うしくん
うしくんコーディングの案件の相談を受けたけどデザインをもらったらどんなことに気を付けたらいいんだろう・・・
コーディングの依頼を受けたらデザインデータをもらってコーディングを開始することになると思います。
しかし、デザインデータをもらっただけではクライアントの想像する納品物を完成させることは難しい可能性が高く、いきなりコーディングに着手すると確認や修正のやりとりが増えてしまう可能性があります。
予め確認すべきことは確認しておくことで、スムーズに案件をこなすだけでなく、クライアントからの信頼を得ることにも繋がります。



今回はコーディング案件でデザインデータをもらったら確認しておくことをまとめたよ!
デザイン概要をもらったら確認すること【見積もり前】



見積もりとしてデザインの概要をもらった時に確認しておくといいことをまとめるよ!
コーディングの依頼をうける際に、デザインの概要がわかるワイヤフレームやキャプチャ等を渡されて、それを元に見積もりを聞かれる場合があります。
見積もり段階でしっかりと実装内容を確認しておかないと、見積もりに含まれていなかった実装をお願いされてしまい工数がかさんでしまう可能性があります。
受注後に見積もり以上の金額がかかることを伝えても、クライアントにも予算があるので受け入れてもらえないこともあります。
お互い気持ちよく仕事を受けれるように、予め確認を取れる範囲はとっておくべきでしょう。
JSを要するアニメーションは必要か
スライダーの実装やスクロールしていくと要素がフェードインするなど、JS(jQuery)を用いたアニメーションの追加が必要になるとデザインを再現するだけ以上の工数がかかる可能性があります。
これらの動きはデザイン概要の画像をもらっただけでは実装の必要性が判断しにくく、後出しで工数追加の見積もりをするのも心苦しいポイントであるため、JSの追加に伴う追加費用を請求したい実装が存在する場合はこのタイミングで確認しておきましょう。



まだ細かい機能が確定していない場合は、追加工数がかかる可能性だけでも伝えておくといいと思うよ。
お問い合わせの『確認画面』『完了画面』の有無
1枚ページのLPなどでは、お問い合わせフォームの『確認画面』や『完了画面』は必要ない場合もあります。
ただし、『確認画面』や『完了画面』が必要になってくる場合、コーディングが追加で必要になってきます。
『確認画面』や『完了画面』のコーディングに伴い追加費用が発生する可能性がある場合は予め確認しておき、伝えておきましょう。
お問い合わせフォームの実装は必要か
お問い合わせフォームの形だけHTML/CSSで作成し、DBや送受信の機能などはクライアント側のシステムに依存するパターンの案件も稀にあります。
その場合は全く問題ないのですが、こちらでPHPを用いてお問い合わせフォームの動作まで作成する必要が出てくると、想定よりも工数がかさむ可能性があります。
お問い合わせフォームの実装を誰がやるべきなのかもこの段階で確認しておき、追加で費用が発生する際には予め伝えておきましょう。
SPのデータはもらえるか
PCのデータはもらえてもSPはお任せという案件も割と存在します。
SPのデザインももらえているとコーディングはやりやすいのですが、こちらでお任せとなるとバランスやレイアウトの調整に気を使う必要が出てきて、想像よりも工数がかさむ可能性があります。
PCの概要のみ渡されて相談された時、SPのデータをもらえなかった場合金額に変動が出そうだなと判断した場合は、予め確認をとっておき、その旨を伝えておく必要があります。



お互い気持ちよく案件に着手できるよう、金額のイザコザができるだけない状態で依頼を受けようね!
デザインデータをもらったら確認すること【コーディング前】



次は実際にコーディング案件を請け負って、デザインデータをもらった時確認しておくことをまとめるよ!
案件を進めながらデザインに関する疑問点を随時解消していっても問題はないとは思います。
ただ、予め確認しなかったことで、作業完了したところにも修正の必要がでてしまうなどの問題が発生することを防ぐためにも、最初に確認を取れるものは取っておくべきでしょう。
また、事前に確認しておくことで、納品直前にバタバタ確認漏れが発覚することも防げるので、クライアントにとっても安心感を与えることができます。



