 うしくん
うしくん案件でデザインカンプを受け取ったぞ!
早速一気にコーディングしていこう!



ちょっと待って!
考えなしに上からコーディングしていこうとしてない?
デザインカンプを受け取ったらすぐにでも上からコーディングしていきたくなってしまうものかもしれません。
1PのLP程度の規模感であれば、そのようなやり方でも大きな問題は発生しないことは多いですが、複数ページにわたるサイトなどでそのような取り組み方をしてしまうとのちのち面倒なことになりまねません。
効率よくかつ最終的に修正の際に手がかからないようにするためにも、デザインカンプを受け取ったら最初に時間をかけてでもデザインカンプをよく精査することが大切です。



今回は実際に僕のブログ内で無料配布しているデザインカンプを元にどんな手順で進めていくといいか解説していくよ!
考えなしにコーディングに着手してしまうことのデメリット



逆にデザインカンプをよく見ずにコーディングしていくことのデメリットってなんなのさ?



いろいろなデメリットが考えられるけど、今から紹介するようなことが発生したような経験はあるんじゃないかな?
クラス名の重複が発生する
シンプルな例ですが、先に登場するブロックを把握しないで序盤に汎用性の高いクラス名などを当ててしまうと、より適切なブロックが登場した際にそのクラス名を当てられないことが発生します。



わかりにくいので例をあげていくよ!
例えば以下のパーツにbtnというクラス名を付けたとします。


しかし先に進んでいくと、多くのセクションで使いまわされている明らかにこちらの方がbtnのクラス名に相応しいであろうパーツが登場し、どちらかを書き直さなくてはいけなくなります。


上記の例は変更も容易で、大きな問題は発生しにくいですが、ボリュームやページ数が増えていくとこのような例は発生しやすいです。
BEMを意識してクラス名を付与している際は、Block部分の命名を変更せざるを得ない事態を招くとより修正が大変になります。



汎用性のあるクラス名を当てる場合は、最初に全体のデザインを確認しておくのが吉だよ!
スタイルの重複が発生する
Webサイトにはほとんど必ずと言っていいほど、何度か使いまわせるパーツが存在します。
使いまわせるパーツには同じクラス名を当ててひとつのスタイルとして管理した方が修正等が発生した際に効率が良くなります。
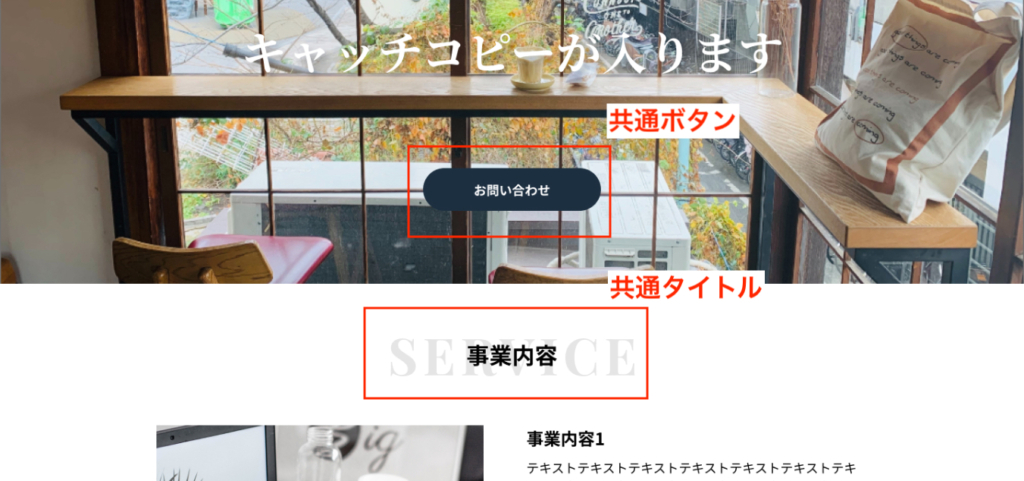
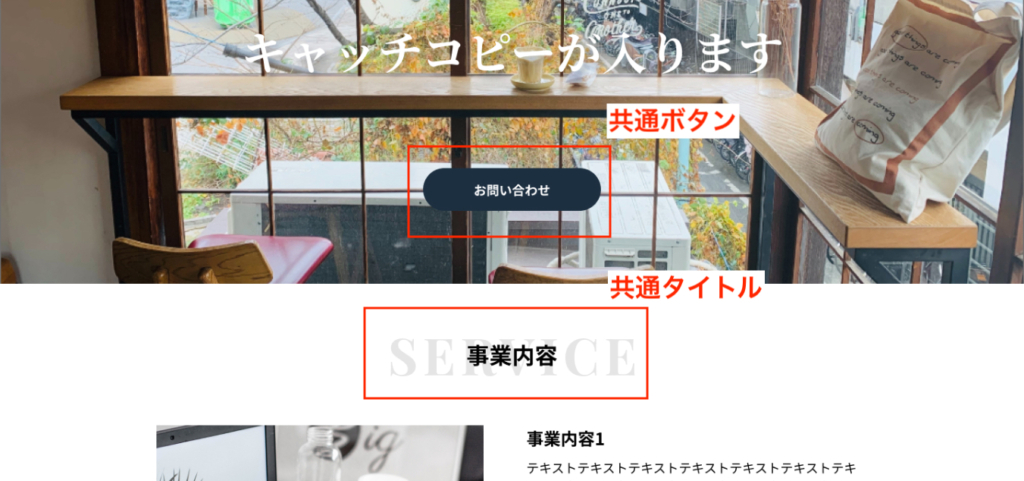
例えばこの共通のボタンに対してそれぞれworks-btn、news-btnと命名して、それぞれ同様のスタイルを当てたとします。
のちに修正が発生するとクラス2つ分書き直さなくてはいけなくなります。
初めからデザインカンプ全体を見渡しておいて、共通のスタイルで解決すると気づいていれば、btnなどのクラス名として1つで管理でき、このような重複を防ぐことができます。



