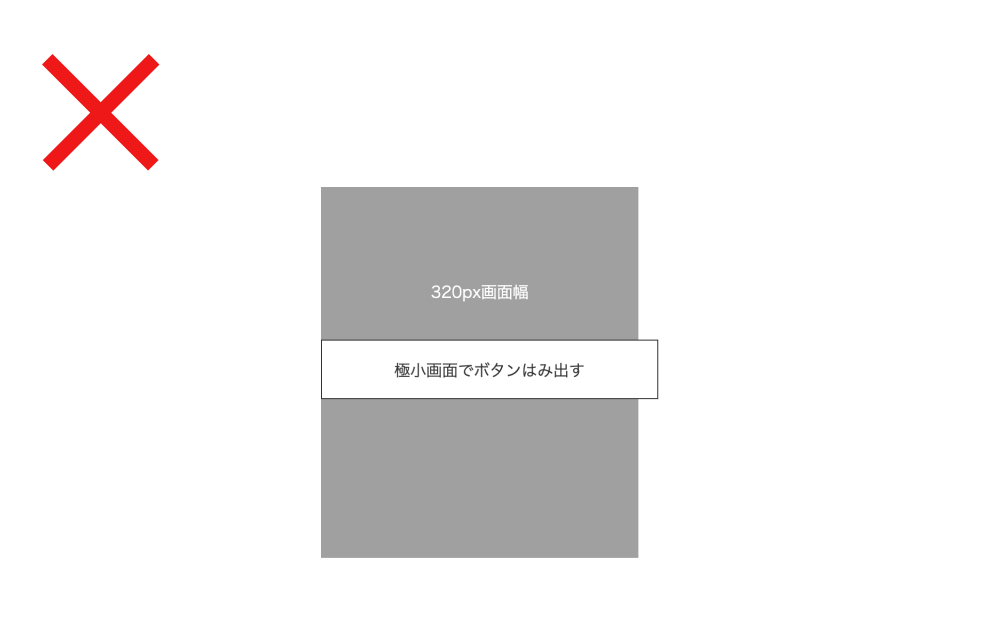
320pxなどSPデザインカンプ幅よりも小さな画面幅のボタン
SPのデザインカンプとしてもらうサイズは375pxがわりと定番ですが、デバイスによっては320pxなどの横幅のものも存在するので見落としがちですが注意が必要です。
デザインカンプで横幅340pxのボタンなどがあった際に、width: 340px;のようにコーディングしてしまっているとレイアウト崩れが発生する原因になります。
小さな画面幅でどう見えるかも気にして構築しましょう。




親要素の幅に応じて変動できるようにする



適宜ブレイクポイントを設けてレイアウト崩れを防ごう!
コンテンツの変動を意識する
Webサイトは作成・公開して完了ではありません。
公開されたWebサイトはクライアントさんの大切なビジネスツールとなり、必要に応じて変更などが随時施されながら育て上げられていきます。
デザインデータに入っていたテキストや画像に変更や増量があってもレイアウトが崩れるようなことがおこってはいけません。
コンテンツの中身が変動しやすいものの例として以下の2つがあります。
- ボックス型のテキストコンテナ
- 共通ボタン
ボックス型のテキストコンテナ
画像と重なるようになったデザインのものが多いかと思います。
以下の例のような会社概要だったり、サービス紹介などで使われる場合、その中身は変更になる可能性があります。
widthやheightでボックスの大きさを固定していると、画面幅が縮んだときに横スクロールしてしまったり、文章量が増えたときに中身のテキストが飛び出してしまったりするので注意が必要です。
デザインでインナー幅に対してそれより小さい値で横幅が固定されている場合はmax-widthを、縦の大きさがあらかじめ固定されているならmin-heightをという形で中身に応じて変更できるものにしましょう。




