ここから本格的に学習を進めていきますが、新しいことに取り組むときは何事も最初がもっとも大変です。
おそらくこの1ヶ月目の学習は慣れないことにたくさん取り組む上に新しい知識をたくさん入れるため、かなりしんどく感じることも多いかと思います。
ただこの1ヶ月なんとか乗り越えてWebサイトを作る楽しさや、Webサイトを作れるというスキルを身につけていただきたいです。
さらにはこの学習を3ヶ月続ければ、月30万円以上稼げるだけのスキルに変貌します。
是非とも3ヶ月走りきって『個人の力で生きていく』を体感していただきたいです。
学習の進捗を都度Twitterでハッシュタグ『#たんしおロードマップ』をつけて発信してくだされば私も拝見させていただきます。
一緒に頑張りましょう。
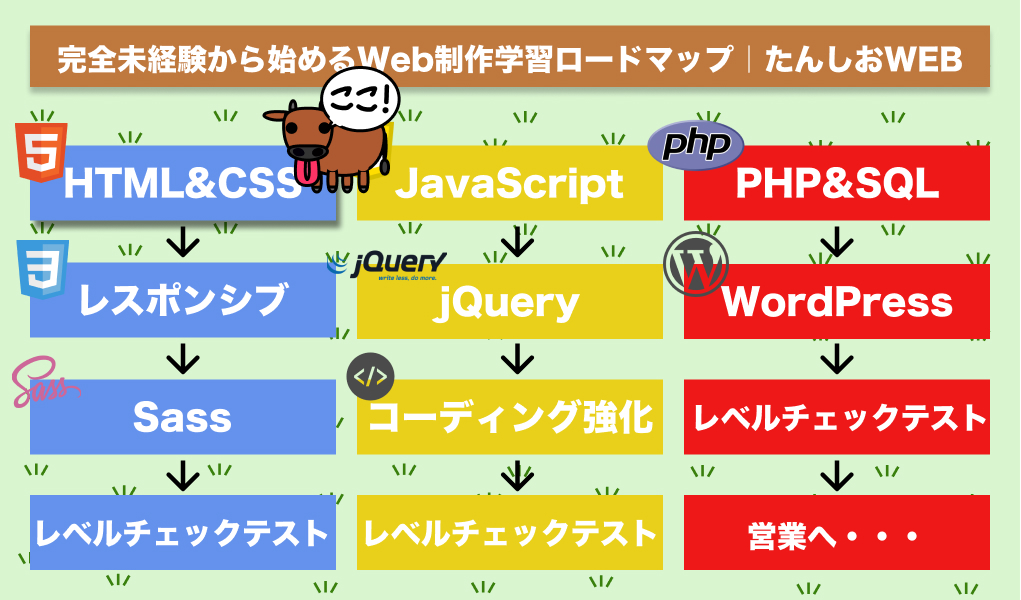
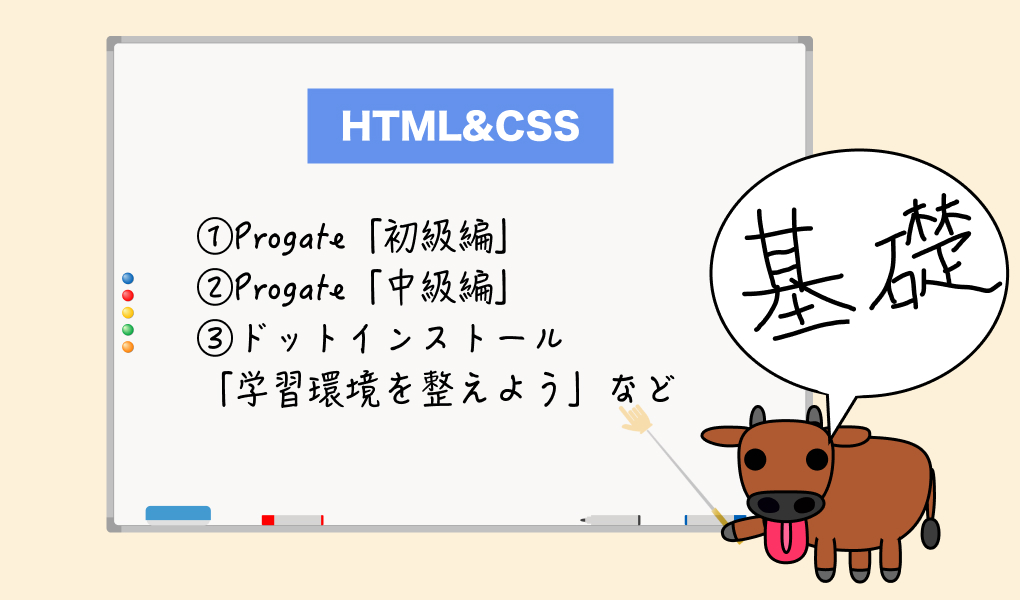
HTML&CSSを勉強しよう