単純にCSSの文量が減ればサイトスピードにとってもいい影響があるってのもあるよね
修正時の手間が増える
スタイルの重複で紹介したのと被る部分はありますが、しっかりと先を考えてコーディングしていかないと修正時に手間が増える可能性が高まります。
サイトの規模が大きくなってくると、それに伴い記述量やファイル数が増えていきます。
最初にしっかりと『どのファイルをどこに格納するか』や『どこにその要素に関する記述をしていくか』などを考えて進めていかないと、最終的に必要なファイルや記述がどこにあるかわからなくなってしまうなんてことも起こり得ます。
Web制作の業務において、修正が発生することはほぼほぼ防ぎ得ないことだと考えて、修正時の工数を減らせるように最初に時間をかけてファイル構成や格納場所などを決めていった方がいいと思います。



考えなしにコーディングしてた僕が悪かったって・・・
もうデメリットはわかったから早く君のやり方を教えてよ・・・



ようやくここから今回の例のデザインカンプをどんな順番にコーディングしていくか見ていこうか!
1.カンプ全体を見渡す
まずは落ち着いてカンプ全体を見渡しましょう。
そして、今回のデザインの細部がどんな要素で構成されているのかの共通要素を抜き出していきます。



最初に変数化する目的も兼ねて以下の要素を抜き出すよ!
- 色
- 文字種類
- インナーサイズ
- ブレークポイント
など
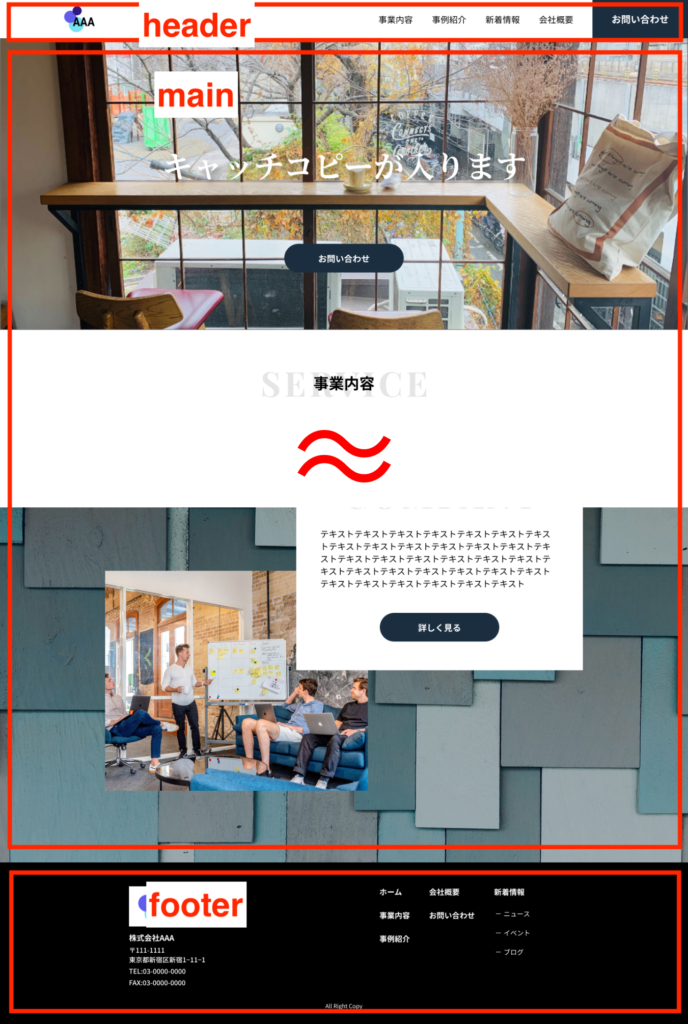
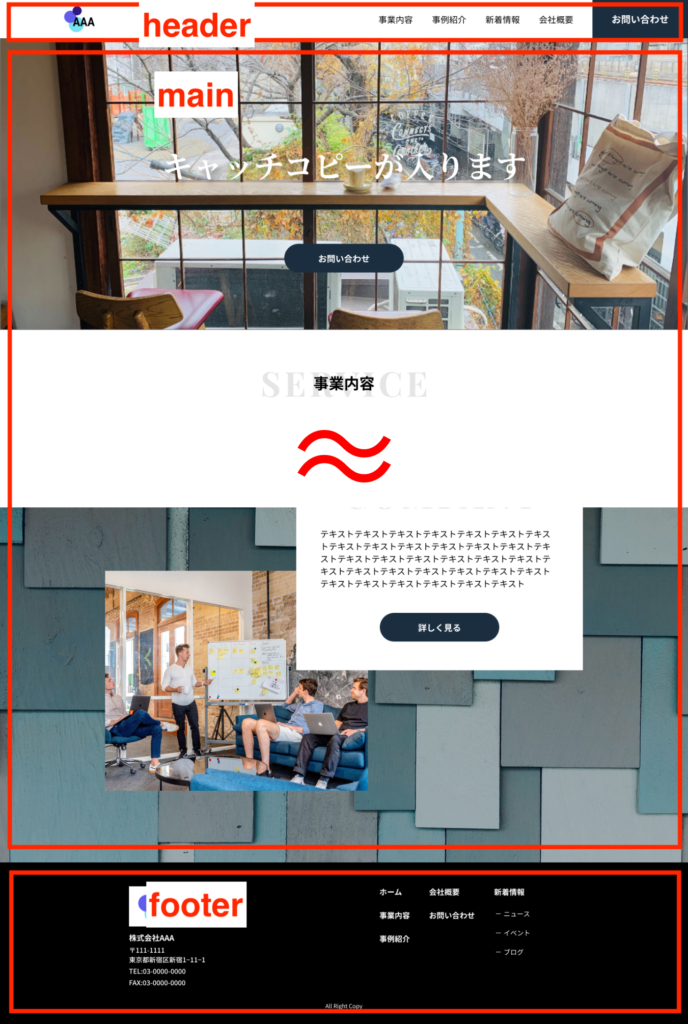
今回の例題のデザインカンプで言うと以下のように要素を抜き出してくることができます。
- メインカラー:#1c2f41
- サブカラー:#c8d2dc
- テキストカラー:#000
など
- メインフォント:Noto Sans JP
- 英字フォント:Playfair Display