可変できるように
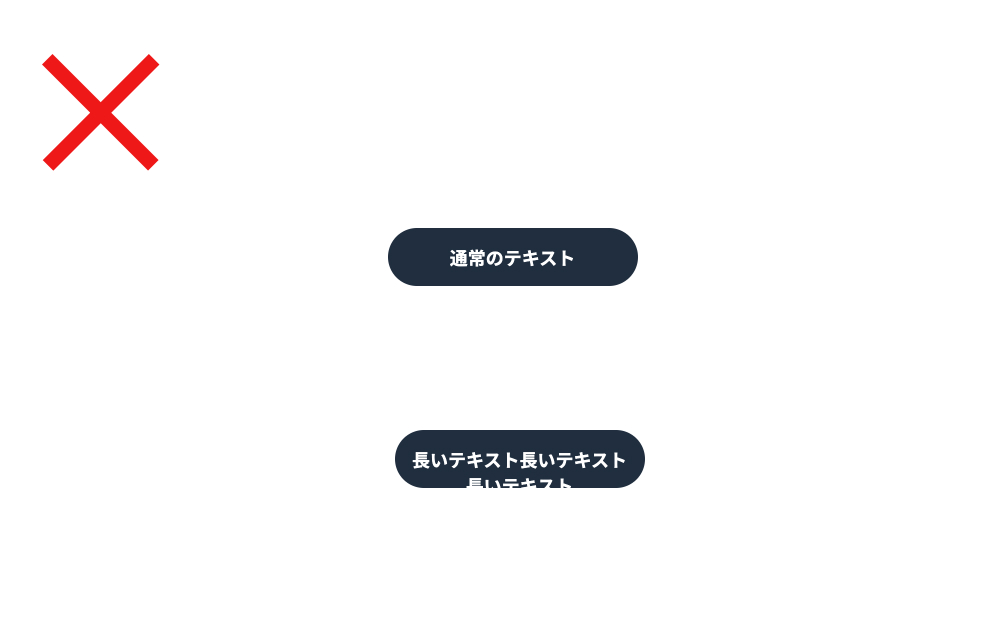
共通ボタン
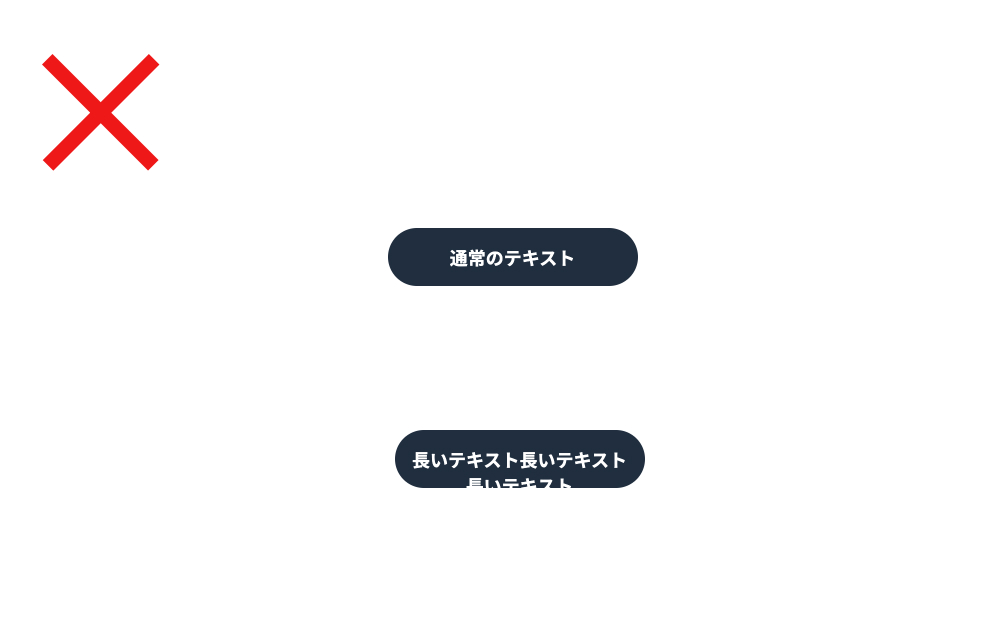
ページ内で共通して使用されているボタンなどで、デザイン上横幅や高さが決まっているからといって容易にwidthやheightで固定してしまうのも同様にあまり良くないです。
ボタン内のテキストが長いものが登場したら思わぬところで折り返したり、テキストが飛び出したりする可能性があります。
こちらも同様にwidthやheightなどで固定するのは避けて、min-widthやmax-width、paddingなどを用いて実装するように心がけましょう。




余白はpaddingなどを使用する



これらの要素に固定のwidthやheightの指定をするのは基本的には避けたほうがいいね。
更新可能なブログ型レイアウトの配置
Webサイトによっては『ニュース』や『ブログ』など、クライアントの方で更新して増やしていくタイプのサイトも多くあります。
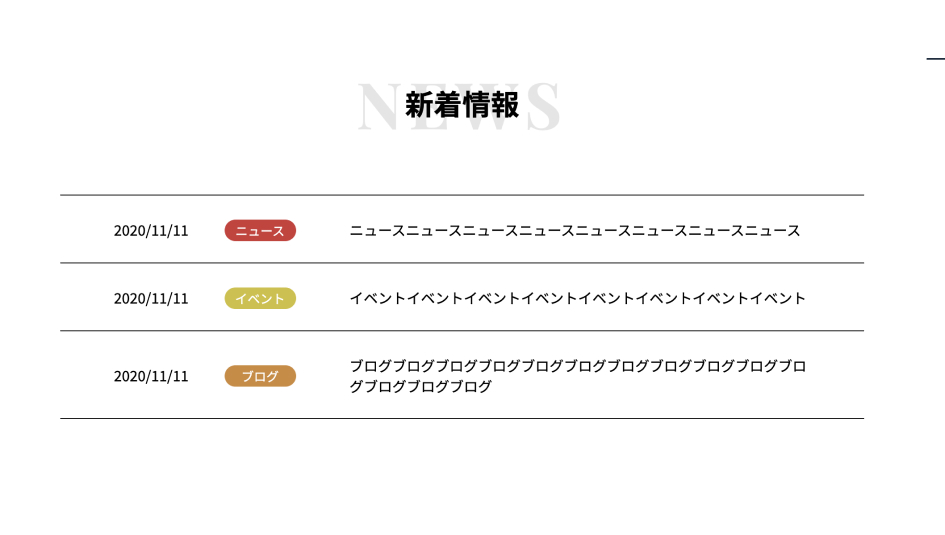
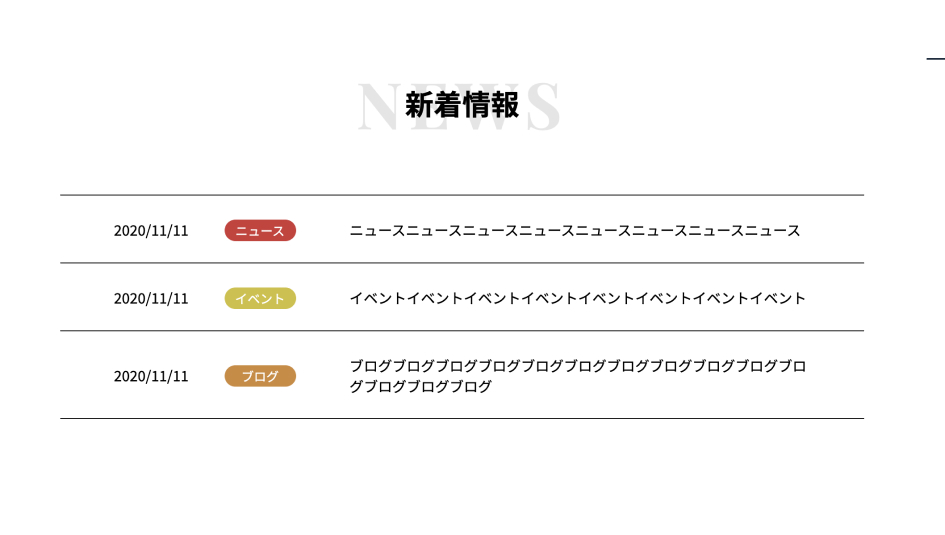
ニュースなどでは以下のようなリスト型、ブログなどでは以下のようなカード型のレイアウトが多くあるかと思います。