まずはWEBサイトの表示の基本となるHTMLとCSSの学習から入ります。
HTMLとCSSを利用すると、今ご覧いただいているようなWebサイトを構築し、わかりやすいように装飾を施すことができます。
テキストや画像などをWebページ上に表示させることができる
HTMLで構築されたWebページを見栄え良くレイアウトを整えることができる
主な学習方法

学習には主にProgateとドットインストールを利用します。
どちらも有名な学習コンテンツで今後の単元でも使用しますので有料会員登録は惜しまずしてしまいましょう。
なおこのHTML&CSSの単元に関しては、Progateとドットインストールはぶっちゃけ両方やる必要はないです。
Progateだけでも全然OKです。
Progateで基礎を学び、ドットインストールで自分のPC上で開発を行う
の流れで学習できるとベストかもです。
- Progate『HTML & CSS 初級編』
- Progate『HTML & CSS 中級編』
- ドットインストール『HTML/CSSの学習環境を整えよう』
- ドットインストールを必要に応じて(『はじめてのWeb制作』『セレクター編』など)
①Progate『HTML & CSS 初級編』

まずはここから!全てを覚える必要はないのでサクサク進みましょう。
②Progate『HTML & CSS 中級編』

初級より少し難しくなるかもしれません。何度間違っても大丈夫なのでどんどん進みましょう。
繰り返しやりたくなったとしても2〜3周までにしておきましょう。
③ドットインストール『HTML/CSSの学習環境を整えよう』

初めて自分のPC上で開発を行うことになります。
自分のPCで開発を行うにはエディタが必要になります。
下記のリンクに戻ってエディタの準備をしましょう。
④ドットインストールを必要に応じて(『はじめてのWeb制作』『セレクター編』など)

全てをやる必要はないです。CSSのプロパティは全てを覚える必要はないのでProgateの復習と、自分のエディタで開発を行うことに慣れるためにやりましょう。
学習の注意点

暗記しようとしないこと
おそらく必ず初めて直面したCSSを暗記しようとします。
ただ、それはしてはいけません。
理由はCSSは恐ろしく種類がたくさんあり全てを覚えるのは不可能なんじゃないかと思えるからです。
そもそも僕たちの目的はWebサイトを作り、その技術の対価にお金をもらうことなので、頻出でないCSSプロパティを覚えようと時間を割くのは無駄です。
初めのうちは何が頻出かなんてわからないと思いますが、何度も出てきたらいやでも覚えますので
「文字のサイズを変えれた気がする」
「要素を横並びにするCSSがあるんだ」
「どこかの要素を基準に位置を動かせるCSSがあったはず」
くらいの記憶でいいでしょう。
『はじめに』に記載した通り、暗記しようとするのではなく
意味や役割を理解し、どんなことが実現可能なのかを知ることが大切です。
Progateの道場コースが難しくてもサクサク進むこと
Progateの道場コースという、レベルチェックのテストのようなコースがあります。
ここでは指定された通りに記述してきた今までと異なり、自ら思い出しながらHTML&CSSを記述していく必要が出てきます。
僕もそうだったのですが、ここでなかなか合格がでずなかなかに苦戦します。
ですが、あまり気にせず、わからなかったら答えをみながらガンガン進めてってOKです。
先ほども述べました通り意味や役割の理解が最優先で、Progateの求める答えを1文字と違わず記述する必要はないからです。
また、HTMLの構築方法やCSSのスタイルの当て方に絶対的な正解というものは基本的に存在せず、さまざまなやり方がありますので、細かなことは気にせずとりあえず立ち止まらず進むことを優先しましょう。
エメットを使いこなそう
Webサイトを作るのにはとんでもない量の文字を入力することになります。
当然ですが、タイピングが早い方がコーディングにかかる時間が短く、結果時給で考えた時に高くなります。
しかし、コーディングを早くするにはタイピングを早くする以外の方法もあり、それがエメットというものです。
エメットとはコードの省略記法ことです。
例えばdiv.innerとだけ入力してtabキーを押せば<div class="inner"></div>と展開されたり、w100pとだけ入力してtabキーを押せばwidth: 100%;と展開されるなど。
他にもたくさんの種類があって、使いこなせればかなりの時間削減につながるので是非とも覚えるようにしましょう。
レスポンシブデザインを勉強しよう

レスポンシブデザインとは、これまではPCで見るWebサイトを作っていたと思いますが、スマホやタブレットで見る人もいます。
そのようなデバイスの横幅の大きさの違いでレイアウトを出し分けるためのHTML&CSSの構築のことです。
本当は最初のHTML&CSSを勉強しようと一緒でもよかったのですが、あえて分けてみました。
余裕だなと感じる方はここまで一気に駆け抜けてみましょう。
PC・タブレット・スマホなど、各種デバイスでみても綺麗にレイアウトされるようにHTML&CSSを構築すること
主な学習方法

