こちらの記事では配布したデザインカンプのWordPress化の流れを学習していきましょう。
WordPressではPHPをベースにした独自の関数が用いられます。
種類も多く、関数によってはできる機能もかなり豊富なため最初は戸惑うことも多いかと思います。
基本的には公式の日本語リファレンスを参考にする癖をつけましょう。
また、WordPressは日本語の情報もかなり多いので、公式リファレンス意外にも様々な調べ方を試して情報を探しましょう。
ローカル環境を構築してオリジナルテーマのディレクトリを作成する

コーディングが完了したらまずはLocal by FlywheelでWordPressのセットアップを行いましょう。
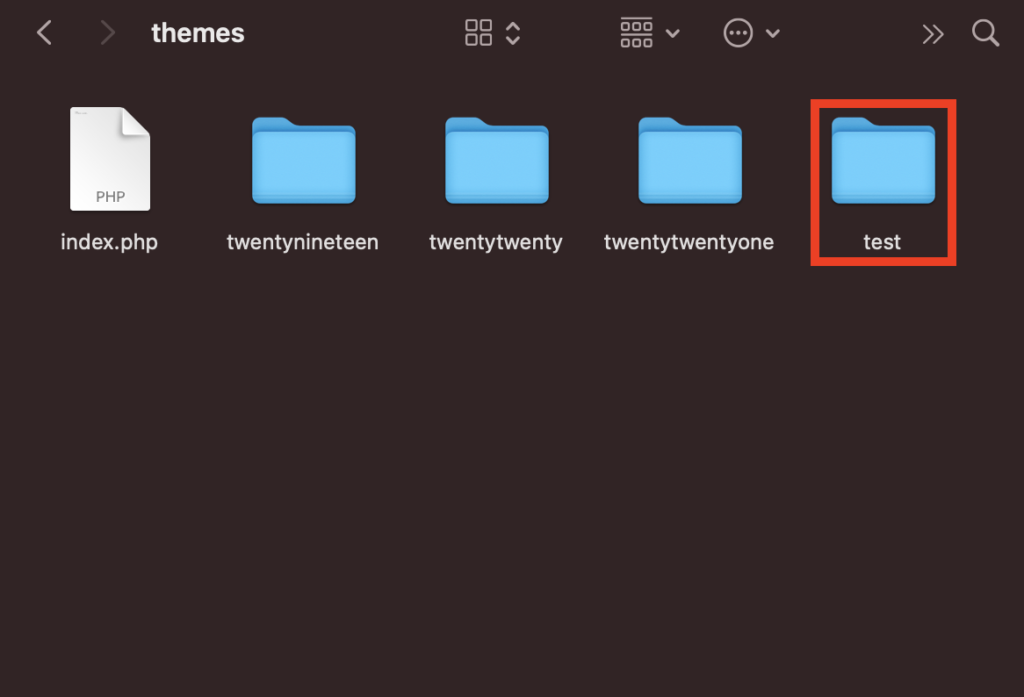
セットアップが完了したら、作成したWordPressのディレクトリ内の『theme』内に新しいテーマのディレクトリを作成します。

新しいテーマのディレクトリ内には、新たに以下のファイルを作成します。
- index.php
- functions.php
- style.css
functions.phpとstyle.cssにはセットアップ用のコードを記述しておきましょう。
WordPressのfunctions.phpに記述しておくと便利なコードまとめ
WordPressテーマを自作する際のstyle.cssに記述するテーマ情報のテンプレート(子テーマ制作にも対応)
また、静的にコーディングしたファイルも一式コピペして移しておきましょう。
- htmlファイル一式
- css
- js
- images
トップページが表示されるようにする

次にトップページ用のテンプレートを作成します。
- front-page.php
まずはトップページ用にコーディングしたHTMLを全てfront-page.phpにコピペします。
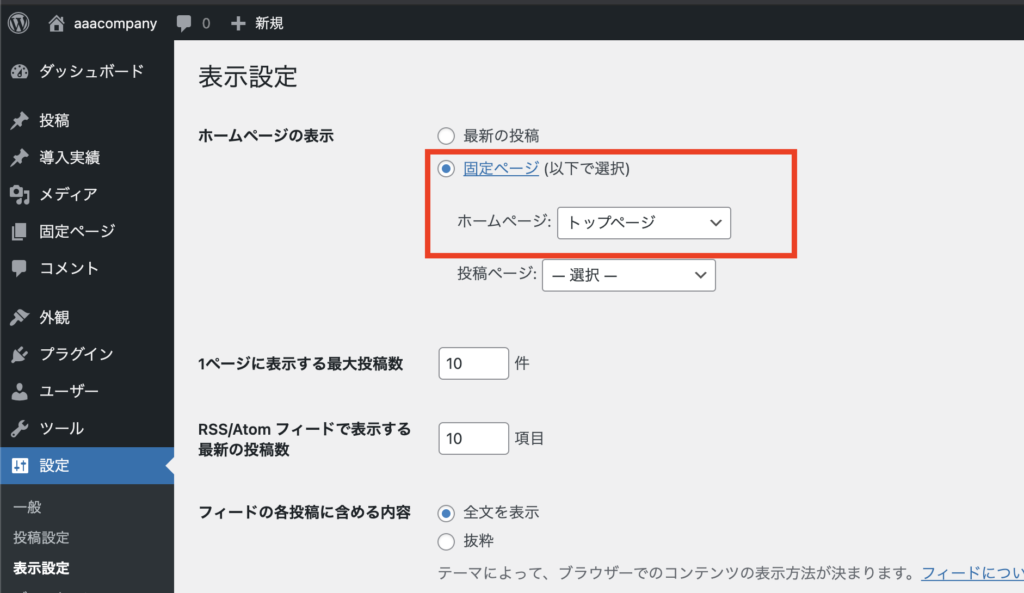
その後、WordPress管理画面の固定ページでトップページ用の固定ページを作成します。
そして、『設定』の『表示設定』から『ホームページの表示』を先ほど作成したトップページになるように設定します。

