それでは2ヶ月目の学習に進んでいきます。
2ヶ月目の学習内容は
・Webサイトに動きを付けれる様になる
・コーディング力の向上
この2つが目標になります。
ここにきて難しいプログラミング言語を勉強することになりますが、1ヶ月目から繰り返し言っている様、大切なのは意味や役割を理解して、どんなことができるのかを知ることです。
ここをクリアできれば、十分に制作会社と仕事をできるレベルですし、会社によっては就職もできるんじゃないかと思います。
自分の目標の大きな第一歩となる月になると思います。めげずに頑張りましょう。
JavaScriptの基礎を学ぼう

まずはJavaScriptというプログラミング言語を学びましょう。
しかしあくまでも基礎のみで問題ないと思います。
JavaScriptはできることがとても多くしっかり理解しようと学習するとかなり時間がかかります。
ただし、本ロードマップの対象者はWeb制作のスキルを効率よく身に付けそれを活かしてお仕事をすることが目的だと思います。
極力必要なところのみかいつまんでいきましょう。
主な学習方法

まずはJavaScriptが何者なのか、どの様に活用されているのかなどを少しでも知っておくといいかもしれないですね。
少し難しい用語なども出てきますが、以下の動画を先にみておくといいかもしれません。
なかなか難易度の高い話や、Web制作においてここまでの理解は求められないかもしれない様な話も入ってきますが、こちらのしまぶーさんのJavaScript講座は全て目を通しておいてもいいかなとは思います。
では、ここから実際にJavaScriptを手を動かして学んでいきましょう。
JavaScriptについてもProgateとドットインストールで学習可能です。
基礎学習としてProgateを、理解を深めるために補足としてドットインストールやYoutubeなどを見ましょう。
ProgateのJavaScriptはⅠからⅦまで項目があるのですが、当ロードマップにおけるゴールを達成するのであればⅢまでで大丈夫です。
書籍を用いる際は以下の書籍がおすすめです。
- Progate『JavaScriptⅠ〜Ⅲ』
- ドットインストール『はじめてのJavaScript』『詳解JavaScript 基礎文法編』など必要に応じて
- Youtube『しまぶーのIT大学』
- ドットインストール『JavaScriptでモーダルウィンドウを作ろう』『JavaScriptでタブメニューを作ろう』など
- 補足資料が欲しい場合は『確かな力が身につくJavaScript「超」入門 第2版 [ 狩野 祐東 ]』
①Progate『JavaScriptⅠ〜Ⅲ』

初めてJavaScriptに触れると、これまでの言語と異なるため少し戸惑うかと思います。
難しく感じてしまって何周もやって記憶しようとしてしまいがちですが、多くても2〜3周までにしておきましょう。
Ⅳ以降も存在しますが、とりあえずⅢまでで問題ないです。
②ドットインストール『はじめてのJavaScript』『詳解JavaScript 基礎文法編』など必要に応じて

こちらはやらなくても問題ないかもしれませんが、Progateで触れた内容を自分のエディタで記述すること、基礎文法等をさらに学習することのために行います。
Progate同様にサクサクと進めましょう。
③Youtube『しまぶーのIT大学』
より理解を深めるためにYoutubeの動画も見ておきましょう。
JavaScriptに関しては、これまで以上により『概念』的な部分を知っておくことが大事になります。
文法の暗記などよりも、JavaScriptによってどんなことが可能なのかなどの理解を優先に進めましょう。
しまぶーさんの動画の中でも特にみておいた方がいいと思う動画が2本あります。
Sassでも変数や関数は出てきますが、JavaScriptの学習においてもっともつまづき、理解に苦しみやすい部分はこの単元かと思います。
しっかりと意味と役割の理解を念頭においた学習を心がけていきましょう。
④ドットインストール『JavaScriptでモーダルウィンドウを作ろう』『JavaScriptでタブメニューを作ろう』など

実際にJavaScriptがどの様にプログラムの中で動くのかを体感するには、JavaScriptが動いているものを実際に作ってみるのが一番です。
ドットインストールの『よくみるUIを作ってみよう』の単元をいくつかやってみると理解が深まるのではないかなと思います。
おすすめはWebサイトでもよくある動きの『JavaScriptでモーダルウィンドウを作ろう』『JavaScriptでタブメニューを作ろう』の二つです。
学習の注意点

理解を中心とした学習を
Progateでは基本的な構文の書き方や使い方を学ぶ単元が多いため、おそらくこれまでの学習と異なり「なんのためにやってるの?」や「これをやってなんになるの?」といった疑問が浮かびやすいと思います。
「あれ、JavaScriptってWEBサイト上の見た目に変化や動きをもたらしてリッチなやつにしてくれるんじゃないの?」
私もそんな風に思っていたため、計算だの条件分岐だのコンソールだのを勉強してもリッチなWebサイトの見た目を作るのにどう活きてくるかわかりにくいという問題に直面します。
最初にも記載した通り、JavaScriptはできることがとてつもなく多いため
WEBサイト上の見た目に動きをもたらす
というのは、JavaScriptでできる数多くの機能のうちのひとつでしかないのです。
そのため、JavaScriptが用いられることによってどんなことが可能なのかの部分の理解を中心に学習を進めることが大切です。
繰り返し学習を続けすぎない
難しい単元の学習になるため、理解が追いつかないからとりあえずProgateを何周もしようという思考になってしまうかもしれません。
ただ、Webサイト上での動きをつけたり、我々コーダーが干渉する範囲内では、この後学習するjQueryの単元でできることで完結するものが非常に多く、実案件でもjQueryを使用する場面が多いです。
なので、JavaScriptの関数を答えをみないでかけるようになるまでProgateを続ける
の様な学習の仕方はせずに、理解ができる様になったら自力で書けなくても次に進むことが大切です。
理解度チェック