こちらも学習にはProgateとドットインストールを用います。
Progateは『上級編』がレスポンシブの単元範囲になります。
そのほか『HTML & CSS Flexbox編』がFlexboxを用いたレスポンシブ対応まで学習単元になっているためこちらも進めておきましょう。
ドットインストールに関しては、『レスポンシブウェブデザイン編』という単元がありますので、こちらをやっておくと良いでしょう。あとは苦手に感じる単元をかいつまんでやる程度でOKでしょう。
また、ドットインストールにも『Flexbox編』がありますので、ここのみやっておいてもいいでしょう。
- Progate『HTML & CSS 上級編』
- Progate『HTML & CSS Flexbox編』
- ドットインストール『レスポンシブウェブデザイン編』
- ドットインストール『Flexbox編』など必要に応じて
- 物足りない場合は『1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ]』
- レスポンシブコーディングを実際に練習してみる
①Progate『HTML & CSS 上級編』

Progateでレスポンシブが学習範囲となっているのは上級編です。
②Progate『HTML & CSS Flexbox編』

FlexboxはflexというCSSのプロパティを用いて、主に要素を横並びにするために使用されます。
スマホ表示では縦並びだけど、PC表示では横並びなどよくあるレイアウトで多く用いられるため、レスポンシブデザインを理解する上では必須の項目になります。
③ドットインストール『レスポンシブウェブデザイン編』

自分のエディタでレスポンシブデザインのサイトを作るならこちら。
Progateは答えも出るし、ファイル等を自分で作る必要もないので、意外と自分のエディタでやってみると躓くことがあります。
しっかりと練習を重ねておきましょう。
④ドットインストール『Flexbox編』など必要に応じて

同様の理由でドットインストールでの勉強を増やしておきます。
最も頻出なFlexboxになれるために追加で勉強しましょう。
⑥レスポンシブコーディングを実際に練習してみる
⑥のレスポンシブコーディングの練習はさまざまなサイトで無料・有料のデザインカンプが出ていますが、以下のサイトはかなり量も多く、無料でXDのコーディングが試せるのでおすすめです。
全部やる必要は全く持ってないですが、現段階では入門編はクリアできるくらいの感覚まで練習しておけると良いでしょう。
おすすめは以下の3つです。
また、ここでの練習はXDのデザインカンプからのコーディングになります。
XDのカンプからのコーディングのやりかたは、『Adobeを契約しよう』の下の方に参考リンクが貼ってあります。
XDはAdobeの契約は必要ありませんが、今後必ずAdobeの契約は必要になるのでこのタイミングでしてしまってもOKです。
サイト制作に必要な知識を得よう

HTMLとCSSをもちいてPCでもスマホでもちゃんとみれるサイトを作れるようになれば、十分にWebサイトを作れると胸を張って言えるかと思います。
しかし、仕事として必要な要件を満たしたサイトを作るとなるとさらに知っておくべきことがたくさんあります。
プログラミング言語の練習だけでなく、どのような知識が必要かもここにまとめておきますので、必ず推奨学習ルートを進めながら意識してみましょう。
- metaタグを設定する
- Webフォントを使う
- Webアイコンを使用する
- サイトを公開する
①metaタグを設定する
何気なく最初に記述している<head>タグですが、この中にはコンピュータにこのサイトについての情報を伝えるためのタグがたくさん含まれています。
これまでに使ってきたものだと。CSSファイルを読み込ませる<link>やサイトタイトルを読み込ませる<title>などがそうでしたが、そのほかにも例として以下のようなものがあります。
- サイトについての説明を読み込ませる
- サイトについてのキーワードを設定する
- ファビコン(サイトアイコン)を設定する
- SNS共有時のタイトル・画像等を設定する
使用するものは毎回ほとんど変わらないので、コピペできるように準備しておきましょう。
head内に書くべきタグを総まとめ:SEO対策に有効なものは?
②Webフォントを使う
⑥のデザインカンプでは、文字の種類があらかじめ設定されています。
font-familyのCSSプロパティで文字の種類を設定できますが、デフォルトのPCに搭載されているフォント以外の文字はうまく表示されません。
フォントの種類にはダウンロードして使用するフォントや、Web上で通信を行って使用できるようになるフォントなどがあります。
後者を『Webフォント』などと呼び、代表的なものとして『Google Fonts』や『Adobe Fonts』があります。
【簡単】Webフォントの使い方!Google web fontsを使ってみよう
無料でフォントが使える!ダウンロードいらずのAdobe fontsの使い方をご紹介
デザインカンプで使用されているフォントは必ず検索をかけて、ダウンロードの必要、Webフォント使用の必要の有無を確認しましょう。
③Webアイコンを使用する
Webフォントと同様にWeb上で通信を行なって、指定のタグを入力することでアイコンを使用できるサービスがあります。
代表的なものだと『Font Awesome』や『icooon mono』などがあります。
デザインカンプがあるなら、アイコンなどはそこから書き出して使用するので基本的にWebフォントの使用機会はないのですが、自分からデザインをするなどの場合は便利なので覚えておくといいかもしれません。
【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
ICOOON MONOの使い方![無料で商用可のアイコンが豊富]
④サイトを公開する
サイトを作成したらサイトを公開するまでがコーダーのお仕事になります。
基本的なサーバー・ドメインの契約やアップロードに関しては最初の記事にまとめております。
では、サイトを後悔したからといってすぐに検索をかければ表示されるようになるかというとそんなことはなく、
Googleの検索に表示されるようにするには『Google Search Console』というものにドメイン情報を登録する必要があります。
そのほか、サイトの閲覧状況を確認できる『Google Analytics』など、公開後に登録しないといけないことなども細々あるため、あらかじめ知っておくと良いです。
【入門版】Google Search Consoleの登録・設定方法&使い方【スタートアップガイド】
【入門版】Googleアナリティクスの設定方法&使い方【スタートアップガイド】
学習の注意点