- キャッチコピーフォント:Noto Serif JP
など
- インナーサイズL:1200px
- インナーサイズM:1000px
- インナーサイズS:900px
など
これらを必要に応じて変数として設定しておき、使用する際に呼び出すようにします。
// color
$main: #1c2f41;
$key: #c8d2dc;
$text: #000;
// font-family
$mainFont: 'Noto Sans JP', sans-serif;
$englishFont: 'Playfair Display', serif;
$minchoFont: 'Noto Serif JP', serif;
// inner
$l-inner: 1200px;
$m-inner: 1000px;
$s-inner: 900px;このほか、ブレークポイントやフォントサイズ、インナーのpaddingやz-indexなど案件に応じて変数は設定していきます。
この作業を行うことで、将来的に変数部分の修正が発生した際に、variablesフォルダを修正するだけで事足りるようになります。



なおこの先もSassのファイル分けの機能を利用して、ブロックごとにファイルを作成していくことを推奨するよ!
2.全体のレイアウトから区切りをつける
次に、全体のレイアウトに区切りをつけていきます。
マークアップは基本的に、デザイン通り見た目が表現できいればOKというものではなく、選んだ要素や属性が正しい意味を持つように構築するべきとされています。
https://momdo.github.io/html/dom.html#semantics-2
個人的にはこの段階でWebサイトのレイアウト区切りとセクショニングまでを行うイメージで区切っていきます。
- header
- main
- aside
- footer
など


