こんにちは。
本記事は以前無料noteとして公開しており、ありがたいことにnote内で500いいね以上、約2万ビューをいただいた記事をさらに大幅にアップデートしたものです。
既存サービスを主体とした基礎学習から、オリジナルデザインカンプによる実践練習、レベルチェックテストによる定着度合いのチェック
の流れで学習を進めることができ、この記事に沿って学習を進めていただければフリーランスとして独立しても十分案件をこなしていけると自信を持ってご案内できる内容に仕上がっております。
是非とも記事に沿って学習を続けていただきたいです!
本記事のプログラム
本記事は以下のような学習構成となっております。
- HTML&CSS
- レスポンシブ
- Sass
- レベルチェックテスト
- JavaScript
- jQuery
- コーディング強化
- レベルチェックテスト
- PHP&SQL
- WordPress
- レベルチェックテスト
このような流れで進んでいきますが、あくまでも学習期間は目安としてください。
各月に必ずレベルチェックテストを用意してあります。
基本的に自分の実力が数字で測れないWeb制作の学習において、「自分の実力じゃダメなんじゃないか・・・」とネガティブになってしまうことも多々あると思います。
レベルチェックテストを通して自分の実力を知り、自信を持って次の学習工程に進んでいきましょう。
レベルチェックテストなどは大変で時間がかかるかと思います。諦めずに、時間をかけてでも解決していきましょう。
本記事での各言語の学習手順
各言語での学習手順は基本的に以下のような流れになっております。
無料・少額有料の他サイトサービスなどを主に紹介させていただいております。
私の方で用意した推奨学習ルートに沿って、他サイトサービスにて基礎学習を行います。
該当言語の学習において基礎学習であまり触れられない知っておくべき点などを、私の主観でまとめてあります。
記事内で解決させている内容もあれば、参考サイトを載せている内容もありますので、参考サイト等は必ず目を通すようにしていただきたいです。
該当言語を学習する上での注意点を記載してあります。
独学で進むと必ず苦しくなり、立ち止まる瞬間があります。
そうなってしまって悩みすぎないよう、私が感じる注意点を記載しました。
最後に理解度チェックを用意してあります。
デザインカンプを用意している言語もあるのでこちらも必ず挑戦していただきたいです。
理解度チェックに載っている内容を確認して、自信を持って次の言語の習得に進みましょう。
持ってほしい意識
初めてプログラミングに挑戦したら誰もが必ず一度は挫折します。
私もなかなかうまく行かず、もうやめようと思ったことは何度もあります。
ただ、プログラミングは学校のテストと違うのでカンニングOKです。
つまり、わからないことがあっても、いくら調べてもいいしコードをそのまま持ってきたってOKです。
そのため、学習に関しては『暗記』をしようとするのではなく、『役割』や『意味』、その言語で『どんなことが実現可能』かを理解することが重要です。
役割や意味、実現可能なことが理解できていれば、わからないことに直面してもさまざまなキーワードで検索して自ら解決することができるようになります。
わからないことにぶつかっても諦めず、さまざまな角度からその問題にアプローチし、どれだけ調べてもいいから解決しようとする努力を心掛けてほしいです。