デザインをもらった段階ではこれらの更新記事が最大数ある状態でもらうと思いますが、サイトを公開したばかりの段階では記事数がデザイン通りの数あるとは限りません。
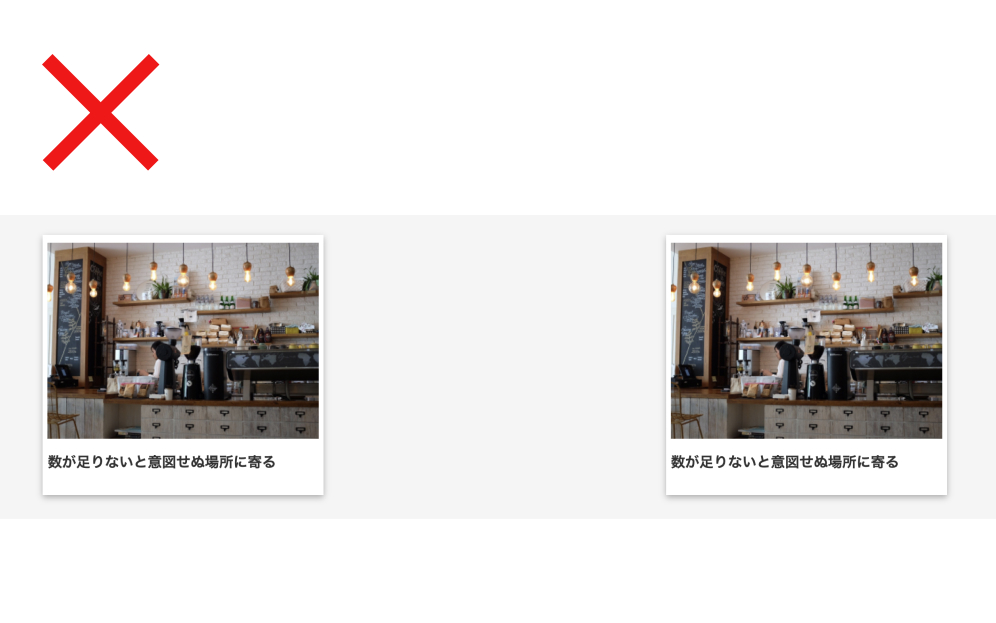
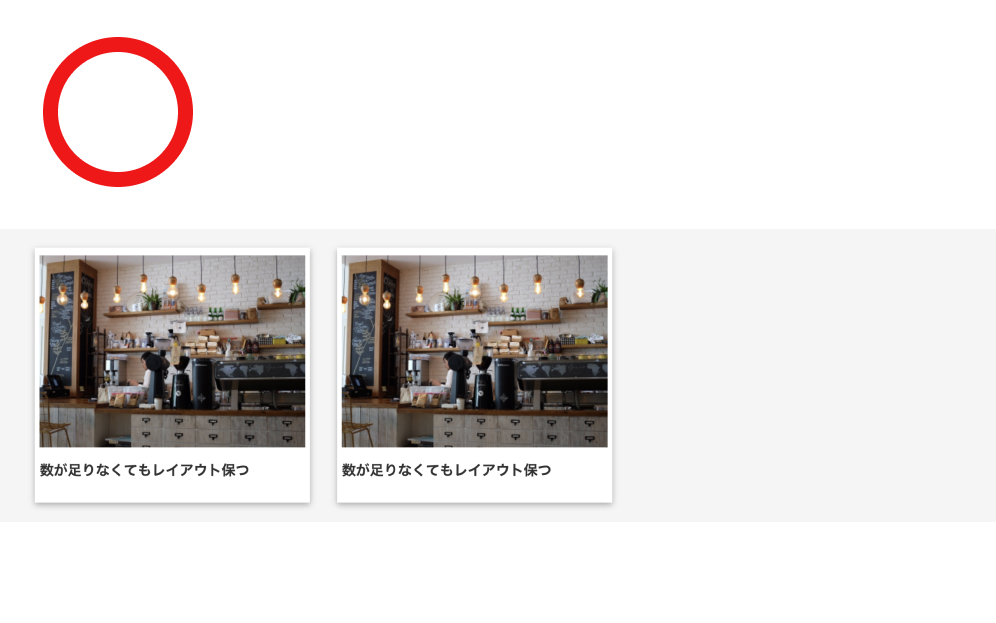
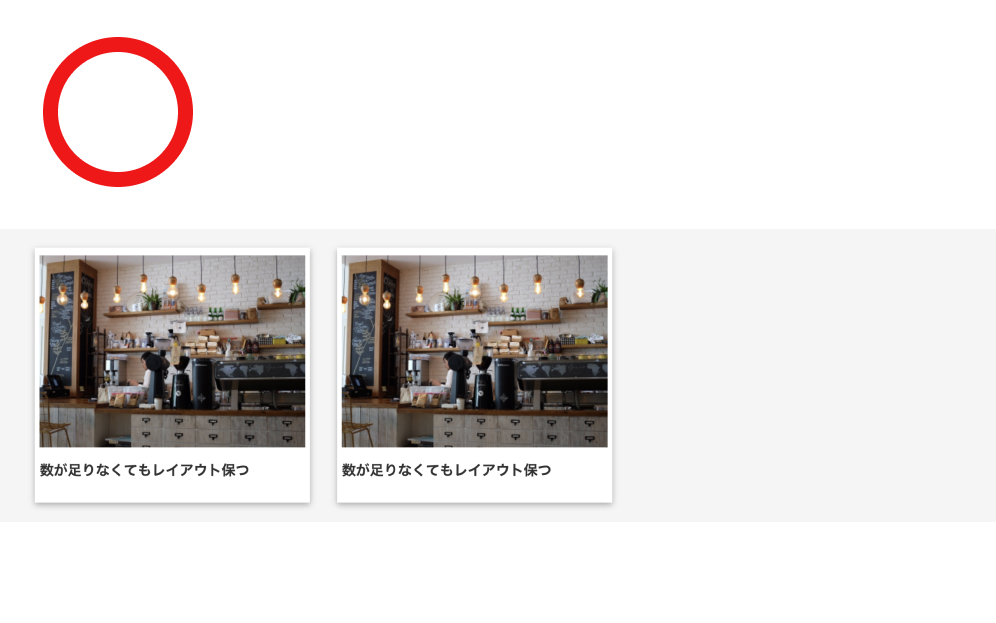
デザインよりも記事数が多いor少ない状態でもデザイン通りの見た目を保てるように構築しましょう。