- section
- article
- nav
- aside
など







適切なタグの使い分けで悩むこともあるかもしれないけど根気強く勉強しよう!
ここまでセクション分けしておくと以下のようなメリットが発生し、この後のコーディングがだいぶ楽になります。
- クラスの命名に悩むことが減る
- 画像の命名に悩むことが減る
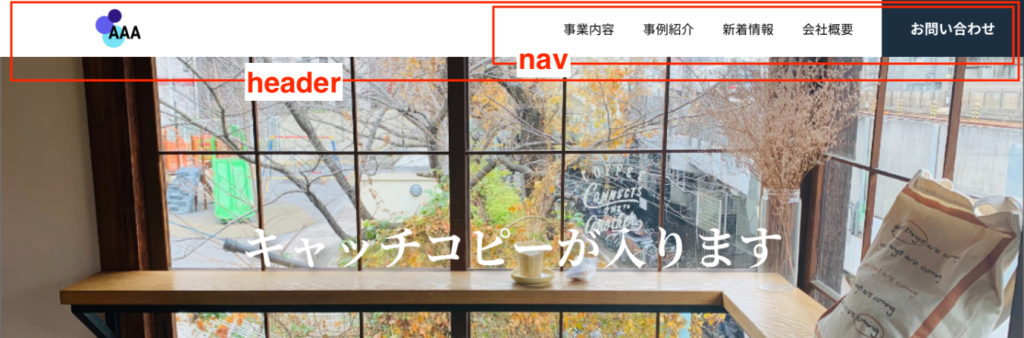
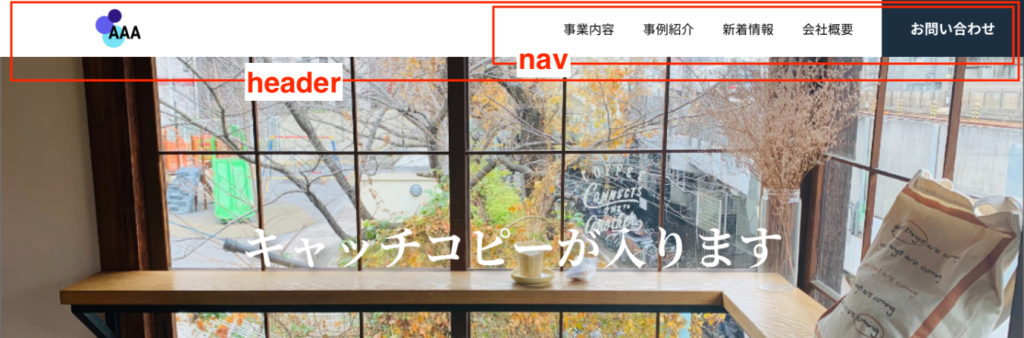
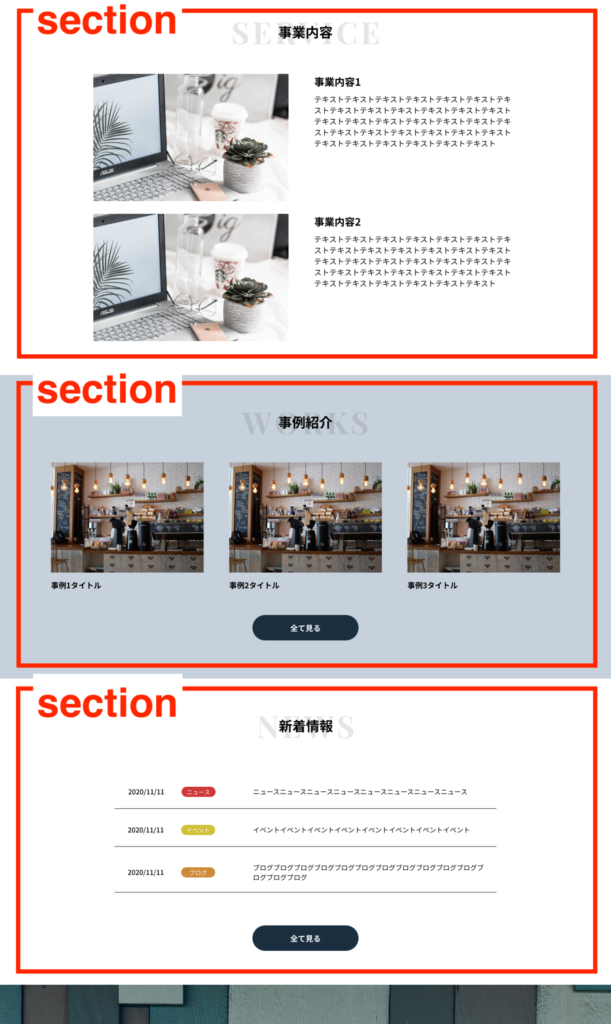
例えば『事業内容』部分の構築だけ切り取ってみてみると、以下のようにスムーズに命名していくことができます。