ただ、おそらくこの状態だけではサイトを表示してもスタイルが適応されていなかったり、画像が表示されていなかったりするかと思います。
取り急ぎトップページが表示される状態にするためにはテーマまでのディレクトリを持ってくるget_template_direcroty_uri()というコードが必要になります。
関数リファレンス/get template directory uri
画像やスタイルがうまく表示されない場合はget_template_direcroty_uri()をググって間違いがないか調べてみましょう。
同様に他ページへのリンクも静的な状態のままではうまくいきません。
各ページへのリンクはesc_url()やhome_url()、get_permalink()のタグを適切に使用して書き換えましょう。
正常にリンクが働いているかの確認は下層ページを作成しないとできないので今はできませんが、最後に必ず全てのリンクをチェックしましょう。
なお、ヘッダー及びフッターのメニューのリンクは『メニューを動的にする』の章で別の方法で動的に変更するので、今の段階ではノータッチで大丈夫です。
(メニューを動的にしない場合はメニューのリンクもPHPで書き換えておく。)
『header』『footer』など使い回すパーツをテンプレート分けする

複数ページにわたる場合、大抵のサイトはヘッダーやフッターは同じものの使い回しになります。
WordPressではヘッダーとフッターなど、複数ページで使いまわされるパーツは個別ファイルで分けて管理できるので、修正などがかなり楽になります。必ずヘッダーとフッターはテンプレート分けしておきましょう。
- header.php
- footer.php
front-page.phpでヘッダーやフッターを読み込むためにはget_header()とget_footer()のコードを用います。
上記のコードを用いてfront-page.phpのヘッダーとフッターをテンプレート分けして、正しく出力されるようにしましょう。
また、headタグ内にサイト情報として必要なものを出力するためのwp_head()や、スクリプト情報などを出力するためのwp_footerなどを適切な場所に記載する必要があります。
これを記述し忘れるとテーマが正しく表示されない場合があるので注意が必要です。
メインの投稿一覧ページを作成する

次にデザインカンプで言う「新着情報一覧ページ」を作成します。
いくつか方法はありますが、今回はhome.phpというメイン投稿の出力用テンプレートを追加することで実装しましょう。
home.phpには、新着情報一覧ページのHTMLをコピペしておき、ヘッダーとフッターの読み込みのための記述をしておきましょう。
- home.php
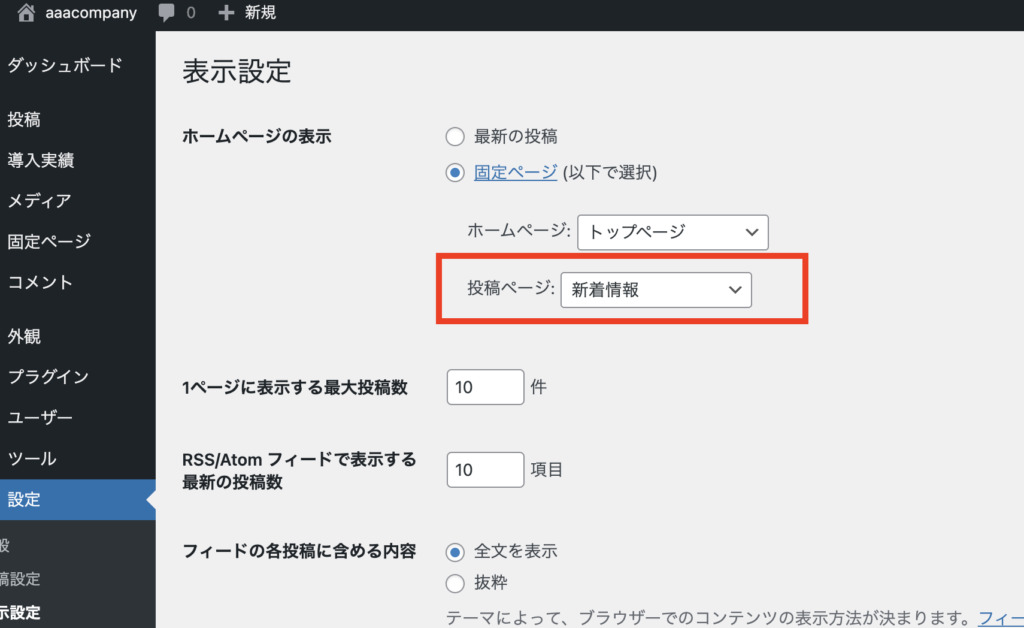
テンプレートを追加したら、管理画面の『固定ページ』から『新着情報一覧』のページを追加します。
そして、『設定』の『表示設定』の『投稿ページ』を先ほど作成した新着情報一覧ページに設定します。

また、『1ページに表示する最大投稿数』を変更することで新着情報一覧ページに表示できる投稿数を変更できます。
(その数をこえるとページネーション)
新着情報一覧ページではデフォルトの投稿が追加されると増えていく必要があります。
まずはテストで、管理画面の『投稿』から投稿をいくつか作成しておきましょう。

投稿を作成するついでに『カテゴリ』も必要な分だけ作成しておきましょう。
次にhome.phpのテンプレートを動的にするためにコードを記述していきます。
今回はメインループを用いて投稿を自動出力しましょう。
メインループはテンプレートごとに異なる影響をする関数で、home.phpなどの投稿一覧ページでは投稿の数だけ任意の記述を繰り返し行います。
ループ内では各投稿のタイトルや内容、アイキャッチやリンク、カテゴリなどを判別させて自動出力されるようにコードを書き換えておく必要があります。
今回は利用しないものもありますが、覚えておいて実装できるようになるべきタグは以下のようなものがあります。
- the_title()・・・タイトルを表示
- the_permalink()・・・パーマリンクを表示
- the_post_thumbnail()・・・サムネイルを表示
- the_content()・・・本文を表示
- the_excerpt()・・・抜粋を表示
- the_time()・・・投稿日時を表示
- get_the_category()・・・カテゴリ情報を表示
- get_the_tags()・・・タグ情報を表示
参考は以下。
このメインループを用いて、先ほど追加した投稿が全て自動で出力されることを確かめましょう。