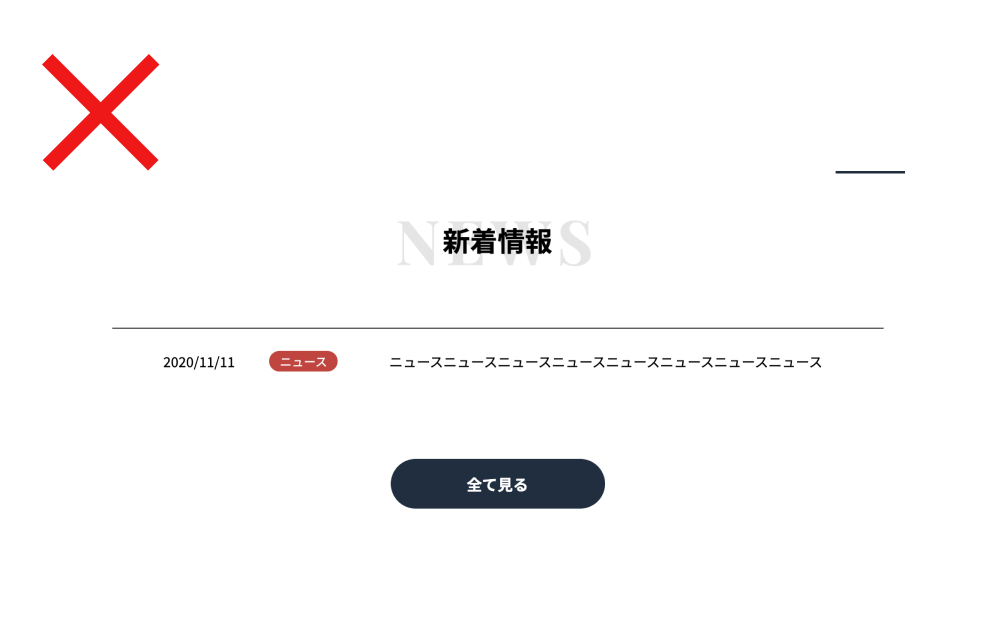
更新可能になったらborder-bottomが消えた


数が減ってもレイアウトが崩れない


数が足りないとレイアウトが崩れる


レイアウトを保つ



特にやりがちなのは2番目のような横並びだからといって容易にフレックスボックスのspace-bettweenを用いること。要注意!
適切なクリック可能領域の設定
Webサイトはクライアントが管理しやすくというのも大切なポイントですが、使用するユーザーにとってもわかりが良く使いやすいものでないといけません。
デザインの再現性だけを意識した結果起こってしまうよくあるミスとして、ボタンなどの要素が正しいクリック範囲になっていないことです。
クリック可能範囲の設定で注意するべき要素の例は以下の3つがあります。