この辺から大枠を少しずつコーディングしていくといいよ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
.
.
.
</head>
<body>
<header id="header" class="header">
<div class="header__inner">
<h1 class="header__logo">
</h1>
<nav class="p-nav">
</nav>
</div>
</header>
<main id="main" class="main">
<section id="service" class="service">
</section>
<section id="works" class="works">
</section>
.
.
.
</main>
<footer id="footer" class="footer">
</footer>
</body>
</html>


この段階までCSSは、変数を定義した程度でほとんどいじってないよ
3.コンポーネント単位で分解してスタイルを作る
サイト全体をざっくりとセクション分けできたら、小さなブロックごとに分解していきます。
ただ、あまり細かく分けていく作業は、現段階ではまだやらなくてもいいかと思います。
なのでこの段階では、サイト内でスタイルが使いまわされている最小単位のパーツのみを切り取っていきます。
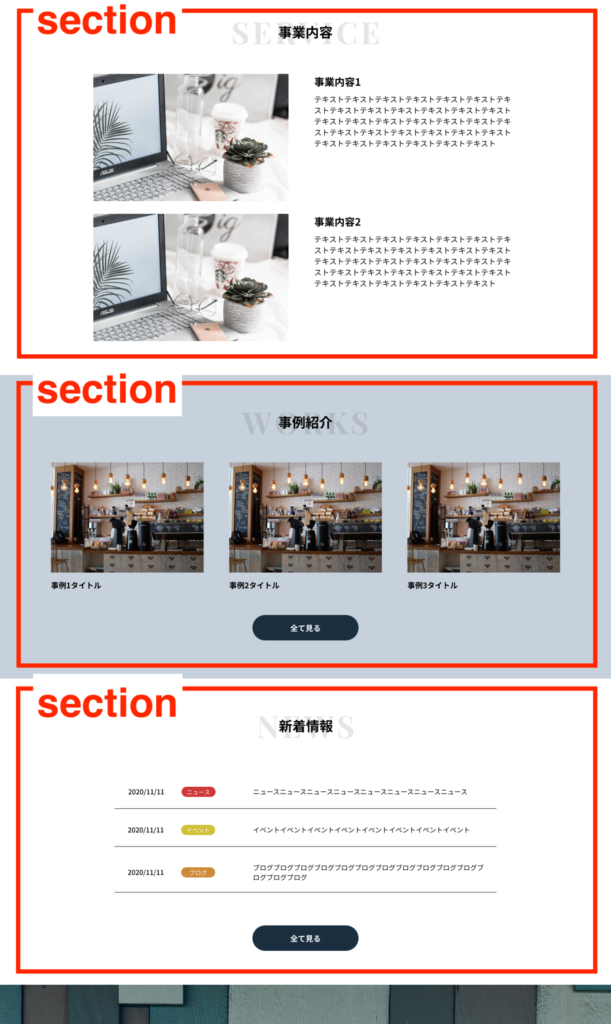
今回のサイトを例に挙げると、以下のパーツが使い回されていることに気がつくと思います。


これらの使いまわされているパーツの共通スタイルはそれぞれ汎用的なクラス名を与えて管理することにしましょう。
- c-btn
- c-title
など



僕はFLOCSSという概念をベースにCSS設計を行っているので、これらのパーツには接頭詞『c-』をつけて管理してるよ


一部共通スタイルと異なるスタイルのパーツが出現した場合は、別のクラスをつけたり、BEMで設計している場合はModifierとして扱ったりしましょう。
See the Pen Untitled by こうき🐮無料Web制作ロードマップ公開 (@tanshiokoki73) on CodePen.
上記は例ですが、このような感じで共通のスタイルに関しては一貫して『c-』を接頭詞に持つクラス名で管理して、それ以外の装飾や異なるデザインに関しては別のクラス名を当てることで変更しましょう。
こうすることでスタイルの管理が楽になります。