floatで悩みすぎないこと
初学者が苦しむ代表例がfloatです。Progateでも出てきますね。
おそらくわけ分からなくてProgateでもつまづくと思います。
ざっくりfloatのできることを説明すると
floatを指定した要素が、左右指定した方向浮かび上がる(横並びのような状態になる)というようなもので、通常縦に並んでいくブロック要素を横並びにさせるような使い方をします。
しかし、ぶっちゃけfloatは実案件でもあまり使いません。
用途や厳密な意味合いとしては若干異なるのですが、floatでやりたいことはフレックスボックスによって概ね解決しますので、floatに時間をかけるならばこちらを重点的に学習しましょう。
【CSS】Flexboxの使い方を基本から徹底解説!レイアウトがとっても簡単に!
フレックスボックスの学習コンテンツもProgateとドットインストールにありますのでそちらを使いましょう!
HTML&CSS理解度チェック

それではここまでの単元をの理解度を簡単にチェックしましょう。
- Progate上級編を自分のエディタで作成する
- 簡単なデザインカンプのコーディングを行う(今回はこちらを使用)
理解度チェックの進め方
①に関してはわからなくなったらProgateの答えを見て進めてしまって構いません。
②に関しては前述のCodestepさんのサイトのデザインカンプコーディングです。『⑥実際に練習してみる』と同じレベル感の入門編ですが、これだけ練習できれば完璧でしょう。
基本的に案件となると②のようなデザインデータからのコーディングになります。
Progateのように回答は存在しません。かなり難しく時間がかかるかもしれませんが、カンプと照らし合わせながら正確に再現していきましょう。
コーディングを進めながらディベロッパーツールの使い方にも慣れていきましょう。
おそらく正しいと思ってコーディングしたのに、思った通りになったなかったなんてことが頻繁に起こると思います。
デザインの通りになっていない場所があったらディベロッパーツールで確認して、どこをどう調整したら正しい状態になるのかいじり回してみてディベロッパーツールにも慣れていきましょう。
また、完成したらWeb上に公開してみると、自分でWebサイトを作れたことも実感できて、より楽しく学習を進めることができるかと思います。
レンタルサーバーを契約し、必ずBasic認証をかけて公開してみましょう。
完成したらぜひ『#たんしおロードマップ』をつけてツイートしてみましょう。
拝見させていただきます。
さらに学習を深めたい方へ
より実践的な学習をしたい場合は書籍がベストです。
本であれば基礎学習から実際に本格的なWebサイトをコーディングするところまでサポートされているので、他の有料商材などに手を出すよりも圧倒的におすすめです。
よりHTML&CSSを学習したい場合は以下の本がおすすめです。
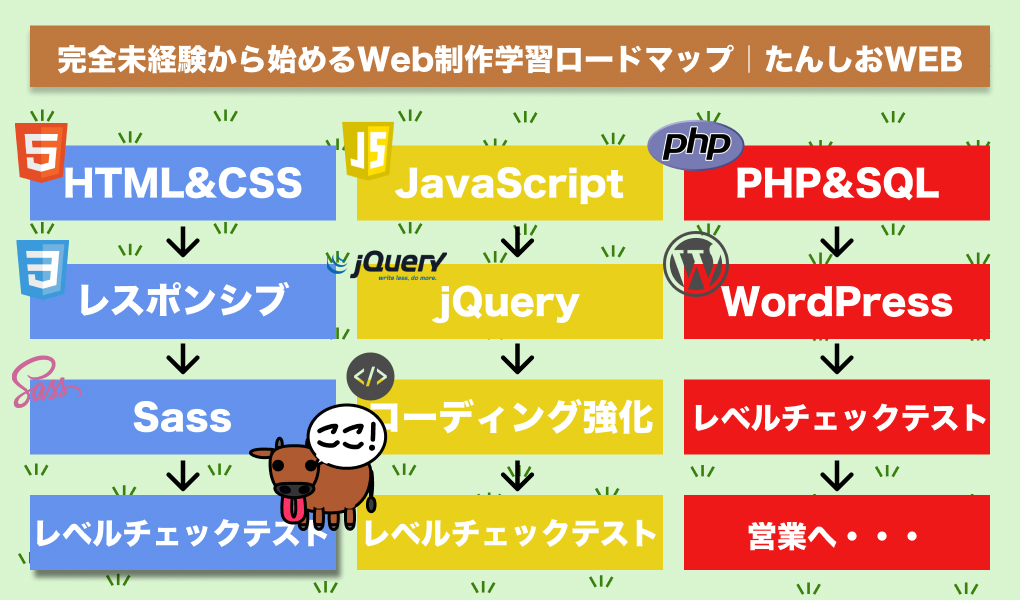
Sassを使いこなそう