- ボタン
- アコーディオン
- ハンバーガーメニュー
ボタン
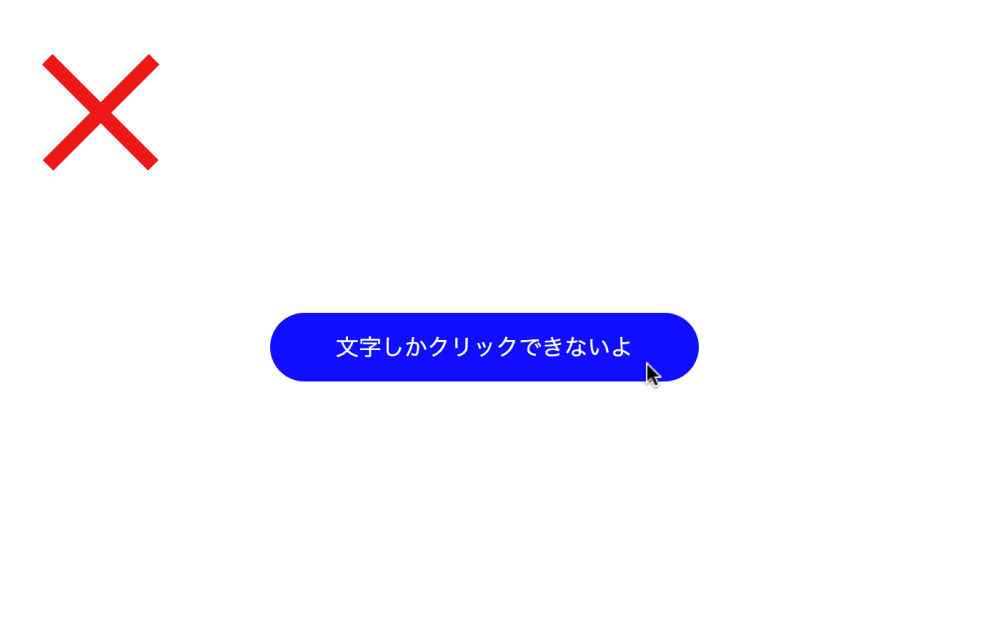
ボタンでありがちなのは、aタグをブロック要素にするのではなくdivなどでaタグを囲ってそのdivタグにボタンのスタイルを当てているパターンです。
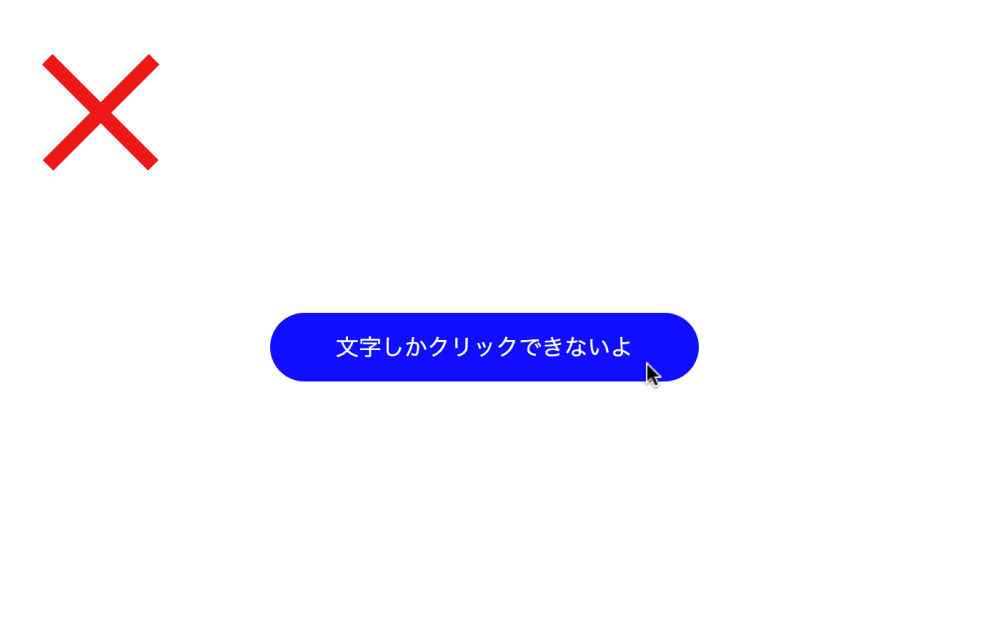
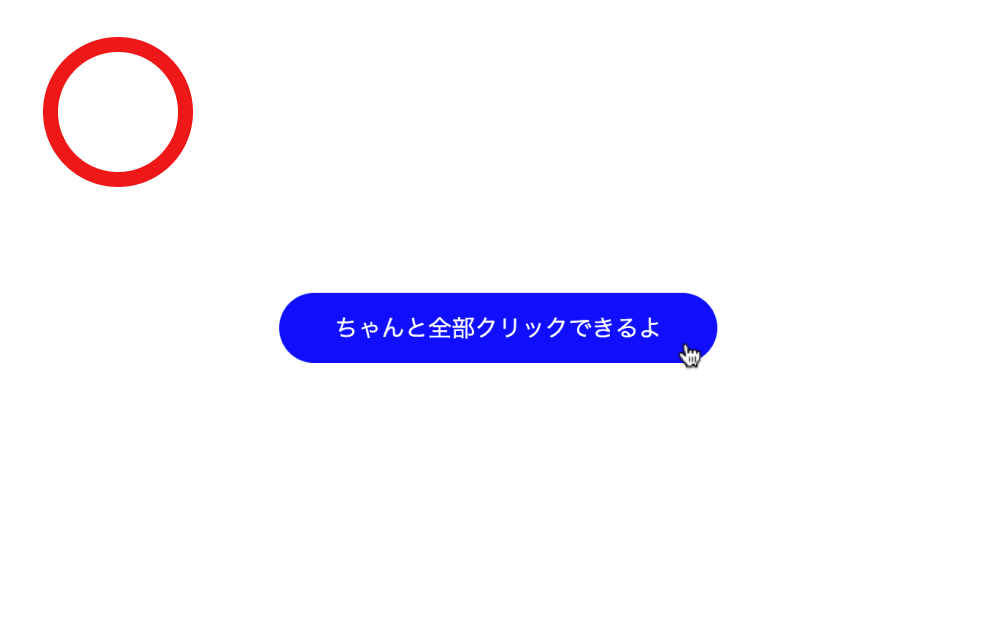
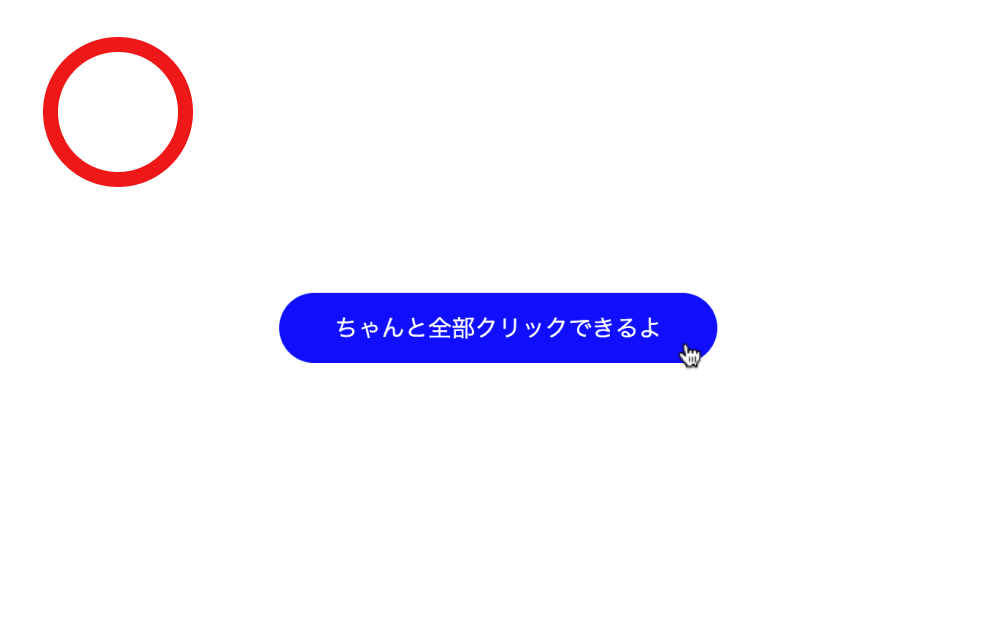
上記のようなコーディングの仕方をすると、ボタンの見た目の装飾なのにテキスト部分しかクリックできないということが起こりうるので、必ずボタンの装飾部分全てをクリックできるようにしましょう。