この『自走力』が結局案件をこなす際にも大切になってくるので、学習段階から意識しましょう。
- プログラミングは暗記しようとしない
- 各言語の『役割や意味』を知り、どんなことが実現可能かを把握する
- わからないことを分解し、さまざまなアプローチから検索して解決する『自走力』を身につける
プログラミング学習を始めるための準備をしよう
ここは飛ばしてしまっても構いません。笑
ただ、どれも必ず必要になってくるものなので先にまとめておきます。
必要になるタイミングでここに戻って来れるよう内部リンクをつけておきますので、必要になった時に都度用意する形でも構いません。
エディタを準備しよう
自分のPCで開発を行うにはエディタと呼ばれるものが必要になります。
僕はVisual Studio Code(通称VSCode)を使用しています。
特に理由がなければ脳死でVSCodeをインストールすることをおすすめします。
VSCodeの詳しいセットアップ方法についてまとめられた動画があるのでダウンロードや環境設定について迷った方はこちらを参考にしてください。
エディタを使いやすい状態にしよう
VSCodeには便利な拡張機能がたくさんあります。
今後学習を進めていく上で必ず使用するツールになるので、自分の利用しやすいように機能を追加していきましょう。
拡張機能参考サイトも乗っけておきますので自分の使いやすいエディタに作り上げましょう。
個人的に採用していて重宝している拡張機能をまとめておきます。
- Auto Rename Tag
- Bracket Pair Colorizer
- Code Spell Checker
- CSSTree validator
- Format HTML in PHP
- indent-rainbow
- Japanese Language Pack for Visual Studio Code
- Live Sass Compiler
- Live Server
- SCSS Formatter
- WordPress Snippets
- zenkaku
ディベロッパーツールを使いこなそう
Web制作のPCでのブラウザは基本的にGoogle Chromeをご使用ください。
理由は便利な拡張機能が多いことと、ディベロッパーツールという機能が非常に優秀で、使わない日はないというくらい便利なためです。
(他のブラウザにも存在しますが、Chromeのものが最も便利。)
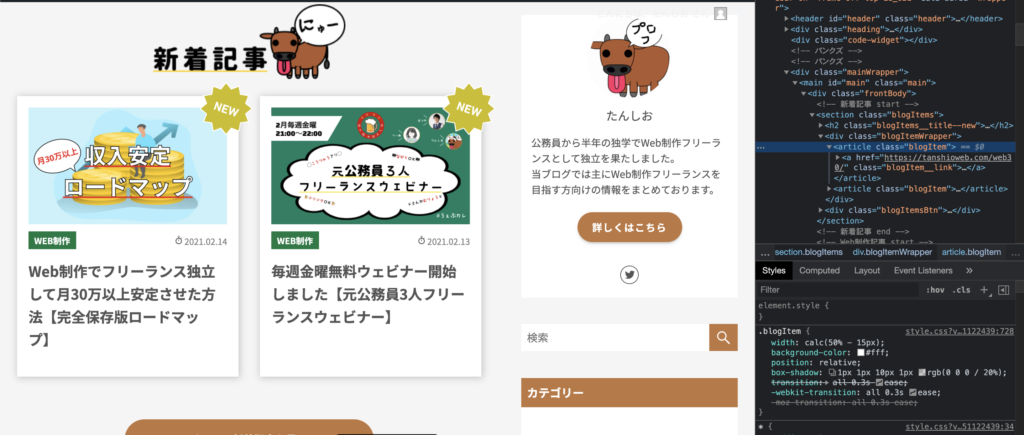
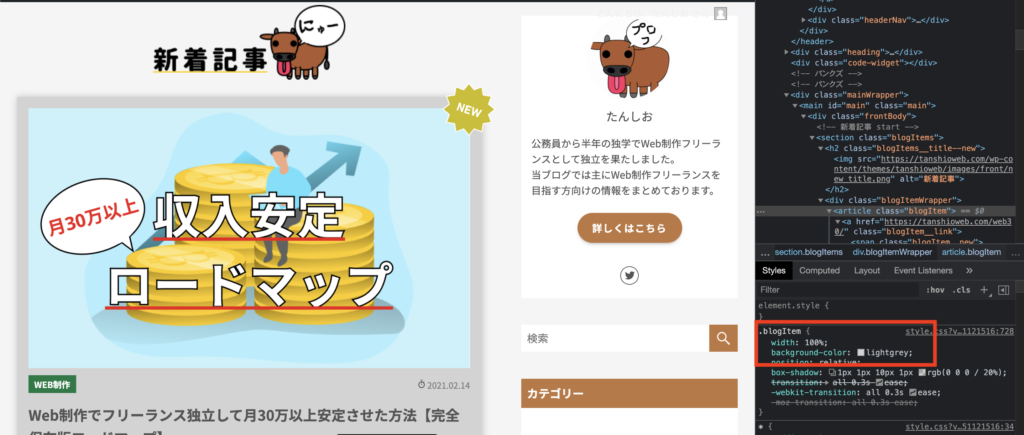
ディベロッパーツールは、WebサイトのHTMLやCSSなどを覗き見できて、自由に編集できるという感じのものです。
開くとこんな感じです。

ディベロッパーツール内でコードを編集すると、このように画面上の表示も変わります。

どんなに弄っても更新をすれば元に戻るので、弄ってるそのサイトが壊れる心配なく好きなだけ弄り倒せます。
起動するためのショートカットも存在しております。
Macは「シフト+コマンド+C」で
Windowsは「F12キー」で起動できます。
ディベロッパーツールの操作については、正直使いながら慣れるしかないですが、毎日使ってればなんとなく理解できてきます。
念の為、使い方についての参考サイトを載せておきます。
【動画あり】Chromeのデベロッパーツールの使い方!コーダーはどう使う?