※カテゴリの色分けはやり方はさまざまあり、難しいかもしれません。どうしてもできない場合は後回しにしましょう。
うまくいかない場合は、『WordPress メインループ』や、各テンプレートタグの使い方をそれぞれ検索して解決してみましょう。
なお、今回は静的ページとして作成してないですが、カテゴリごとのアーカイブページも余裕があったら作成てみましょう。
- archive.php
メインの投稿ページを作成する

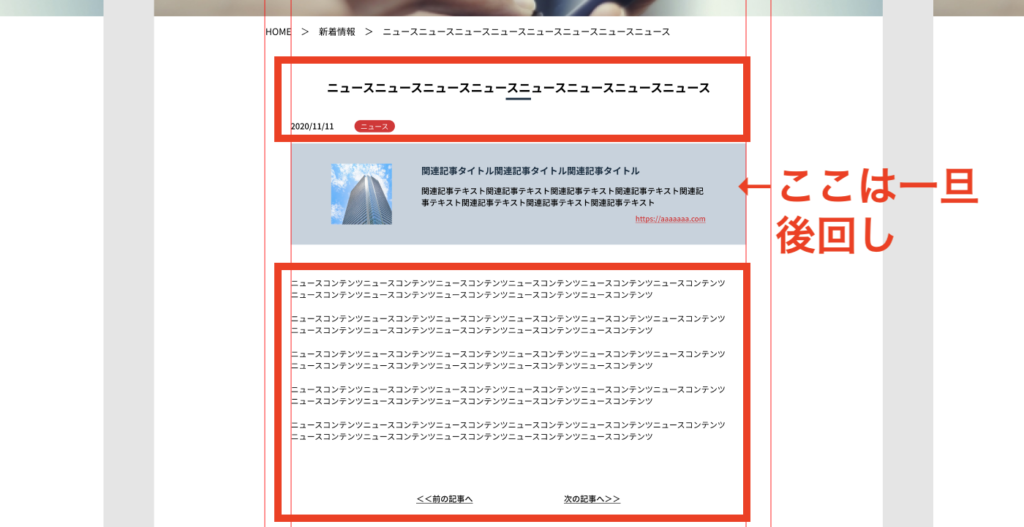
次にデザインカンプで言う「新着情報投稿ページ」を作成します。
新たにsingle.phpというファイルを作成し、新着情報投稿ページのHTMLをコピペしておき、ヘッダーとフッターの読み込みのための記述などをしておきましょう。
- single.php
おそらくこの段階で、投稿のリンクをクリックすると静的にコーディングされたsingle.phpが表示されるようになっていると思います。
ですが、管理画面の投稿に記載した内容が出力されるようにならないといけません。
投稿のタイトルや投稿時間、カテゴリなど投稿に属する情報は、前述の頻出タグを用いて表示させましょう。
投稿の内容をsingle.phpに表示するための出力のコードは実は簡単で、今回もメインループを使います。
メインループ内に記述するthe_content()のタグは投稿の内容を自動出力するものです。
このタグを用いて、管理画面の投稿ページに記載した内容がちゃんと表示されるようにしてみましょう。
また今回の投稿ページでは、次の投稿や前の投稿に移動できるリンクもあります。
今回のデザインは必要になってくるのが次の投稿・前の投稿のリンクのみになりますので、next_post_link()やprevious_post_link()などのタグを用いて動的に表示されるように変更しましょう。
仕様によっては次の投稿や前の投稿のアイキャッチ画像やタイトル、抜粋などを引用してくるものもあります。
それらへの対応をどのようなタグで行うのかはざっくり知っておくといいかもしれません。
今回はnext_post_linkやprevious_post_linkを用いてリンクを取得しましたが、get_next_postとget_previous_postを用いるとIDやタイトル、本文、スラッグなど取得できるので、こちらを利用してリンクを取得することも可能です。
カスタムフィールドを用いて投稿ページに入力欄を追加する