ボタン全てがクリック可能になっていない


ボタン全てがクリック可能になっている
アコーディオン
アコーディオンはクリックすることで開閉する仕掛けのことです。
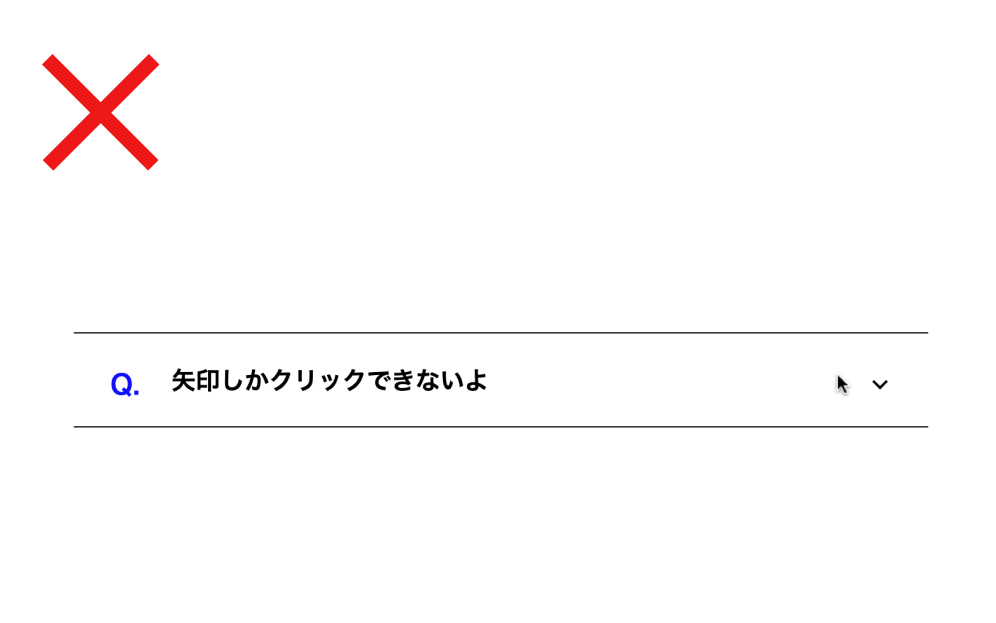
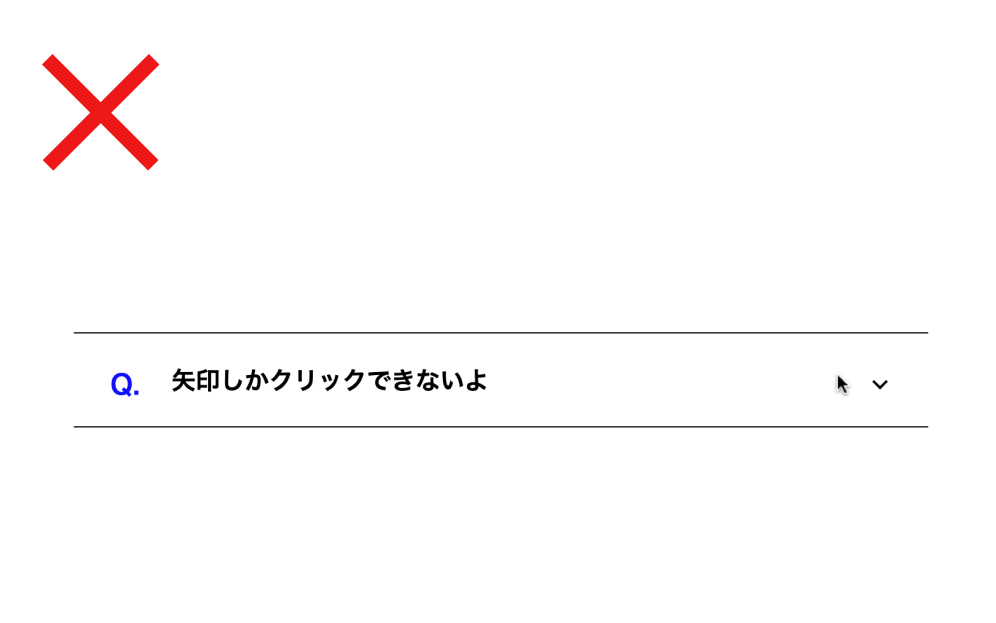
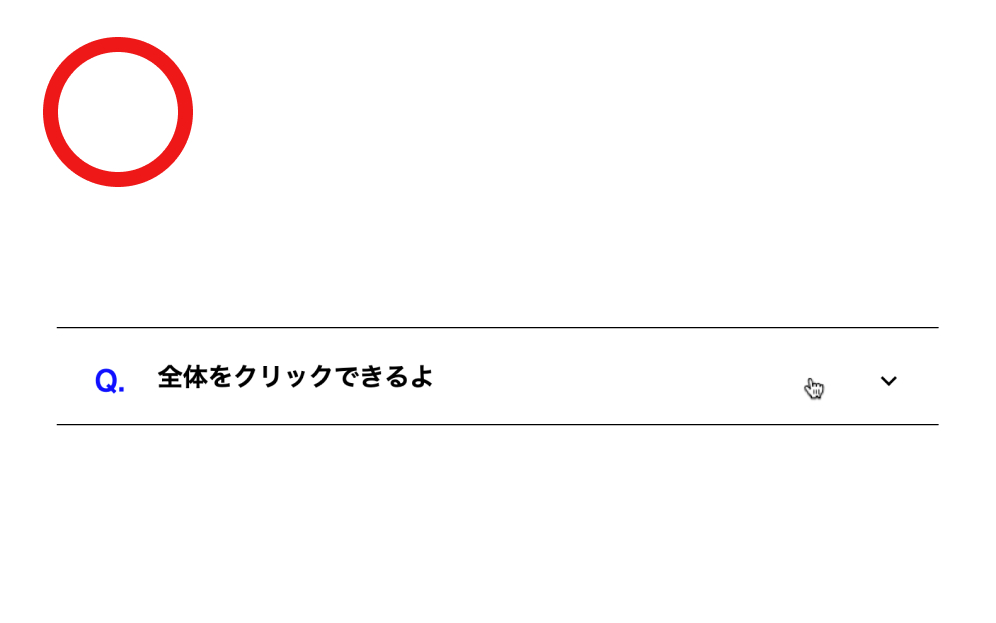