クロームに便利な拡張機能を追加しよう
今後開発は主にGoogle Chromeを使用して行います。
Google ChromeにはWeb制作に便利な拡張機能がたくさん用意されていますので、インストールして自分の作業しやすい環境を作りましょう。
【※駆け出しコーダー必須】現役Webコーダー達が伝える!導入すべきChrome拡張機能10選
個人的に採用していて使っている拡張機能をまとめておきます。
サーバー・ドメインを持とう
自らの実績を証明するためのポートフォリオの作成や、実際に制作したサイトを各種ブラウザでチェックするためにもサーバーとドメインの契約は必須です。
レンタルサーバー
フリーランスとしてやっていく場合はお客さんのサイトを自身のサーバーに載せることもありますし、転職の場合でもサーバー周りの知識の証明や、ポートフォリオの掲載のためにも必ず必要だと思います。
サーバーに関しては、今後も長く使っていくことを考えると エックスサーバー 一択かと思います。
Xサーバーのメリットは、「WordPressのインストールが一瞬で完結する」、「サブドメインの設定やSSL化・Basic認証の設定など機能面が簡単にできる」
などなど、かなり優れています。
それでいて価格も月割りで1000円ちょっとと、決して高すぎることもないので必ずXサーバーを契約しておきましょう。
さらに、下記リンクからXサーバーを契約すると初期費用0円、月額990円からスタートできて、なおかつドメインも1つ無料で取得できるので下記リンクからの申し込みを推奨します。
月額990円(税込)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
ドメイン
また、無料でドメインを一つ取得できるとはいえ、仕事をしていくとなると必ずドメインを新たに取得しなくてはいけない場面に遭遇します。
ドメインを新たに取得するなら、 お名前.com というサービスがもっとも便利です。
欲しいドメイン名が取得可能か調べ、すぐに取得可能であればそのまますぐに取得可能なのでぜひ下記リンクから利用してみてください。
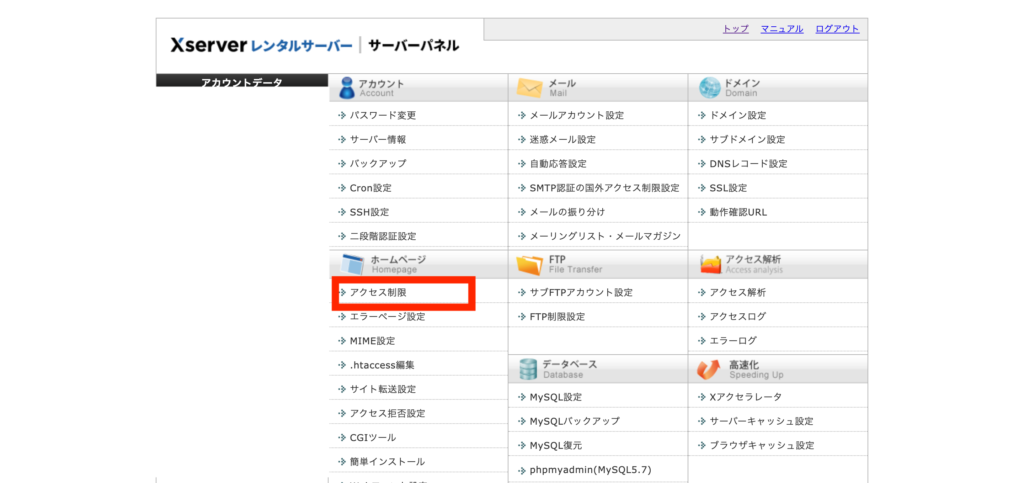
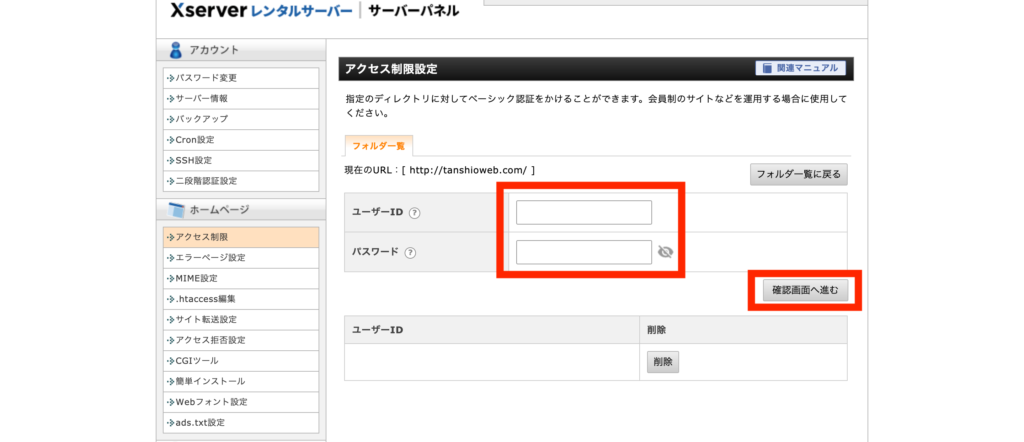
XサーバーでのBasic認証の設定方法
サイトのテストアップや、模写や練習のアップなどは必ずBasic認証をかけましょう。
Xサーバーであれば簡単に設定ができます。
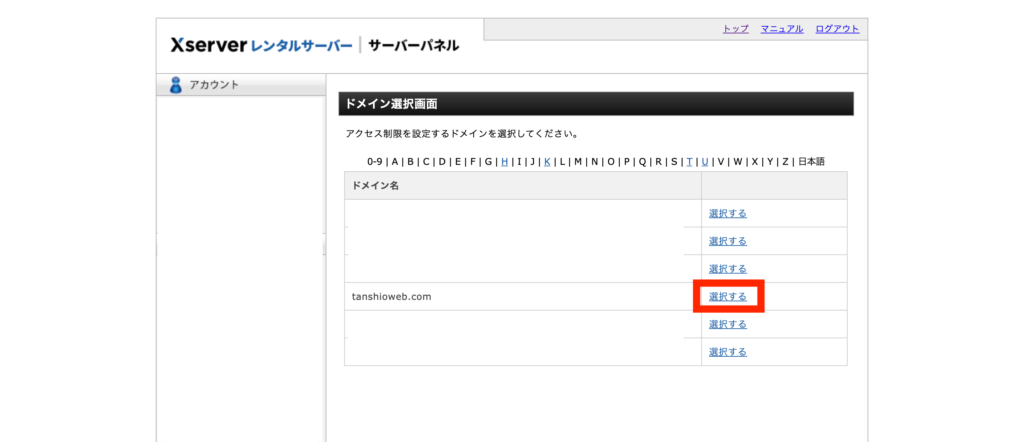
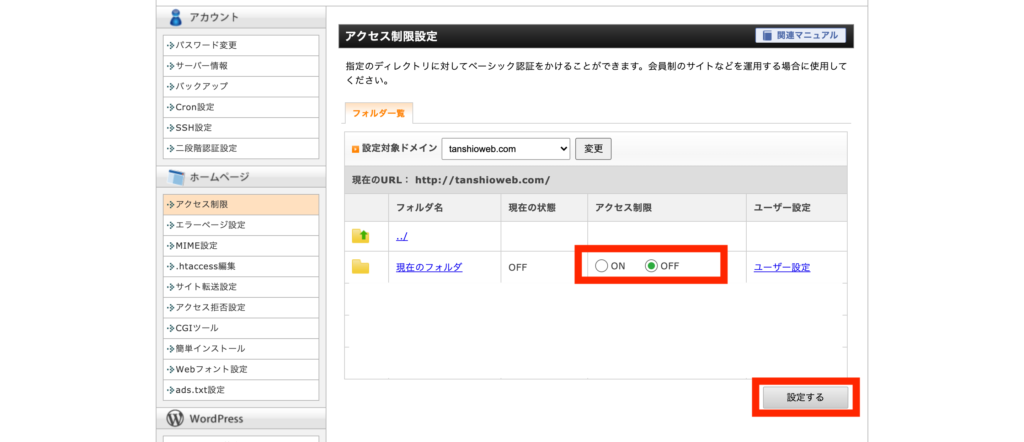
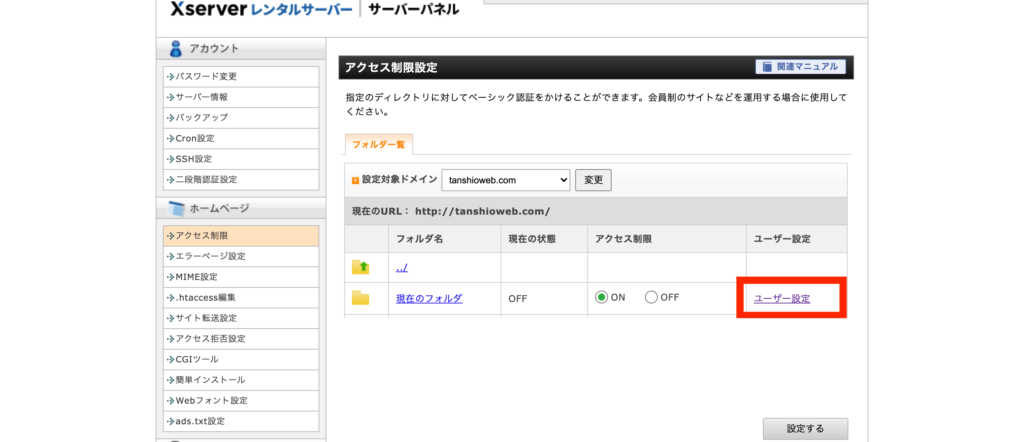