やっぱりこの人なら安心してお願いできるって思ってもらえることって大事だもんね・・・!
もろもろまとめて箇条書きにすると以下の通りです。
- コーディングルールの有無
- 中途半端な画面サイズのレイアウト
- 使用技術の指定の有無
- ホバー時の挙動の指定
- アニメーションの速度
- Webフォントの提供の有無
- metaタグ・GAタグ情報
- 検証すべきブラウザ・デバイスの指定の有無
- 納品方法



それじゃそれぞれみていくね。
コーディングルールの有無
制作会社案件にはありがちですが、『クラスの命名規則』や『ディレクトリ構成』などに指定がある場合は従いましょう。
クラス名やディレクトリ構成にクライアント側に規則があった場合、コーディング着手後の修正だと大変手間がかかるため、予め確認しておくのが賢明でしょう。
特段指定がないパターンも多くあるので、最初にさらっと『コーディング規則に指定はありますか?』のように質問しておきましょう。



僕は細かい指定を受けたことがあるのは1社だけだったよ。
中途半端な画面サイズのレイアウト
ほとんどの場合においてデザインデータとしてもらえるものはPCサイズとSPサイズのものになります。
指示として、『◯px以下はSPの表示にして』というものはよくありますが、PCのデザインからタブレットサイズの間あたりが最も表示崩れが起きやすく、どのように処理したらいいかの認識のズレが発生しやすいです。
ここはこまめに表示崩れが起きたら確認するのでも問題はないと思いますが、予め崩れやすいPCとタブレットの中間くらいのレイアウトの相談をしておくと親切だと思います。
使用技術の指定の有無
主にBootstrapなどライブラリを使用する予定の場合には使用可能かどうか確認しましょう。
稀にではありますが、SassやjQueryの使用NGの案件であったり、サーバーが対応していないためPHPやWordPressを本番環境で使用できない場合などがあることもあります。
ホバー時の挙動の指定
クライアントによってはデザインデータには細かい指示は載っていない場合がよくあります。その最たる例がホバー時のアクションかなと思います。
ボタンやリンクのホバー時のアニメーションがないサイトはほとんどないと思いますが、その指示が特に明記されていない場合は最初に確認しておくといいでしょう。
アニメーションの速度
上のホバー時の挙動にも通じますが、JSを伴うアニメーションやホバー時のアニメーションがある場合、その変化速度まで指定が入っていることはあまりないかもしれません。
ホバー時の透過やフェードイン・スライドインなどのアニメーションの速度などならこだわりがないケースが多いので、暫定的に作成してテストアップで確認してもらって調整するのもアリかもしれませんが、予め聞いておいてもいいかもです。
Webフォント提供の有無
デザインに有料ライセンスが必要なWebフォントやダウンロードフォントが含まれる場合、その対応をどうすべきかを確認しないといけません。
無料のダウンロードフォントであれば自分でダウンロードしてしまっても構わないのですが、有料フォントだとそうもいきません。
有料フォントの対応について、無料のフォントで代用するのかフォントの提供があるのかの確認をしておきましょう。



頻出の『ヒラギノ角ゴ』は『Google Fonts』の『Noto Suns JP』がよく代用されるよ。
metaタグ・GAタグ・OGP情報
設定がほぼ必須だけどついつい忘れがちなものとしてmetaタグやGAタグ・OGPがあります。
metaタグについては、文章をクライアントが考えるのかこちらが考える必要があるのか。
GAタグについては、タグはクライアントが用意してくれてるのかこちらが取得から代行するのか。
OGPについては、画像の用意はできているのかこちらで作るのか、設定自体が不要なのか。
についての相談をしておくべきでしょう。