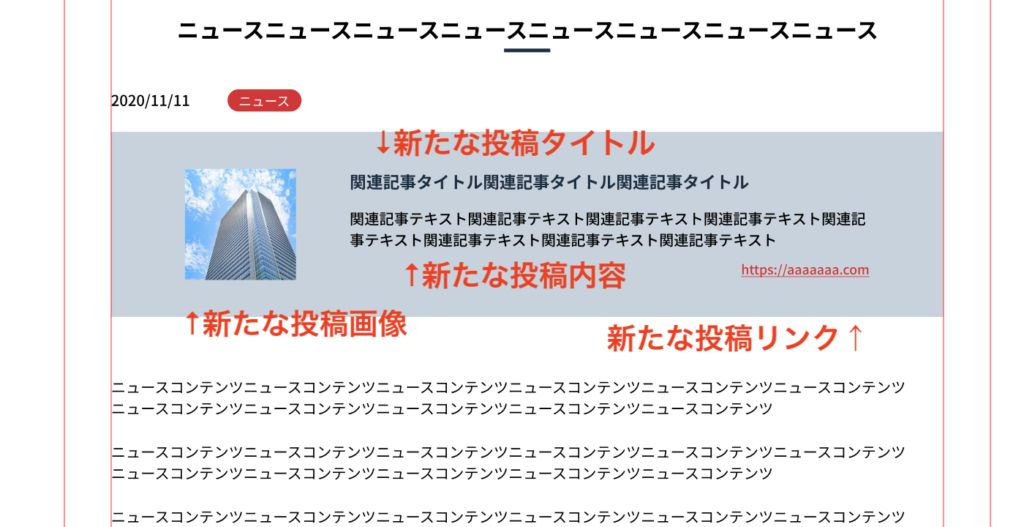
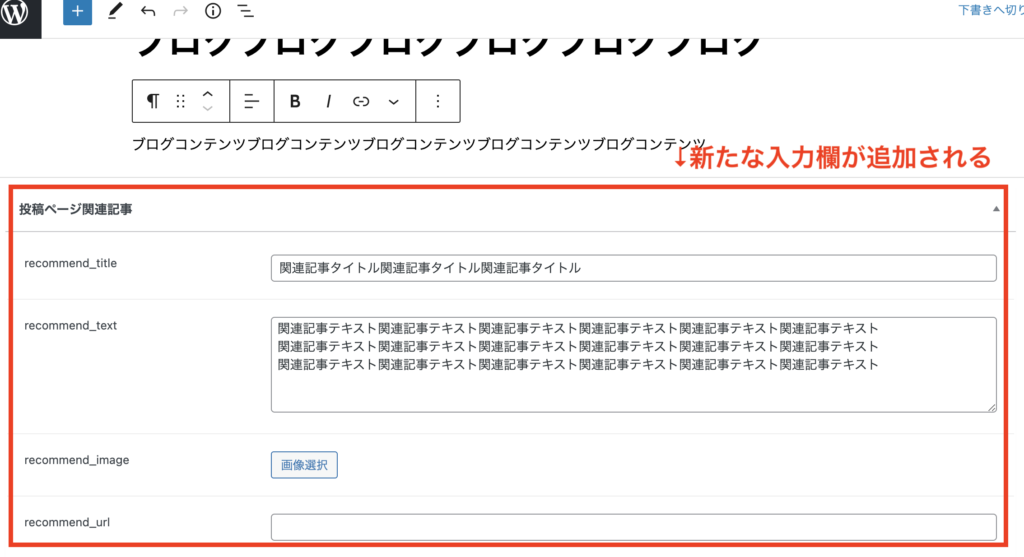
投稿ページの上部には、投稿内容とは異なる入力欄が設けてあります。
この入力欄も管理画面で投稿ごとに自由に変更できるようにしましょう。
投稿でブロックエディタを用いて編集できる内容とは異なるので、ここはカスタムフィールドという入力欄を追加する機能を使用します。
WordPressのカスタムフィールドとは?設定手順からプラグインまで徹底解説!
カスタムフィールドは、自力で作成してもいいのですが、プラグインを用いることで簡単にできるようになります。
おすすめは以下の二つです。
Advanced Custom Fieldsは、カスタムフィールドにおいてかなり便利な機能であるリピーターフィールドの使用が有料になるので
無料でリピーターフィールドが使用できるSmart Custom Fieldsの方がおすすめかもしれません。
今回のデザインに関してはリピーターフィールドを使用しないため、どちらを用いても大丈夫です。
Advanced Custom Fieldsの全フィールドタイプを徹底解説
【WordPress】カスタムフィールドならこれ!Smart Custom Fields(SCF)の使い方完全まとめ


プラグインを使わずに自力でカスタムフィールドを作成する方法は、以下の動画を参考にするとわかりやすいと思います。
投稿のタイプを追加する

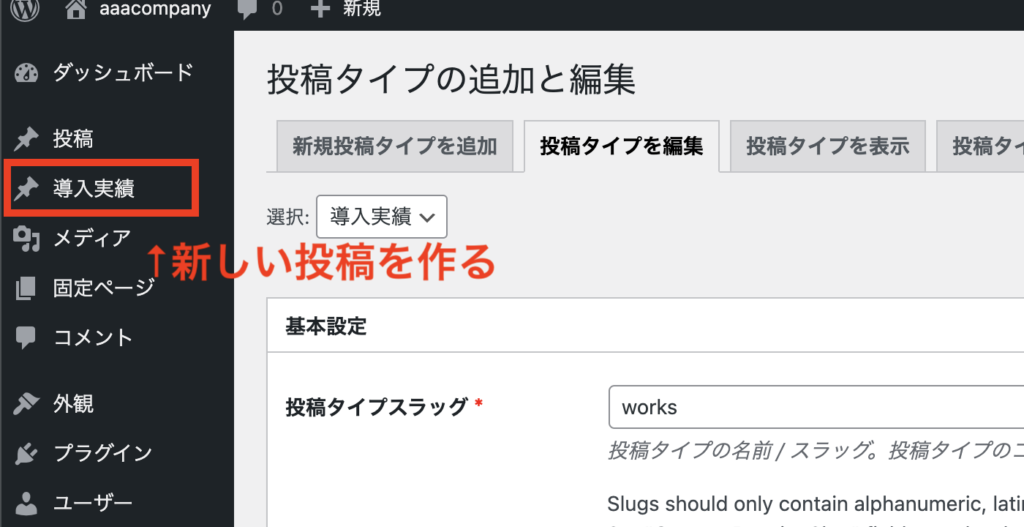
メインの投稿のページは作成できたので、次にもう一つの投稿である『事例紹介』の投稿を追加しましょう。
WordPressでは、デフォルトの投稿は一つですが、投稿の種類を増やすことができます。その機能がカスタム投稿タイプです。
【カスタム投稿タイプとは】WordPressカスタム投稿の作り方
こちらもカスタムフィールド同様、自力で作成しても良いのですが、プラグインを用いると簡単かつ素早く作成できます。
おすすめのプラグインは以下です。
こちらを用いて、新たな投稿タイプである『事例紹介』を追加して事例紹介の投稿をいくつか追加しましょう。
詳しい使い方などは以下の記事が参考になります。
カスタム投稿タイプを簡単に作成できる「Custom Post Type UI」の使い方!
今回もプラグインを用いずに自力でカスタム投稿の追加を行いたい場合は、以下の動画が参考になります。
追加した投稿タイプの投稿ページとアーカイブページを作成する

次に追加した投稿のページがちゃんと表示されるようにテンプレートを作りましょう。
やり方は概ねこれまでと変わりません。先ほど作成した投稿タイプ用のテンプレートを追加して、それぞれのテンプレート内でメインループを回す形になります。
- archive-works.php
- single-works.php
追加した投稿タイプのテンプレートがあまり理解できない場合は、テンプレート階層などをもう一度見直しましょう。
作成したarchive-works.phpには静的ページで言う『事業紹介一覧ページ』を、single-works.phpには静的ページで言う『事業紹介投稿ページ』をコピペして、
home.phpやsingle.phpを作成した時のような流れで投稿内容が反映されるようにしてみましょう。
トップページに投稿を表示する