次にSassを学びましょう。
Sassは、CSSを書きやすく・管理しやすく・わかりやすくしてくれるものというような感じです。
詳しくは下記記事をご参考になさってください。
CSSをスタイルシートに記述していったらものすごい記述量になってしまい、どこに何が書いてあるかわからなくなってしまった・・・
なんてことがよくあるかと思いますが、そういう悩みを解決できる優れものです。
読んで欲しい記事として以下の記事があります。
Sassのメリットや主な導入方法までまとめられています。
CSSを分割・変数化・再利用化などして管理しやすくするための言語
主な学習方法

こちらもProgateで学習可能です。そして正直そこまで難しいことはないので、基本的な学習はProgateだけで十分です。
あとは実際にSassを用いてサイトを制作してみたり、わからないことが出てきたら都度調べるなどが大切です。
学習に物足りなさを感じた方は、こちらも書籍を購入しましょう。
Sassについて網羅されている一冊を購入すれば問題ないと思います。
僕のおすすめは以下の書籍です。
そのほか、Sassのファイル分割のメリットを最大限活かせるようなデレクトリ構造の作り方や、CSS設計についての勉強を別途していく必要があるかと思います。
この辺は正解が存在しない上に流行り廃りなどもあり、なかなか情報を仕入れていくのが難しい所なので、また改めて後述しようと思います。
FLOCSSやBEMなど、CSS設計については以下の書籍が参考になるので、少し難易度が高めですがコーダーとしてやっていくには必要な知識が網羅されているので購入してもいいかと思います。
- Progate『SassⅠ』
- エディタにSassを使用できる環境を作る
- Sassを用いてコーディングを実際にやってみる
- 物足りない場合は『Web制作者のためのSassの教科書改訂2版 Webデザインの現場で必須のCSSプリプロセッサ [ 平澤隆 ]』
- CSS設計について学ぶ(FLOCSS・BEM)『CSS設計完全ガイド ~詳細解説+実践的モジュール集 [ 半田 惇志 ]』
①Progate『SassⅠ』

今回もまずはProgateからです。
Sassとはなんなのか、どのように便利で、どう使われるのかというのを知りましょう。
②エディタにSassを使用できる環境を作る
Sassはコンパイルというものを行ってscssファイルからcssファイルに変換する必要があります。
簡単にコンパイルする方法がいくつかあるので、下の『導入方法』にまとめておきます。
③Sassを用いてコーディングを実際にやってみる
あとは実際に手を動かしてSassを用いてコーディングをひたすらするのみです。
必須で覚えておくべき機能に関しては『使いこなせるようになるべき機能』にまとめてありますので、これらを参考に練習しましょう。
コーディング練習は今回もCodestepさんを利用させてもらいましょう。
初級編になると少しコーディング自体が難しく感じるかと思います。
Sassを用いてコーディングできるようになっておきたいところです。
導入方法