設定方法は以下の流れに従って行ってください。





月額990円(税込)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
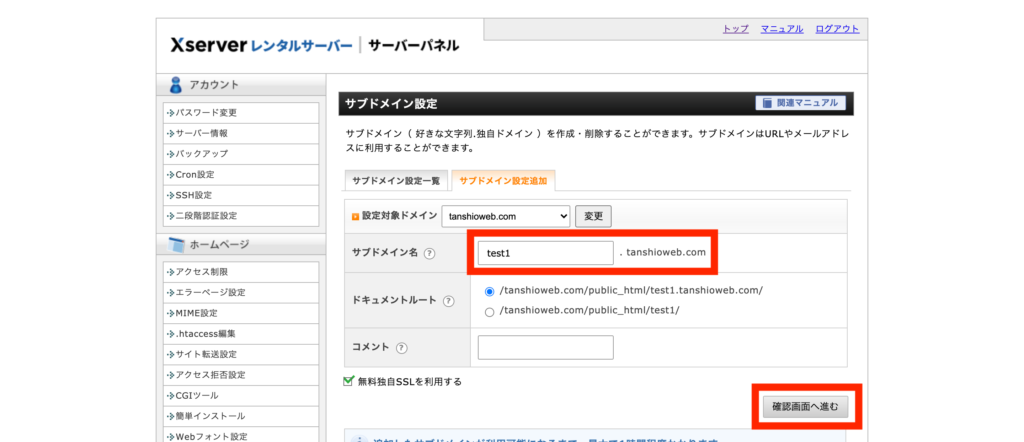
Xサーバーでのサブドメインの設定方法
次にテストアップの際に便利なサブドメインの設定の仕方をまとめておきます。
サブドメインは、一つのドメインに対して複数のドメインを作成することが可能で、案件などに応じてテスト確認用のドメインをサブドメインで作成することができます。
ルートドメイン:tanshioweb.com
テスト確認用サブドメイン1:test1.tanshioweb.com
テスト確認用サブドメイン2:test2.tanshioweb.com
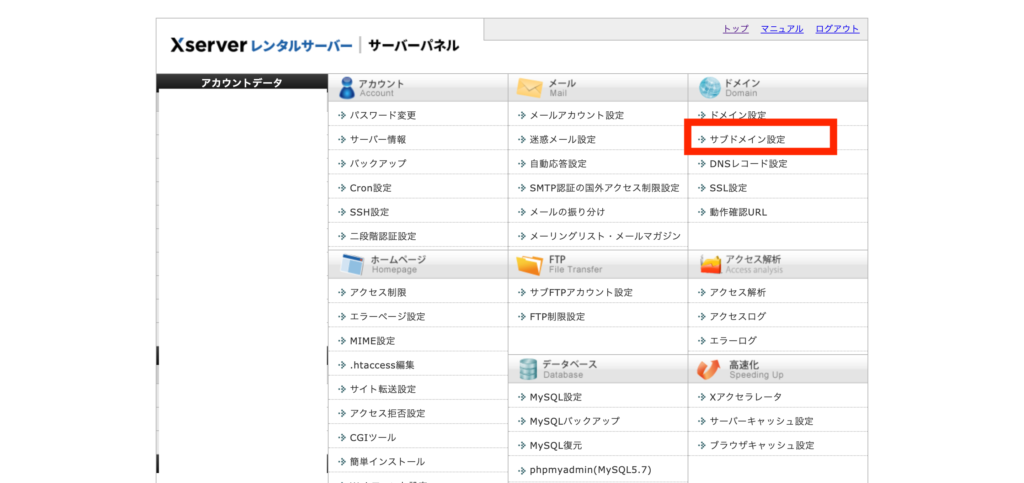
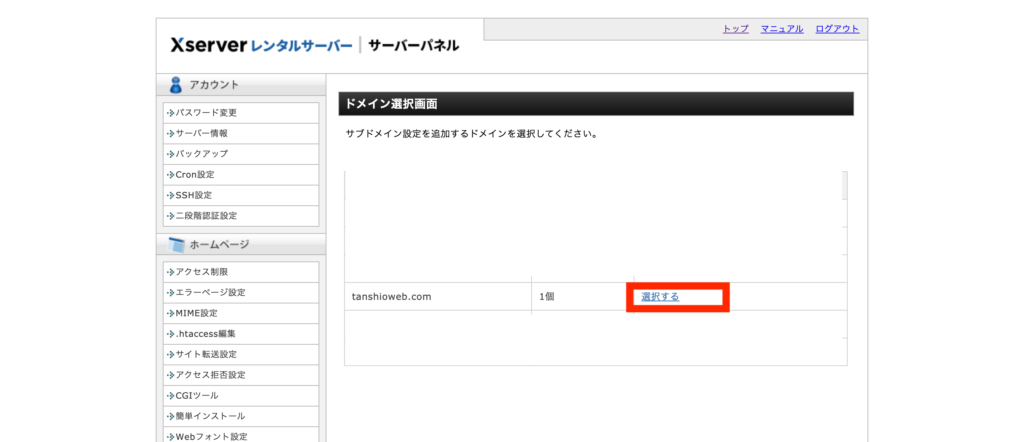
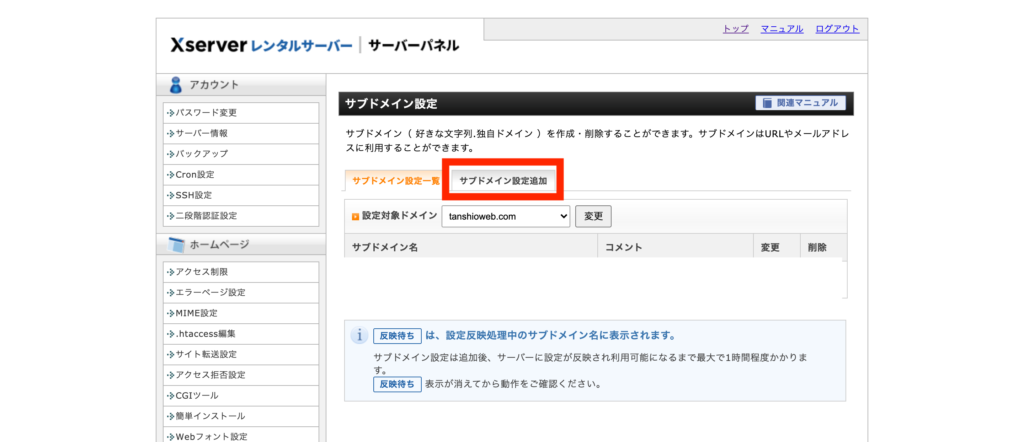
設定方法は以下の流れに従って行ってください。


2.サブドメインを設定したいルートドメインを選択する。


月額990円(税込)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