次にトップページに新着情報と事例紹介を最新3件ずつ自動出力するように編集しましょう。
特定の投稿を特定の条件で特定の場所に出力するためには『サブループ』を用います。
WordPressの任意のループ(サブループ)を作る方法と覚えておきたい指定方法
サブループで表示させる投稿を自由にカスタマイズできるようになるには、『WP_Query』を詳しくなっておく必要があります。
WP_Queryでは様々なプロパティが用意されており、使いこなせるようになれば任意の場所に自在に投稿を表示することができるようになります。
今回は新着情報の位置に、投稿タイプ『投稿』の投稿を『新着順』に『三件』表示、
事例紹介の位置に、投稿タイプ『事例紹介』の投稿を『新着順』に『三件』表示してみましょう。
下層ページ・お問い合わせフォームを作成する

次に下層ページを作成しましょう。
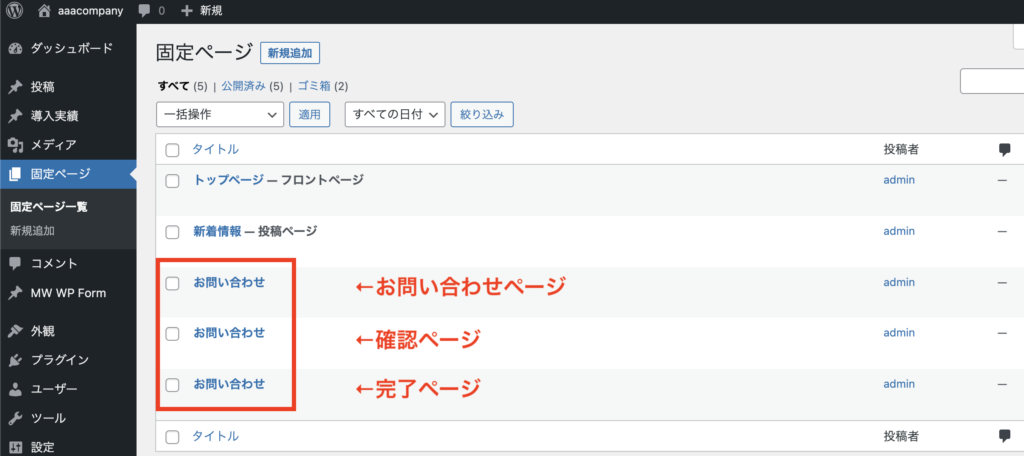
今回のデザインでは確認ページと完了ページがあるので、各固定ページのテンプレートを作成します。
- page-contact.php
- page-confirm.php
- page-complete.php
各ページのテンプレートにそれぞれのHTMLをコピペして、ヘッダーフッターを読み込めるようにしましょう。
次に管理画面上の『固定ページ』から『お問い合わせページ』『確認ページ』『完了ページ』の三つのページを新規作成して、パーマリンクのURLスラッグをそれぞれ『contact』『confirm』『complete』に設定しましょう。
固定ページではpage-〇〇.phpの〇〇の部分をURLスラッグに設定すると、そのテンプレートが適応されます。

お問い合わせフォームが正常に機能するように今回はプラグインを使用します。
WordPressのお問い合わせフォームのおすすめプラグインは以下の二つです。
Contact Form 7の方がウェブ上に情報がたくさん出てますが、個人的には確認ページと完了ページをデフォルトで作成できるので、MW WP Formの方がおすすめです。
MW WP Formの使用方法は以下の記事を参考しにましょう。
【初心者でも分かる】MW WP Formの使い方を徹底解説|無料でお問い合わせフォームを作成しよう
おそらく自力で作成したHTMLの構造と、プラグインによって出力されるHTMLの構造が異なるかと思います。
WordPressでお問い合わせフォームを作成する要件でプラグインを使用する予定の場合、必ずプラグインによって出力されるHTML構造を考慮した上で静的コーディングを行うようにしましょう。
各種プラグインを用いて機能を実装する

お問い合わせフォームを作成したようにいくつか面倒な機能を今回はプラグインで実装していきましょう。
今回プラグインを用いて実装する機能は下記二つです。
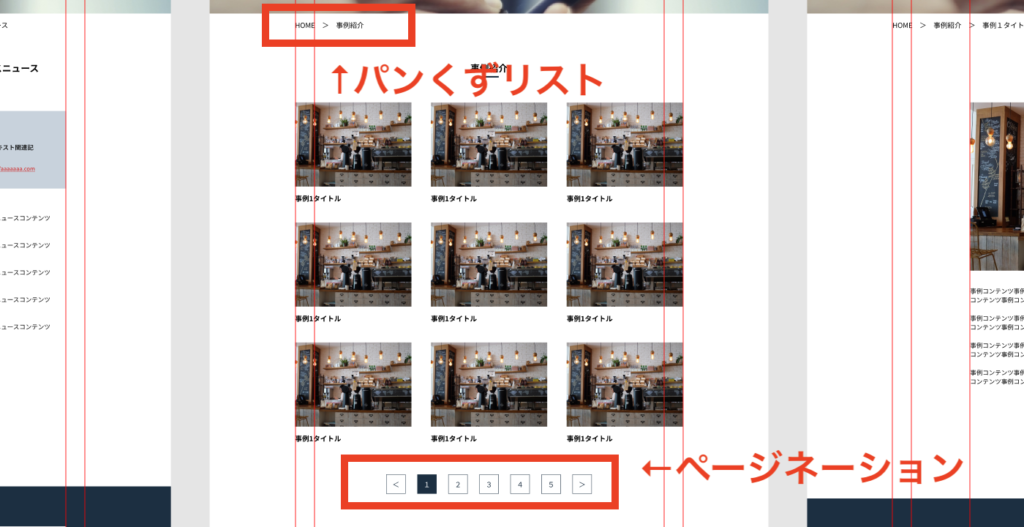
- パンクズリスト
- ページネーション
パンクズリスト