Sassはとても便利なのですが、CSSに変換するためにコンパイルというものを行わなければならず、そのための環境を整える必要があり若干敷居が高いというネックがあります。
しかしここでVSCodeを採用した人には嬉しいお知らせが。
VSCodeにはSassを簡単に導入できるプラグインがあり、それを利用するとコマンド操作などほとんど要らず簡単にSassを利用できます!!
(もしかしたら他のエディタにもあるのかもしれませんが)
今回はそれらプラグインと、エディタに依存しないGulpという導入方法をまとめておきます。
Gulpは導入の難易度が若干高いので初めは各種プラグインでいいかと思います。
- Easy Sass
- Live Sass Compiler
- Gulp
- DartJS Sass Compiler and Sass Watcher
Easy Sass
Easy SassはVS Codeのプラグインで、一度設定してしまえばその先全くターミナルを触る必要がなくなります。
SCSSを書き換える度に手動で更新する必要があり、面倒ではありますが、ターミナルを全く見たくないという拒否反応をお持ちの方はこちらがおすすめです。
Visual Studio CodeのEasy Sassを使って簡単にSassのコンパイルを行う方法
Live Sass Compiler
Live Sass CompilerもVS Codeのプラグインで、CSSの圧縮やブラウザの自動更新なども行ってくれるかなり便利なプラグインです。
使用の際にターミナルでの操作がほんの少し必要になりますが、基本的にはEasy Sassよりもこちらを導入できるといいかなと思います。
Live Sass Compilerの導入は以下の記事を参考にしましょう。
どのようなディレクトリ構造にしているかにもよりますが、初期設定では出力されたstyle.cssファイルが予期せぬ場所にコンパイルされる可能性があります。
style.cssファイルの出力先を自分の構築環境に合わせて変更したい場合は以下の記事を参考にしましょう。
【vscode】『Live Sass Compiler』の.cssの出力先変更設定(win10)
Gulp
ターミナルでの操作になるので、VS Codeのみならず各エディタ環境でもSassをコンパイルできるものです。
Live Sass Compilerでできることだけでなく、設定によっては画像の圧縮なども可能で、環境に依存しない上に高機能なので、導入障壁は高いですが導入する価値はかなりあります。
Gulpの導入には以下の記事を参考にしましょう。
【テンプレートファイル付き】どこよりも詳しいGulp 4環境構築【Mac編】
DartJS Sass Compiler and Sass Watcher
『学習の注意点』で後述しますが、現在多くの教材等で取り入れられている、分割したファイルを@importで読み込むNode Sassは廃止となる予定です。
これから新たにSassを学ぶ人はぜひとも新しいDart Sassという記法で勉強すべきかと思います。
ただ、上で紹介しました『Live Sass Compiler』はDart Sass対応していないようなので(私の観測範囲上)
Dart Sassに対応した『DartJS Sass Compiler and Sass Watcher』のプラグインを利用するといいでしょう。
Visual Studio Codeのプラグイン「DartJS Sass Compiler and Sass Watcher」を使ってSCSS(dart-sass)環境を簡単に作ってみよう!
使いこなせるようになるべき機能