ちなみにこの段階でのコーディングはこんな感じになってきてるよ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
.
.
.
</head>
<body>
<header id="header" class="header">
<div class="header__inner">
<h1 class="header__logo">
</h1>
<nav class="p-nav">
</nav>
</div>
</header>
<main id="main" class="main">
<div class="heading">
.
.
.
<a href="" class="c-btn heading__btn">
お問い合わせ
</a>
</div>
<section id="service" class="service">
<h2 class="c-title service__title">
事業内容
<span>SERVICE</span>
</h2>
</section>
<section id="works" class="works">
<h2 class="c-title works__title">
事例紹介
<span>WORKS</span>
</h2>
.
.
.
<a href="" class="c-btn works__btn">
全て見る
</a>
</section>
.
.
.
</main>
<footer id="footer" class="footer">
</footer>
</body>
</html>@use "../global/" as global;
.c-btn{
font-size: 18px;
line-height: 1.4;
font-weight: 700;
color: #fff;
text-align: center;
display: block;
max-width: 250px;
background-color: global.$main;
border-radius: 50px;
padding: 16px 10px;
}@use "../global/" as global;
.c-title{
font-size: 32px;
line-height: 1.4;
font-weight: 700;
color: global.$text;
text-align: center;
position: relative;
z-index: 1;
span{
font-size: 72px;
letter-spacing: 0.1em;
font-family: global.$englishFont;
opacity: 0.1;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: -1;
}
}ブロックごとにSassのファイル分けを行っていれば、上記のようにスタイルを作っていきたいパーツごとにコーディングしていくことが可能です。
(今回はDart-Sassでのコーディング想定なので、ディレクトリ構成ごとに@useの使い方を変更してください)



この段階で『c-btn』などのコンポーネントのスタイリングは終わらせてしまおう!
4.SPデザインとの関係性を意識する
ここまで全体を把握してパーツ分けができてきたら、HTMLは全てマークアップしてしまって問題ないと思います。
ただHTMLを組んでいく際、SP時にどのような挙動になるかを把握してコーディングしていくことが大切です。
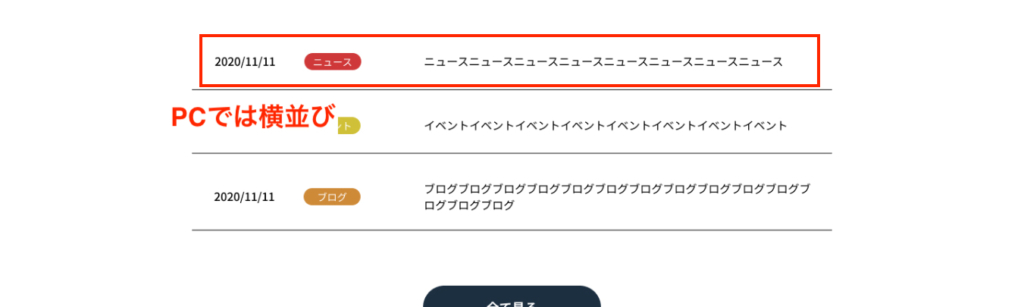
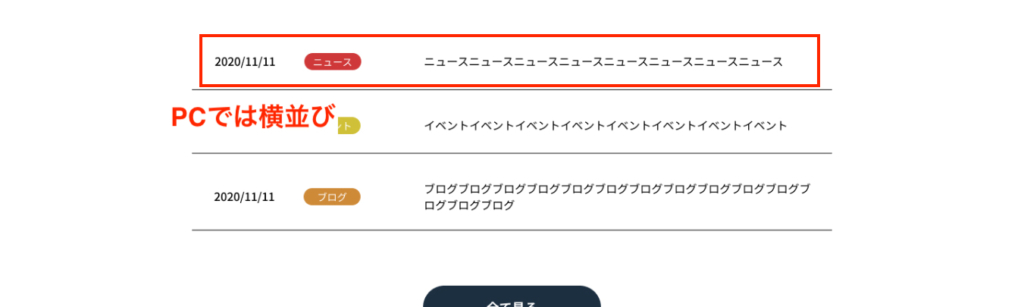
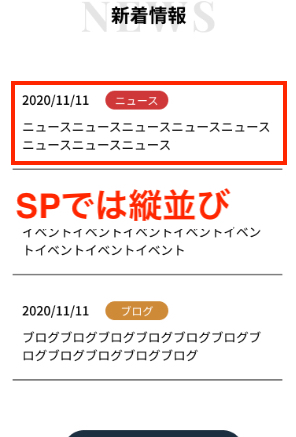
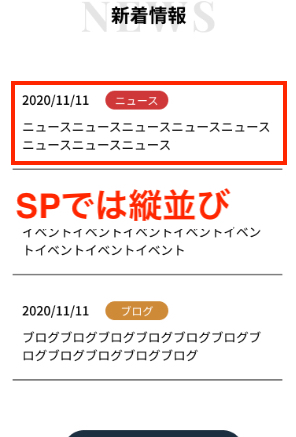
最もよくある例が、PCでは横並びだけどSPでは縦並びになるレイアウトで、フレックスボックスを使って作成したい場合などです。