パンクズリストはサイト内に置いて現在のページがどの階層のものかわかるようなものです。
今回使用するおすすめのプラグインは以下です。
Breadcrumb NavXTはインストールして指定のコードを任意の場所に記述することでパンくずリストを自動出力してくれます。
カテゴリー階層の出力の有無や間の>の文字のカスタマイズなども管理画面から可能で、汎用性が飛んでいるため使用しやすいプラグインです。
スタイルなどはデフォルトのものが適用されるので、こちらもお問い合わせフォーム同様に出力されるHTMLの構造にあわせてスタイルを作っておく必要があります。
【WordPress】簡単にパンくずリストを設置!Breadcrumb NavXTプラグインの使い方
案件によってはプラグインを使用できない場合があるかもしれないので、プラグイン不使用でパンくずリストを作成する方法も知っておくと良いかもしれません。
WordPressでプラグイン無しでパンくずリストを表示させる方法
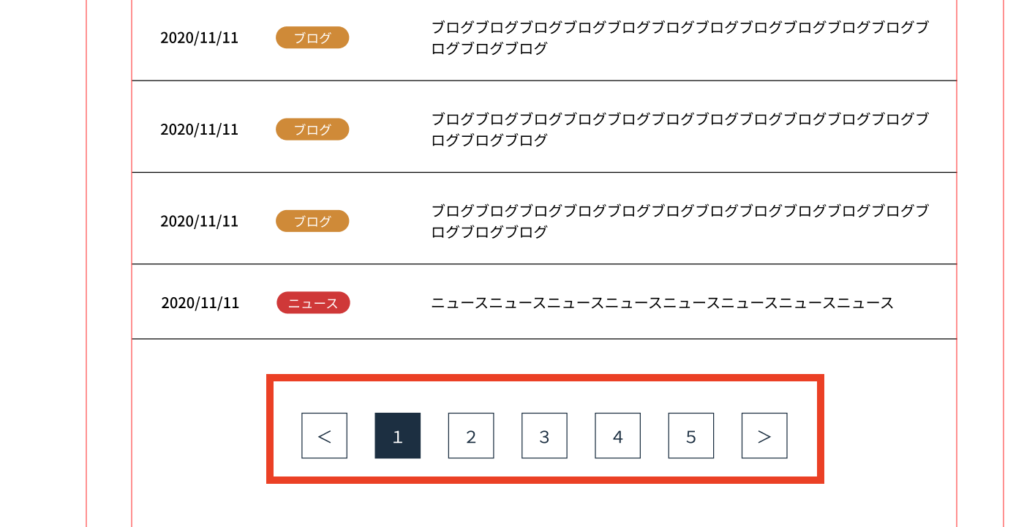
ページネーション

ページネーションは投稿一覧ページなどで、一覧表示した投稿数以上の投稿があった際にページ送りで続きの投稿を表示するものです。
今回使用するおすすめプラグインは以下です。
WP-PageNaviもBreadcrumb NavXTと同様にインストールして指定のコードを任意の場所に記述することでページネーションを自動出力してくれます。
ページ送りの数字をいくつまで表示するかや、一番最初へ・一番最後へボタンの出力、それらの文字などを管理画面で管理できるので、カスタマイズも簡単で使いやすいです。
こちらも同様にデフォルトのスタイルが反映されてしまうので、出力されるHTMLの構造に合わせてスタイルを作成する必要があります。
ページネーションは投稿一覧ページのメインループに関しては上記のプラグインを用いて簡単に実装できるのですが、固定ページなどのサブループにページネーションを作りたい場合はプラグインで1発でというわけにはいきません。
サブループにページネーションをつけたい場合は自力で作成する必要が出てくるので注意が必要です。
どうやらWP-PageNaviを用いてサブループにページネーションを作ることも可能なようです。
メインループに使用していた関数に指定のクエリを渡してあげるとうまくいくようです。
WordPressのサブループをWP-PageNaviプラグインを使ってページ送りさせる方法
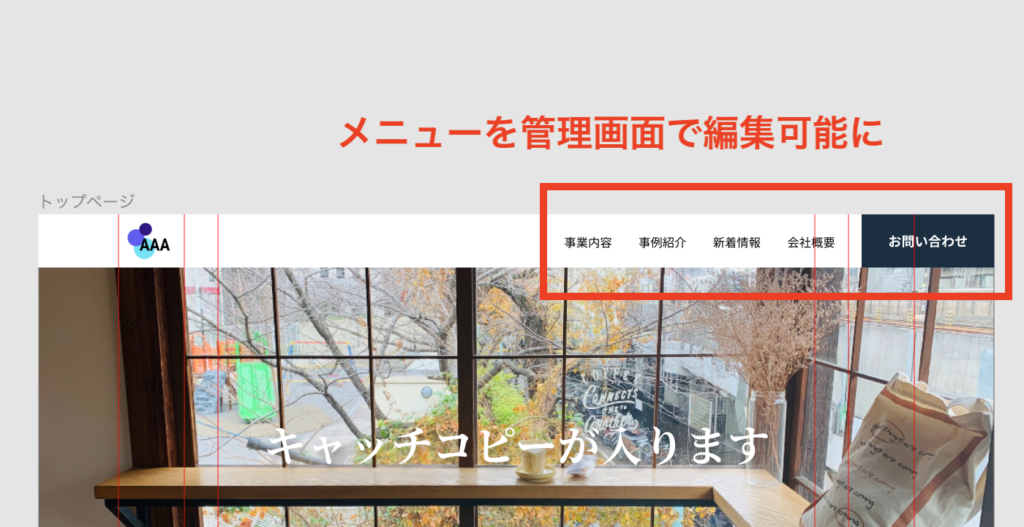
メニューを動的にする