Sassには機能がたくさんありますが、必ず押さえておくべきものは4つだと思います。
正直SassはCSSを使いやすくするものなので、個人開発であればメリットに感じる部分のみ抑えておけば大丈夫です。
共同開発などで特定の条件のもと、Sassを使用する場合のみその現場に合わせて使用すればいいので、その時々に勉強しましょう。
- ファイル分割
- 変数化
- mixin
- ネスト
ファイル分割
この機能が個人的にはSassにおいて最大のメリットで全てだと思います。
サイトのページやブロック、パーツごとなど適切にファイル分割を行い、スタイルを当てていくことができます。
これにより、どこになんのスタイルが書いてあるかをわかりやすくでき、修正等をしやすくします。
分割の方法はさまざまで、現場によってはルールなどがあるかもしれませんが正解と言ったものはありません。
基本的には以下のサイトを参考にして考えていいかと思います。
Sassのファイル設計にはBEMやFLOCCSといったCSSの記法が相性がいいです。
しっかりと使用するにはそれなりに勉強が必要になってきます。
CSSの設計に関してしっかり学びたい場合は以下の書籍がおすすめです。
内容はかなり実践的ですが、これ一冊あれば保守性を考慮したCSSの設計についてしっかりと学べるので、コーダーとしてやっていくのであればぜひ手に取っていただきたいです。
個人的にはBEMの概念をベースにパーツをブロック分けしてクラスを命名して、FLOCSSの概念をベースにしたファイル構成をするのがやりやすいかなと最近は思ってます。
正直今の段階ではここまで気にする必要は全くありません。
ただ、BEMやFLOCCSをSassのファイル設計に活かしたい場合はこちらの記事がおすすめです。
【暫定】コーダー歴3年で辿り着いた保守しやすいコーディング手法
変数化
変更可能性のある数値や値を変数で管理し、後の大きな変更に対応できるようにします。
例)
✔︎作成したサイトのメインカラーを突然変更する必要が生じた。
✔︎各セクションのフォントを突然変更することになった。
✔︎一般的なデバイスサイズが変わりブレイクポイントを変える必要が生じた。
こういった事態に陥ったときに、変数で管理していたら変数を登録しているファイル一つを変更すれば全ての修正作業が完了します。
僕がよく変数で管理するのは「breakpoint」「color」「fontfamily」「innersize」などです。
ただ、色などは変数化に固執しすぎても、なんという変数で命名したか忘れてしまうなどが起こって逆に面倒になる場合がありますので、変更可能性が高いものや頻出なものなどを抑えておけばいいでしょう。
mixin
引数に応じて値を可変できる要素を定義して、使いまわせるようにします。(説明が難しい)
同じスタイルを使いまわせるって感じです。
例を挙げます。
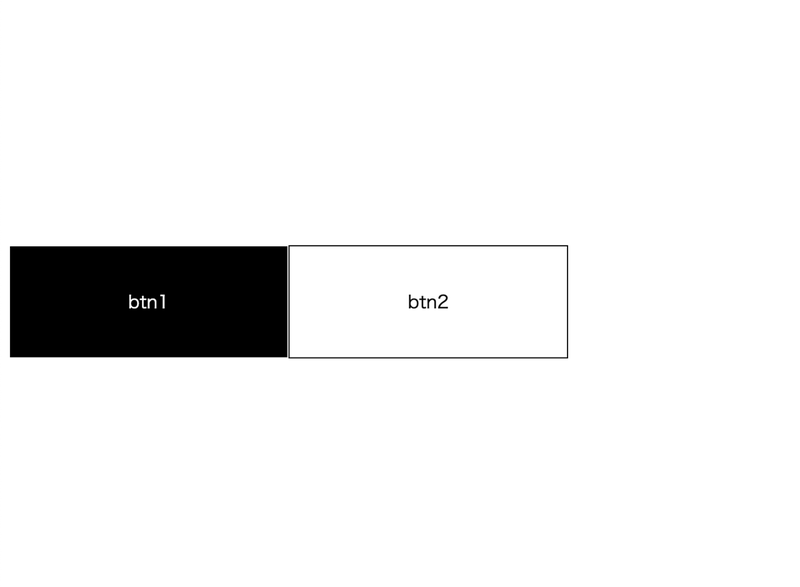
構造は全く同じ二つのボタンを作成するとします。しかしこの二つは背景色と文字色のみが異なります。
このような場合、以下のようにmixinを用いてスタイルを使いまわすことが可能になります。
<a href="#" class="btn1">
btn1
</a>
<a href="#" class="btn2">
btn2
</a>@mixin btn($color1: #fff, $color2: #000){
width: 250px;
padding: 32px 8px;
display: flex;
align-items: center;
justify-content: center;
color: $color1;
border: 1px solid $color1;
background-color: $color2;
}
.btn1{
@include btn();
}
.btn2{
@include btn(#000, #fff);
}すると結果は以下のようになります。

mixinに関しては「引数」や「戻り値」の概念が必要になるので、JavaScript学習後にしっかり使い方を抑えてもいいかもしれません。
ネスト
ネストはクラス名を&で接続するなどして、CSSの記述を簡略化するものです。
こちらもわかりにくいので例を挙げます。
<div class="tanshio">
<div class="tanshio__container">
<p class="tanshio__text">Hello World</p>
<p class="tanshio__text--s">たんしおWEBをこれからもよろしくね</p>
</div>
</div>上記のような構造のHTMLに対し以下のようなCSSのあて方ができます。
.tanshio{
background-color: #fff;
&__container{
max-width: 1000px;
padding: 0 16px;
margin: 0 auto;
}
&__text{
font-size: 18px;
&--s{
font-size: 14px;
color: red;
}
}
}このように、どんどん{}の中に{}が重なっていくことを入れ子構造と言います。
ちなみにこちらがコンパイルされてCSSとして展開されると以下のようになります。
.tanshio{
background-color: #fff;
}
.tanshio__container{
max-width: 1000px;
padding: 0 16px;
margin: 0 auto;
}
.tanshio__text{
font-size: 18px;
}
.tanshio__text--s{
font-size: 14px;
color: red;
}便利にも見えるのですが、入れ子が連なっていくと視認性が悪くなり逆に保守性を損ねます。
擬似要素や疑似クラスを使う場合やメディアクエリを使用する場合のみなど、限定して使用した方がいいかと思います。
.tanshio{
background-color: #fff;
&:not(:first-child){ //擬似クラスには入れ子
margin-top: 40px;
}
}
.tanshio__container{
max-width: 1000px;
padding: 0 16px;
margin: 0 auto;
position: relative;
&::before{ //擬似要素には入れ子
position: absolute;
content: "";
width: 100px;
height: 100px;
background-color: rgba(0, 0, 0, .3);
right: -50px;
top: -50px;
z-index: 1;
}
}
.tanshio__text{
font-size: 18px;
&--s{ //BEMのModifierには入れ子
font-size: 14px;
color: red;
}
}学習の注意点