FTPソフトを準備しよう
自分のPC上のエディタで開発をし、Web上のサーバーにそれを反映させるにはFTPソフトというツールを使用し、自分のPC(ローカル)とサーバーを接続させる必要があります。
私は『Cyberduck』と『FileZilla』というものを使用しています。
どちらも無料でかなり使いやすいのでおすすめです。
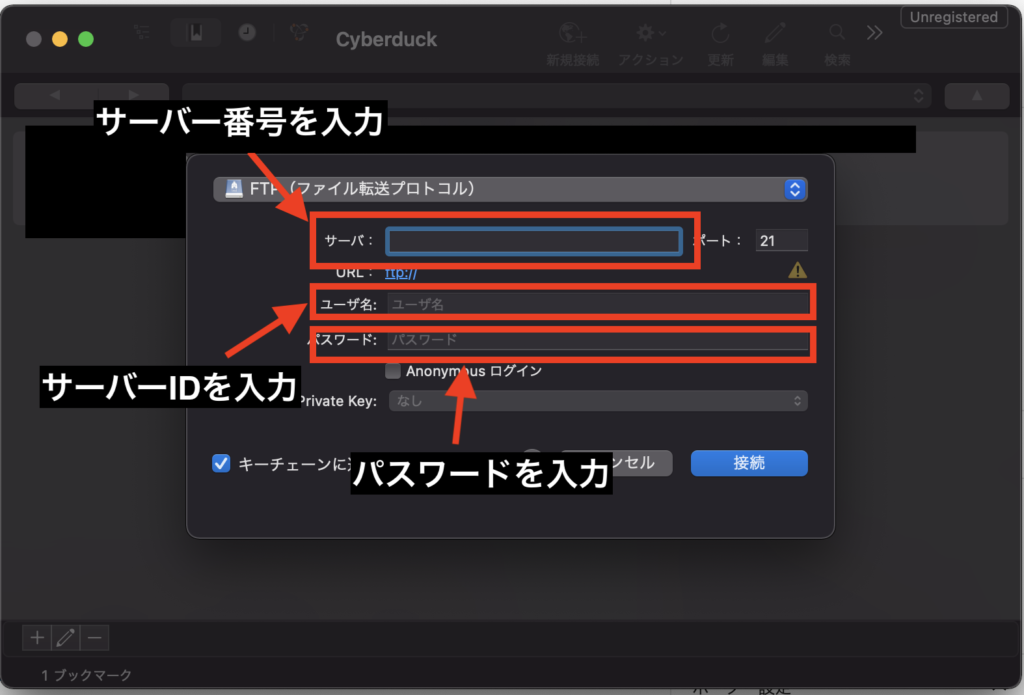
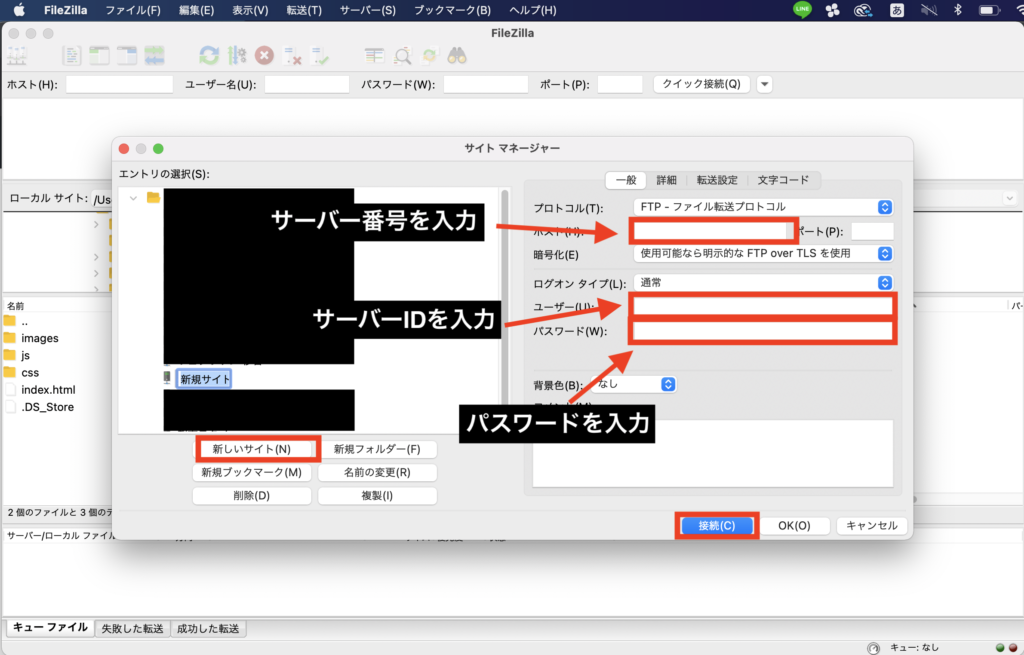
また、FTP接続を行うには、以下のサーバー情報が必要になります。
Xサーバーですと、契約時のメールに記載されていますので、保存しておきましょう。
- サーバー番号
- サーバーID
- パスワード
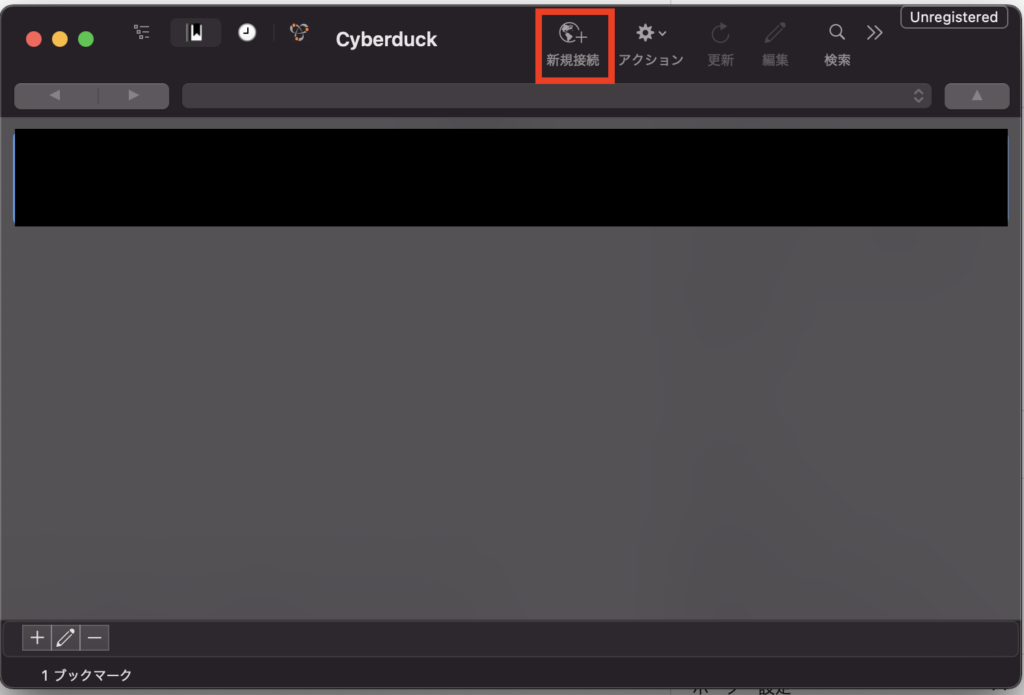
CyberduckのFTP接続方法
接続は以下の流れの通りです。


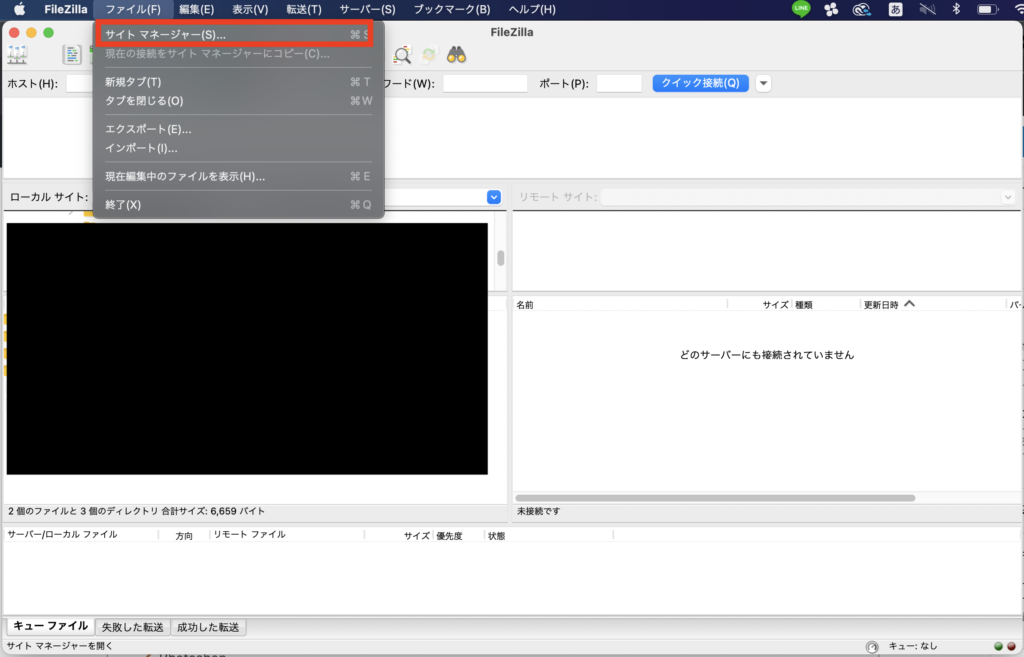
FileZillaのFTP接続方法
接続は以下の流れの通りです。


Adobeを契約しよう
デザインのデータはさまざまなファイル形式があり、その多くがAdobeのソフトを利用しないと使用できないものばかりなので、必要が生じたらで構わないのですが、必ずAdobeを契約して各種ソフトを使用できる様になりましょう。