必ずしもやる必要があるとは限らないですが、ヘッダーのメニューも管理画面で変更可能なように動的にしてみましょう。
まずは管理画面にカスタムメニューを反映させるためのコードをfunctions.phpに記述します。
こちらも基本的にはググれば書き方は出てくると思いますが、使用するのはregister_nav_menusという関数です。
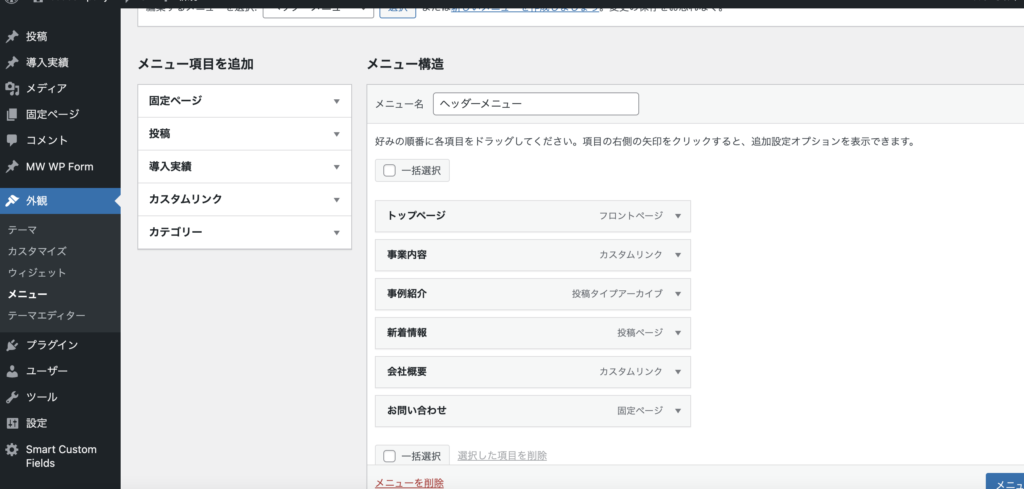
メニューを動的に切り替えた際、管理画面では『外観』の『メニュー』から自由に表示させるページを選択できます。

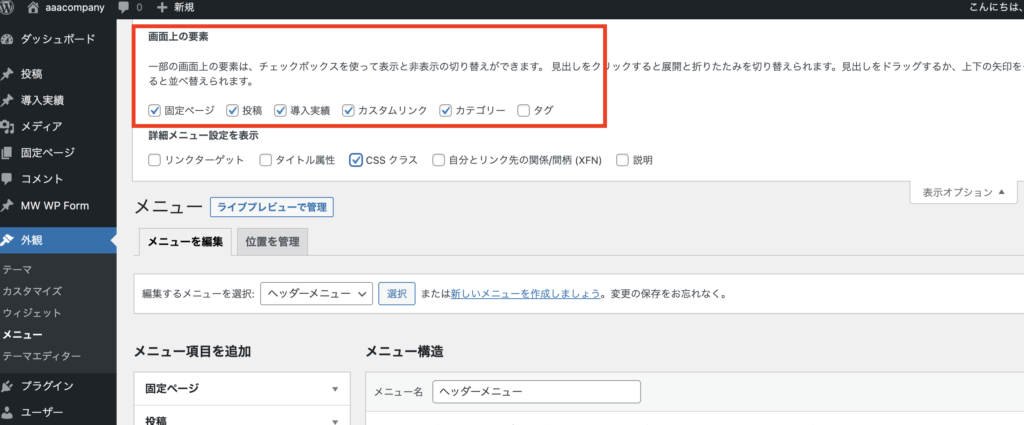
なお、追加した投稿タイプを選択できるようにするには、左上の『表示オプション』開くと選択できるようになります。

次に、いま登録したメニューを出力する記述をheader.phpのメニュー部分に書きましょう。
今回使用する関数はwp_nav_menuです。
こちらの関数ではul > li > aの構造でメニューを自動出力します。
自動出力では各HTMLタグに自動でIDとクラスが付与されてしまいますが、wp_nav_menuで細かく設定をすれば自由に自由にクラス名を付与することができます。
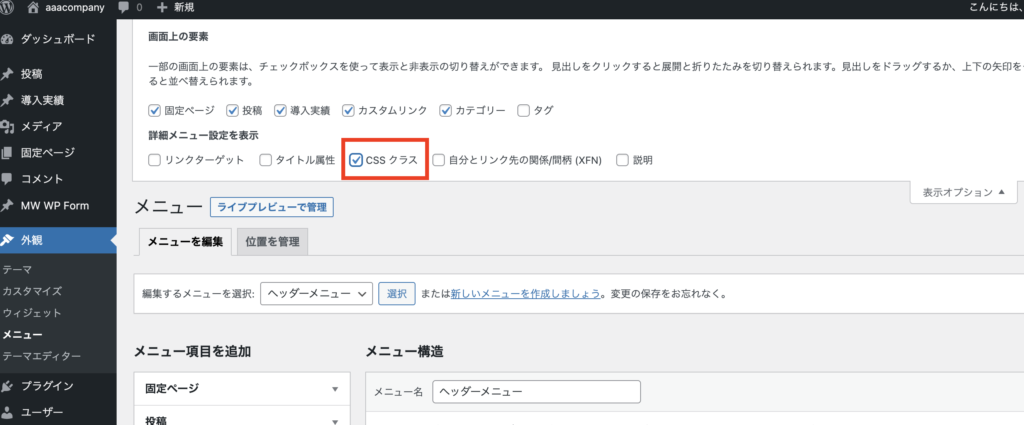
管理画面では、『表示オプション』の『CSSクラス』にチェックを入れるとliタグにクラスを指定することができます。

ulやliにクラスをつけてスタイルを管理している場合は、必ずこの処理を行なってスタイルが崩れないようにしましょう。
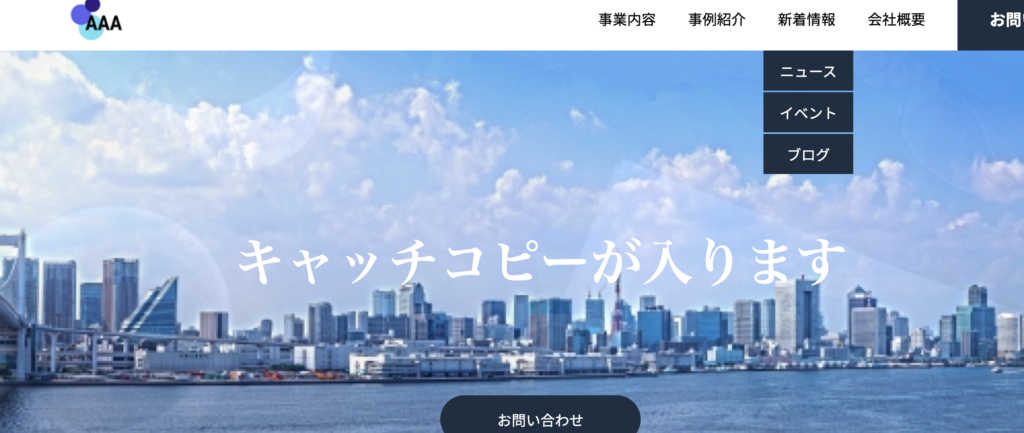
今回のデザインではドロップダウンで表示されるメニューもあるので、ここも再現してみましょう。