Sassの読み込み方法の変更
ちょと細かな話になるのですが、2019年10月にSassのモジュールシステムという機能追加が行われ、これまでよく使われてきていた書き方が、近い将来廃止になることになりました。
そのため、教材や参考サイトによってはそのサポートの変更について行けていないものもあるので注意が必要です。
私も移行中ですので、これから新たに学習を始める方は新しい書き方で学んでいきましょう。
簡単に説明すると、これまでは分割したファイルの読み込みを@importというものを使用していたのですが(これがNode Sassと呼ばれている)
将来的には全て、@useや@forwardというものを使用して読み込ませるように変更しなければいけないのです。(これがDart Sassと呼ばれている)
@useに移行する場合はこちらの記事を参考にしましょう。
Dart Sass(@use)の基本的な書き方と@importから乗り換える方法
ーーー追記予定ーーー
CSS設計について困惑しすぎない
おそらくここまで学習を進めてきたり、情報収集をしていたりすると、
「保守性の高いCSSを心がけて『BEM』や『FLOCSS』を用いるべき」だの
「デザインカンプとの誤差を完璧になくして『ピクセルパーフェクト』でコーディングしないと」だの
色々難しいこと情報をキャッチして悩んでしまうことも多いかもしれませんが、この段階では一旦全て無視しましょう。
もちろんW3Cの指標に則った正しい知識で、将来的に誰でも改修が簡単に行えるようBEMやFLOCSSなどのルールに沿ってコーディングして、デザインとの誤差を極力なくした成果物を上げるということは将来的に目指していくべきところではありますが、
まだ学び始めて1ヶ月目です。なにも格好つける必要はありません。
今回のレベルチェックテストで感じて欲しいことは、これまで学習してきたよくわからん言語で自分でも実際に存在するWebサイトを作れるんだという喜びです。
自分の学んだことでWebサイトを作れるんだという喜びを実感するのがこの段階だと思います。楽しくWeb制作の学習を進めていきましょう。
Sass理解度チェック

それでは理解度チェックです。順番に進めてきていれば問題ない内容になっております。
- Sassを利用するメリットを説明できるようにする
- Sassの環境構築をする
- 簡単なサイトでいいのでSassを実際に使ってコーディングしてみる
Sassを用いたコーディングでは、推奨学習ルートの③にあるCodeStepさんのデザインカンプでもいいのですが
HTML&CSSの理解度チェックで行ったProgate上級編をSassで作り直すのでもいいかもです。
一度CSSベタ書きで作ったサイトをSassを用いて作り直すことでよりSassの便利さを実感できるかと思います。
レベルチェックテスト

お疲れ様でした。それでは1ヶ月目のレベルチェックテストを行いましょう。
- オリジナルデザインカンプのコーディング(こちらを使用)
レベルチェックテストの進め方
レベルチェックテストではオリジナルのデザインカンプを用意しました。
HTML&CSSでの理解度チェックの時よりもボリュームがあり、難しすぎないこちらのデザインカンプをコーディングしていただきます。
なお、今回のデザインカンプはFigmaというデザインツールを用いて作られています。
これまで使用してきたXDとは異なり、専用のアプリケーション不要かつ無料でウェブ上で使用できます。
操作などに若干違いがあるため、使い方の記事を参考にしながら進めましょう。
Figma(フィグマ)とは?初心者でも分かるWebデザインツールの使い方
なお、今回作成するレベルチェックテスト用のサイトは、今後の学習でも使用していきますので、必ず挑戦していただきたいです。
また、コーディングが完成したらぜひサーバーにアップしてスマホ実機でも確認してみましょう。
サーバーにアップするにはレンタルサーバーとドメインの取得が必須になります。
※サーバーにアップする際は必ずBasic認証をかけること
アップロードが完了したら、認証のID・パスワードを記載してURLをハッシュタグ『#たんしおロードマップ』をつけてつぶやいてみましょう。
拝見してコメントさせていただきます。
さらに学習を深めたい方へ
さらに知識を深めたい方は、既出ではありますが、こちらの書籍がおすすめです。
基本的にCSSの設計に関してはこれ一冊あれば網羅できますので、Web制作で稼いでいきたい人には必須と考えてもいいかもしれません。
このタイミングで購入してしまうことをおすすめします。
1ヶ月目終了
お疲れ様でした。
いかがだったでしょうか。簡単すぎましたか?難しかったですか?
朗報ですが、ここまでのスキルでも十分月5万円は稼げるレベルです。
しかし、ここまでのスキルを持っているライバルは残念ながらたくさんいます。
スキル的には月5万円を稼ぐことは大いに可能なのですが、まだまだスキルで差別化していかないとお仕事は舞い込んできません。
ぜひこのまま2ヶ月目、3ヶ月目と学習を進めていき、安定して月30万円稼げるだけの能力を身につけましょう。
それでは2ヶ月目の記事でお待ちしております。