上の画像のような例でフレックスボックスを用いてコーディングしたい場合
『日付』『ラベル』『テキスト』が全て縦並びになるわけではなく、『日付』と『ラベル』は横並びのままになっていることに注意が必要です。
このような場合は以下のように、『日付』と『ラベル』をひとまとまりに、『テキスト』と縦並びにするように構築する必要があります。
<article class="news-item">
<div class="news-item__inner"> <!-- news-item__innerにdisplay: flex;を -->
<div class="news-item__head">
<time class="news-item__time">2020/11/11</time>
<p class="news-item__label">ニュース</p>
</div>
<h3 class="news-item__text">
<a href="">
ニュースニュース...
</a>
</p>
</div>
</article>


最初からレスポンシブを意識して構築できてると、のちのち楽になってくるよ!
5.コーディングしやすいパーツからスタイルを当てていく
使い回しのコンポーネントの分解も終了して、HTMLの記述も全て終わったら、上から順番にCSSを当てて行っても問題ないと思いますが、ここでもできるだけ小さなブロック単位からスタイルを当てていくといいと思います。



さっきのnews-itemがまさにそうだよね!?



その通り!
今回はもう1例別のブロックで紹介していくよ!
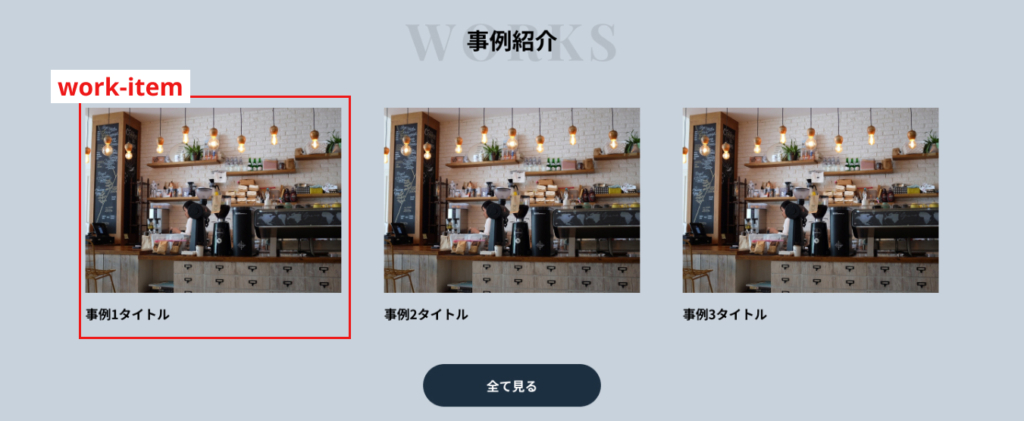
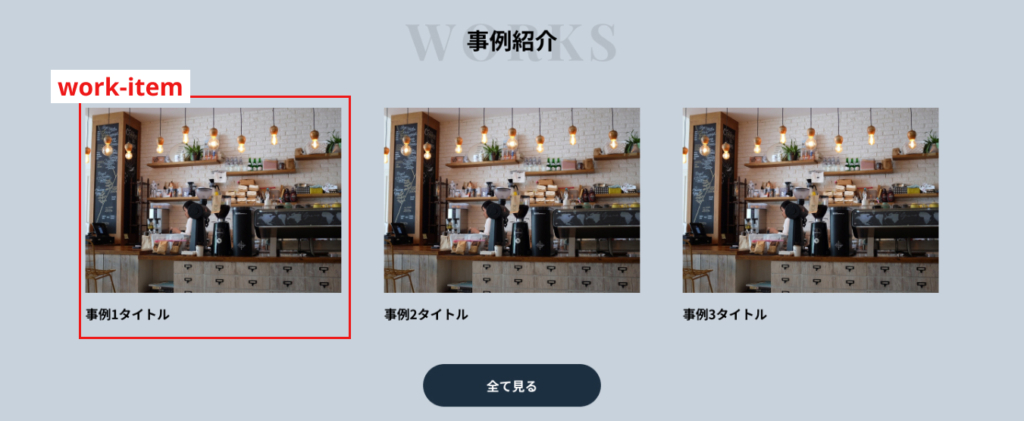
例えば以下のような『事例紹介アイテム』をwork-itemなどという1つのブロックと判断します。