metaタグ設定やセキュリティなど細かい設定を行う

おそらく全ページの動的化は概ね終了したかと思います。
まだ手をつけきれていない部分がある場合は、ここまでに使ってきた知識を活かして必要な部分を全て動的にしてみましょう。
最初に記述した通りWordPressは日本語の情報が多く存在しているため、わからないところは調べたら出てくる場合が多いです。
何かがわからなくなり躓いてしまうと、どこがわからないかわからない状態になってしまって調べ方もわからなくなってしまうかもしれませんが、さまざまな角度から諦めずに必要な情報をひっぱてくるググリ力を身につけましょう。
最後にコーディング以外の細かなコーダーが行っておくべき設定を行いましょう。
主に最後にコーダーの方で設定しておくべき内容は以下です。
- metaタグ情報
- セキュリティ対策
- GA・サーチコンソール登録(今回は不要)
metaタグ情報
metaタグの設定は主にheadタグ内の『title』『description』『keyword』『OGP』になります。
直接headタグ内に、ページごとにページタイトルや抜粋を持ってくるようにPHPを書き込んでもいいのですが、今回は『All in One SEO』というプラグインを用いて実装しましょう。
All in One SEOでは各ページのタイトルやディスクリプション、キーワードの自動出力だけでなく、それらを各ページごとに個別に変更したり、OGPを設定したりが可能です。
基本的にはこのプラグイン一つで内部SEO対策としては問題ないです。
実案件でも『タイトル』『ディスクリプション』『OGP』などの設定については指定されることが多いので対応できるようになっておきましょう。
【2021年最新】All in One SEOの設定方法・使い方まとめ
セキュリティ対策
WordPressのデメリットでも記載した通り、WordPressは非常に攻撃を受けやすく、セキュリティ対策をある程度しておかないと思わぬトラブルを引き起こす可能性があります。
基本的には以下の対策はほぼ必須と思って実行しておいた方がいいかと思います。
- ログイン画面URLの変更
- ログインID・パスワードの強化
- プラグインの細かなアップデート
ログインIDとパスワードの強化は推奨される強力なパスワードに設定するなどでOKです。
プラグインのアップデートは管理画面の『プラグイン』内で自動アップデートを有効化すればOKです。

セキュリティ対策としておすすめのプラグインは以下です。
SiteGuard WP PluginはログインURLの変更やアクセス制限の追加、画像認証等の追加などが簡単にできるセキュリティプラグインです。
URLの変更に関してはこのプラグイン一つで完結するので非常に便利で必ず使用した方がいいものです。
【2021年最新】SiteGuard WP Pluginの使い方・設定方法まとめ
Wordfence Securityはファイアウォールとマルウェアスキャンを無料で利用できるセキュリティプラグインです。
サイト内の安全性を保つためのアクセスブロックやスキャニングを可能にするので、外部からの有害な攻撃を防ぐことができます。
日本語対応されていないので全文英語で表示されてしまうのがネックですが、かなり便利なプラグインなので重宝します。
初心者が扱いやすいセキュリティープラグイン『Wordfence』の設定方法
UpdraftPlusはWordPressのバックアップを自動で生成してくれるプラグインです。
突然WordPressに問題が生じた時などにバックアップが何もないと元の状態を復元することが難しい場合があります。
UpdraftPlusでは自動アップデートのタイミングや保存場所などを設定できるので、インストールしておくだけで安心できるものになります。
【2021年最新】UpdraftPlusの使い方・設定方法(バックアップ&復元)
GA・サーチコンソール登録
今回は設定不要ですが、実案件などではここの設定までがコーダーの対応範囲になることが多いです。
基本的に設定方法は静的にコーディングするときと全く同様になるのですが、WordPressでは便利なプラグインが用意されているので紹介しておきます。
Site Kit by GoogleではGoogleアカウントにログインすることでサーチコンソールやアナリティクスの登録が簡単に終了できるプラグインです。
そのほかアドセンスやサイトスピードインサイトなどとも連携することができるので、このプラグイン一つでGoogle関連のサービスをまとめて管理することができます。
5分でできる!Google Sitekitのセットアップとできること
本番環境に移行する

ローカル環境で全ての構築が終わったら最後に本番環境に移行しましょう。
どのような流れで移行するのかを把握しておくことが大事なので、プラグインを用いずに本番環境に移行できるようになっておくべきだと思います。
そのため、練習の今の段階ではプラグインを用いずに移行をしてみましょう。

ちなみにプラグインを用いる場合は以下のプラグインがおすすめです。
こちらのプラグインを使うと、WordPressのファイル一式とデータベースを一括で書き出して、新しいWordPress上にインポートできます。
ただし無料版では扱えるデータ容量の上限が決まっていて、割と簡単にその上限を超えてしまうので、サーバー上で取り扱えるデータ容量の書き換えを行わないといけなくなります。
【2021年版】5GB 無料でAll In One WP Migrationの容量の制限を上げてインポートする方法
おわりに
これにて静的サイトのWordPress化が終了しました。お疲れ様でした。
ここまでの流れはロードマップ3ヶ月目WordPress学習のレベルチェックテストの内容になります。
これで十分WordPressのオリジナルテーマを作成できると自信を持って良いでしょう。
この後はWordPressのオリジナルテーマで自身のポートフォリオを作成して、ガンガンWordPress構築を武器に営業していきましょう。
3ヶ月目ロードマップのレベルチェックテストにポートフォリオサイトをWordPress化するためのデザインカンプを用意してあります。
細かな仕様も用意してありますのでぜひチャレンジして自身のポートフォリオサイトとして完成させて、営業に進んでください。