クライアントもこっちも、最後の最後に気がついて納期に間に合わなかったみたいな事態は避けたいよね。
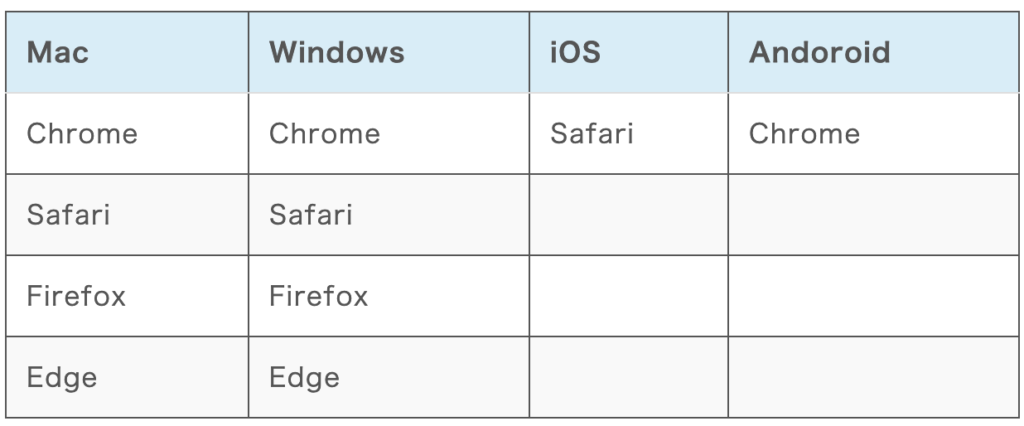
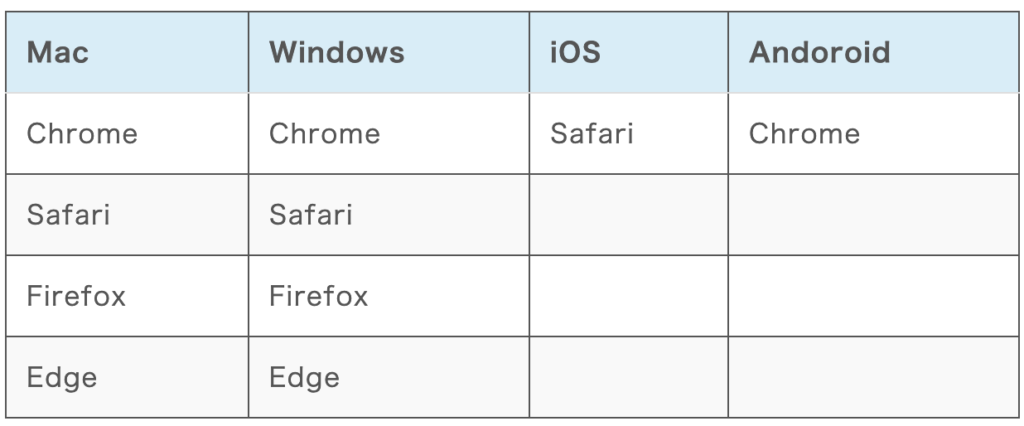
検証すべきブラウザ・デバイスの指定
基本的には各ブラウザの最新バージョンをチェックしておけば問題ないかと思いますが、IE対応までクライアントが求めていたら予期せぬ修正に時間をさかれる可能性があります。
IE対応まで標準で行っていない場合はあらかじめその旨を伝えておき、IEのチェックが必要であったら相談しましょう。



ちなみに以下のデバイスにおけるブラウザチェックを基本はしておくといいと思うよ!


納品方法
最後に、納品方法は必ず確認しておくようにしましょう。
納品するまでが案件ですが、最後の最後に納品方法を確認して、自分が想定していた納品方法と異なりバタバタするのはできるだけ避けたいです。



詳しい納品方法については別記事にまとめてあるから参考にしてね!





コーディング後のチェック事項についてまとめた記事もあるので参考にしてね。


まとめ



デザインの概要をもらった時と、案件としてデザインデータをもらった時に確認しておくことをおさらいするよ。
デザインの概要をもらった時確認すること(見積もり時)
- JS(jQuery)などによるアニメーション実装の有無
- お問い合わせの『確認画面』や『完了画面』の有無
- PHPを用いたフォームの実装の必要性の有無
- SPのデザインデータはもらえるかどうか
デザインデータをもらった時確認すること
- 指定のコーディングルールの有無
- タブレットなど中途半端なレイアウトの崩れをどうするか
- 使用予定の技術に使用不可なものの有無
- ホバー時の挙動をどうするか
- アニメーションを要する部分の速度をどうするか
- Webフォントがある場合対応をどうするか
- metaタグ・GAタグ・OGPタグなどの情報の有無
- 検証すべきブラウザ・デバイスは何か(主にIE)
- 納品方法はなにか



やっぱり僕は神だから今回もチェックシートを作っておいたよ。



(また自分で言っちゃったよ)やっぱり神だ。
ここまで読んでくださりありがとうございました。
確認事項でメモが必要な場合などにお使いください。



これで見積もり時もコーディング前も確認することはバッチリだ!スムーズに進めるぞ!