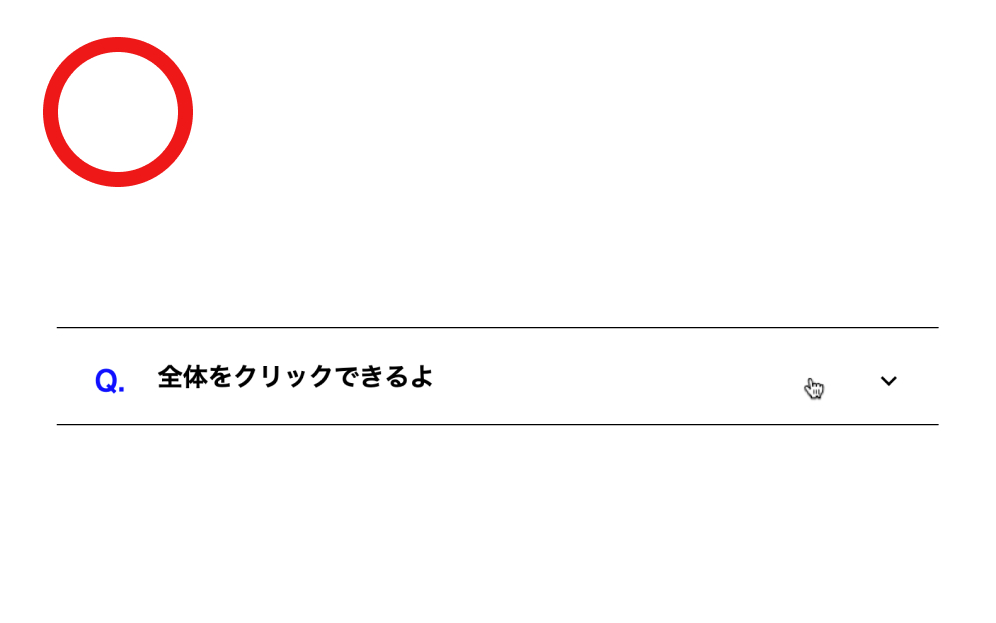
こちらはアコーディオンのデザインによってクリック可能にするべき範囲の指定が変わると思いますが、少なくとも開閉用のトグルボタンを押さないと反応しないようではユーザーにとっては使い勝手が悪いです。
デザインに応じて適切でクリックしやすいようにコーディングしましょう。