まずこの小単位のブロックから作っていくとなると以下のようになります。
なお、ひとつのブロックに対してひとつのSassファイルというルールで作成しているので今回も例に漏れず_work-item.scssというファイルを作成します。
See the Pen Untitled by こうき🐮無料Web制作ロードマップ公開 (@tanshiokoki73) on CodePen.
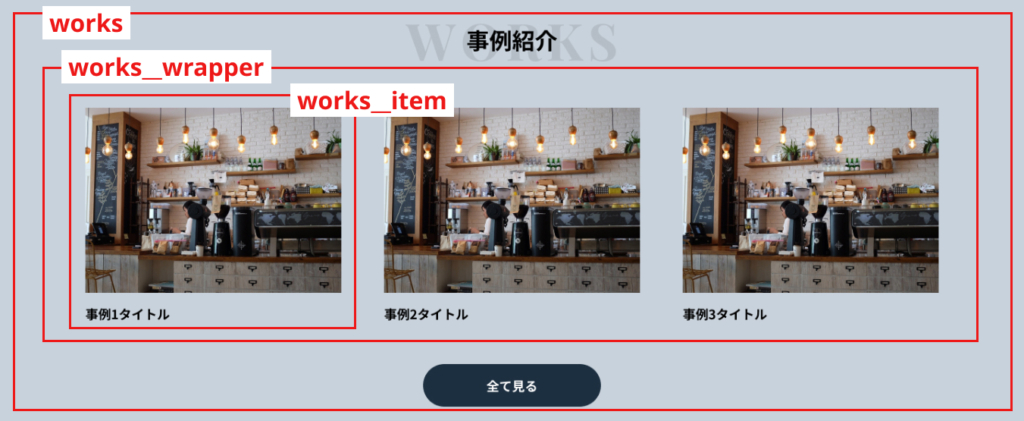
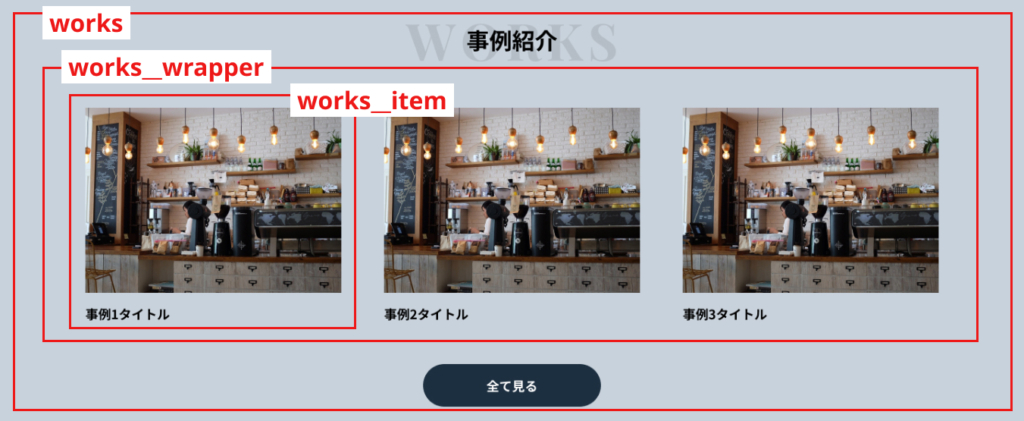
もしも将来的に下層ページができ、3カラムでなく2カラムでレイアウトされることになったとしましょう。


その場合、今回のように小単位のブロックからコーディングしていたら、上の画像のようにそれらを包括する大きなブロックを用意してあげて、そのスタイルを変更するだけで小単位のブロックを使い回すことが可能になるメリットがあります。
See the Pen Untitled by こうき🐮無料Web制作ロードマップ公開 (@tanshiokoki73) on CodePen.



その他、単純にヘッダーはコーディングがややこしいことも多かったりするので、やりやすいところから始めるのが吉ってのもあるよね
まとめ
デザインカンプを受け取ったら以下の順番にコーディングを進めていくと効率よく進めていけます。
- 全体を見渡して『色』や『サイズ』など共通要素を変数としてまとめる
- レイアウトやセクションに関するHTMLタグを基本に全体のレイアウトを作成する
- コンポーネントごとにパーツを分解して再利用性の高い最小単位のコンポーネントから作成する
- SPデザインも意識してHTMLをマークアップする
- 小さなブロック単位からスタイルを作成していく



僕も今回の案件から効率よくコーディングを勧められるように意識してみる!



今回使用したデザインカンプ意外にも様々な無料デザインカンプを置いてあるから気になる人は『ロードマップ』もみてみてね!