- Photoshop
- Illustrator
- XD
格安でAdobeを契約するには・・・?
Adobeの公式によると
使わない製品の分だけ割高になるのでは?と思われがちですが、3本以上の製品をご利用になる場合は、コンプリートプランのほうが割安になります。
例えば、Illustrator、Photoshop、Acrobatの3製品を単体で購入するよりも、コンプリートプランのほうが年間で10,320円*もお得。続々追加される新しいアプリも、追加料金なしで利用可能です。
https://www.adobe.com/jp/creativecloud/information/single-to-complete.html
とのことで、Photoshop・Illustrator・XDと三つは必須の我々は迷いなくコンプリートプランを選ぶ必要があるのですが
月額4,378円(税込)もかかり、年間52,536円(税込)もかかるので正直高いです。
ただし、通常価格よりも格安でコンプリートプランを手に入れる方法が存在するので、必ずこっちで申し込んだ方がいいと思います。
方法は、こちらのデジハリ・オンラインスクール「Adobeマスター講座」を受講すること。

Adobeの各種ツールを学習できるオンライン講座で、普通の学習ツールとしてもかなり優秀と言えるほどの動画教材数なのですが、くっついてくる特典が恐ろしいです。
通常年間52,536円かかるAdobeコンプリートプランのライセンスが一年分ついてきます。
つまり年間39,980円でAdobeコンプリートプランの一年分のライセンスと、各種ソフトを学べる学習動画教材がついてくるのです。
普通にAdobeのコンプリートプランを契約するよりも12,556円もお得になります。
ということでAdobeソフトは必ず下記リンクから契約しましょう。
デジハリ・オンラインスクール|Adobe(アドビ)マスター講座
Adobe各種ソフトの使い方
Photoshop・Illustrator・XDそれぞれ使い方は異なるのですが、基本的に下記項目を理解できていれば問題ないと思います。
- 画像の書き出し方法
- 色情報の取得
- フォント情報の取得
- 各要素のサイズ
- 各要素間の数値
- 不透明度・影・グラデーションなど各種効果情報
- レイヤーの簡単な操作
しっかりと使い込もうとするととんでもなく難しいソフトですが、コーダーが必要とする情報の取得はこのくらいです。
各種ソフトでのコーディングに必要な使用方法は下記参考リンクをご覧ください。
Photoshopのデザインカンプからコーディングに必要な画像や値を取得する方法