開閉がしづらい


開閉がしやすい
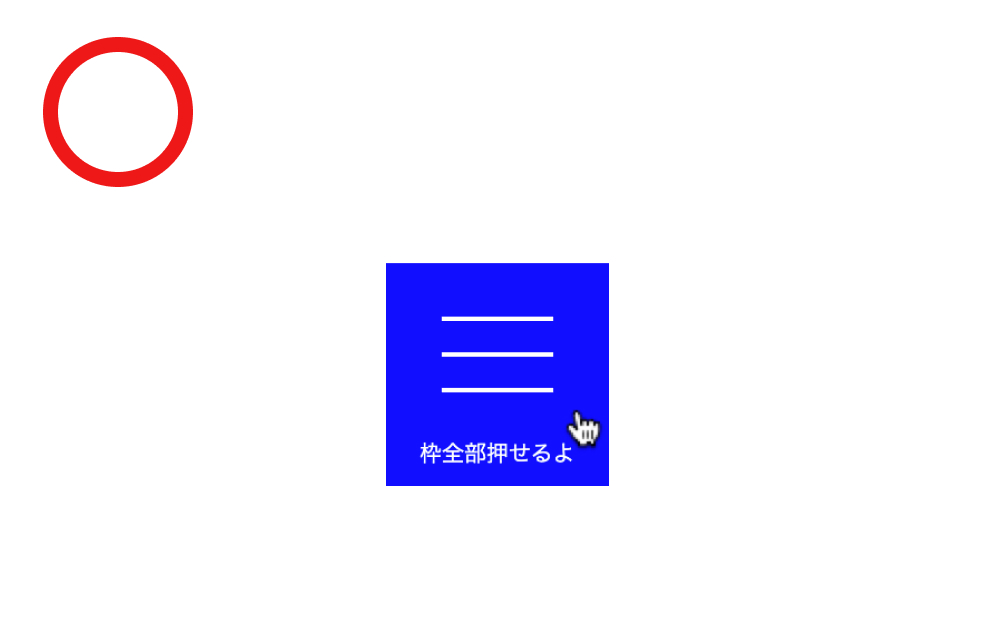
ハンバーガーメニュー
ハンバーガーメニューはスマホ時のナビゲーションバーなどで、クリックすることで隠れていたナビゲーションが登場する仕掛けのことです。
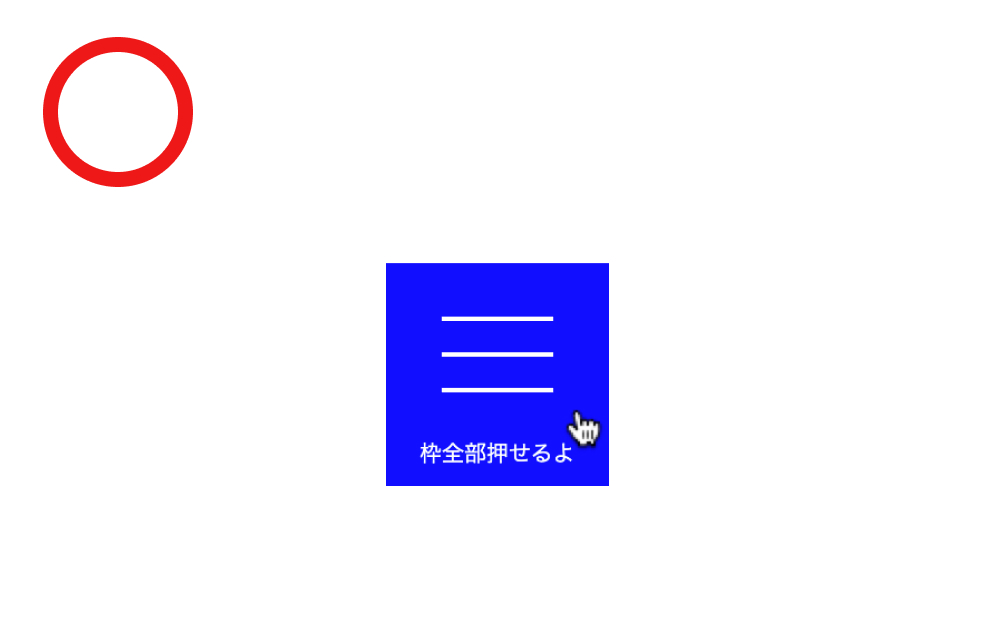
こちらもアコーディオンと同様に、ハンバーガーの3本線の棒線しかクリックできないのではユーザーにとって不便です。
デザインも考慮しながら、適切なクリック可能範囲を設定してコーディングしましょう。







ホバーアクションにも同様のことが言えるよ。必ず自分でクリックしたりマウスを乗せたりして挙動の確認をしよう!
キャッチコピーやタイトルのレスポンシブ時
大きめなフォントサイズが使用されがちなキャッチコピーやタイトル。
PC時は横にまっすぐ一行で収まっていても画面幅が縮んでタブレットサイズやSP時に折り返さざるを得なくなることもあります。
折り返しのタイミングがおかしな場合は見やすいタイミングで意図的に折り返させる必要もありますし、折り返した際line-heightの設定が正しくされていないと読みづらい表示になってしまうことがあります。
画面幅によっては折り返しが発生してしまうキャッチコピーやタイトルは注意しておきましょう。


折り返してしまったら字が潰れる


折り返しても潰れない



場合によっては画面幅に応じて文字サイズが変わるようにfont-sizeをvwの単位で構築する必要があるね。
画像サイズは圧縮して使用する
デザインデータから書き出した画像をそのまま使用していたりしませんか?
デザインデータから書き出した画像はサイズや容量がとんでもなく大きなものになっている可能性があります。
画像のサイズが大きいとサイトの処理速度に悪影響を及ぼします。必ずオンラインの圧縮ツールなどを用いてサイズの削減をしましょう。



あと書き出した際についてる名称をそのまま画像の名前にしないように!意味のわかる名称に付け直したほうがいいよ!
タグの意味合いを意識してコーディングする
最後に、タグの意味合いを意識してコーディングできるようになりましょう。
曖昧な表現で申し訳ないですが、HTMLのタグにはそれぞれ役割や意味合いが存在し、適切に使うべきタグやルール上入れ子にできないタグ同士などがあったりします。



sectionタグ内にはhタグを含むとか、ulタグの小要素にはliを使うとか
実はルールや決まりがあるんだよね。
HTMLのタグの入れ子の使用条件を把握しきれていない場合は、以下のようなチートシートを利用するといいです。
正直CSSでスタイリングしてしまうので見た目に違いが出てこないため、ここが疎かになっていても気づくことはないと思います。
しかしWebサイトを読み解いているのは機械で、機械からしたらCSSによる画面上の装飾は判別できません。
機械側で判別しているのはHTMLの部分になります。
機械側に文章構造を正確に伝えることによって、検索順位に好影響をもたらすだけでなく、HPをキーボード操作で扱う場合やロボットによる文章読み上げなどでも正確にユーザーに情報を伝えることを可能にし、アクセシビリティの向上にもつながります。
まとめ
デザイン通りコーディングできるようになったら次に意識するべきポイントをまとめました。
- 特大サイズや極小サイズ、タブレットサイズなど見落としがちな画面幅にも対応させる
- テキストなどのボリュームが増えても表示崩れを起こさないように設計する
- ブログなどのコンテンツ数がデザイン通りの数でなくても崩れないようにする
- ボタンやリンクなどのクリック領域を適切に設定する
- キャッチコピーやタイトルなど大きめな文字の折り返しを見落とさない
- 画像は書き出したまま使用せず、圧縮して容量を落とす
- セマンティックなコーディングを心がける



僕も今度からは一歩上の意識を持ってコーディングしてみるよ!



デザイン通り再現できるの1つ上の意識を持って優秀なコーダーになろう!