参考までにJavaScriptの理解度チェックを用意しました。
こちらの項目を概ね理解できていたら、もう自信を持って次の単元に進んでしまいましょう。
- Web制作におけるJavaScriptの役割がわかる
- 基本的な記述方法を知っている
- 変数の仕組みを知っている
- if文・while文・foreach文を使える
- 関数をある程度理解している
- イベント処理を概ね理解している
jQueryを勉強しよう

続いてWebサイトに動きをつけるのに最も適したJavaScriptのライブラリであるjQueryを勉強します。
WEB制作においてはこれが大事です。
jQueryとはJavaScriptのWeb制作でよく使うイベントを簡単に記述できるようにしたものです。
つまりjQueryを使えば、JavaScriptの記述を完結に扱うことができます。
また、jQueryは世界のWebサイトの約40%を占めていると言われているWordPressに標準で備わっているため、Web制作の領域ではまだまだ必須かと思います。
JavaScriptのよく使うイベント操作を簡単に記述できる様にしたライブラリ
主な学習方法

こちらも基本はProgateで学習します。
実際に基礎を学んだら、これまで作ってきたサイトにjQueryを読み込ませて動きをつけたり、頻出な機能を実装したりして慣れましょう。
jQueryはパターンがかぎられていることも多いですが、数をやって慣れるしかないです。
より学習を深めるにはやはり本が一番いいです。
jQueryを学ぶのでおすすめなのは以下の書籍です。
メソッドは日本語リファレンスがありますのでこちらは参考までに。
jQuery 1.9 日本語リファレンス | js STUDIO
正直jQueryについてわかりやすくまとまっているサイトなどはあまりないため、参考書感覚で先程の書籍は持っておくのがいいと思います。
案件などをこなしていてもどうしてもわからなくなってしまうことがよくありますが、そう言った際の参考書として用意しておくと、今後もかなり役に立ちます。
- Progate『jQuery』
- ドットインストール『 jQuery入門』
- 頻出なjQueryを覚える・ストックする
- 1ヶ月目に作ったサイトに動きを加える(機能追加のデザインカンプ)
- 物足りない場合は『jQuery最高の教科書 [ シフトブレイン ]』
①Progate『jQuery』

初級から上級編までありますが、全て学習しましょう。
②ドットインストール『 jQuery入門』

ドットインストールにもjQueryの単元はあります。
自分のエディタで手を動かして実践できるので、こちらもやってみるといいかもしれません。
③頻出なjQueryを覚える・ストックする
jQueryを用いて動きを作るものは、割とパターンが決まっています。
jQueryのみならずプログラミング全般に言えることですが、コードのサンプルストックを持っておくと、同じ実装が登場した際にコピペして少し改造するだけで終了するのでかなり楽になります。
頻出なjQueryはサンプルを作っておき、コードをストックしておきましょう。
具体的には『頻出なjQuery』の章でまとめているものを実際に作ってみましょう。
④1ヶ月目に作ったサイトに動きを加える
次は、1ヶ月目に作ったサイトにjQueryを読み込ませて、動きをつけてみましょう。
Progateやドットインストールで使用したメソッドを用いて、HTML&CSSだけで作られていたサイトに動きが加わるのを自ら体感しましょう。
プログラミングは結局手を動かして覚えるしかないです。
従って、③の頻出なjQueryは実際に自分で手を動かして作って動かしてみるのが一番です。
1ヶ月目のレベルチェックテストで作成したサイトにjQueryを読みこませ、動きをつけてみましょう。
自分で動きをつけれる様になるとWeb制作の楽しさが倍増するので頑張ってみましょう。
参考にいくつか追加する機能をデザインカンプにまとめたのでこちらを参考に作成してみてください。
是非ここの練習では
・ハンバーガーメニュー
・スムーススクロール
・アコーディオン
・タブ切り替え
・モーダルウインドウ
・スライダー
・スクロールで発火
これらの頻出全てを練習できるといいかと思います。
※デザインカンプ内で「ハンバーガーメニュー」「スムーススクロール」「アコーディオン」「スライダー」「モーダルウインドウ」は用意してあります。
頻出なjQuery

それでは実際に使える様になっておくべき頻出なjQueryをまとめておきます。
少しコードを改造すれば案件でも使いまわせるものなので、どれも必ずストックしておきたいコードです。
ハンバーガーメニュー

スムーススクロール

アコーディオン

タブ切り替え
ーーーーーーーー準備中ーーーーーーーー
モーダルウインドウ

スライダー
ーーーーーーーー準備中ーーーーーーーー
スクロールで発火

使えるプラグインを知っておく

jQueryには複雑な実装を簡単に完結してくれる便利なプラグインがいくつかあります。
その際たる例は、スライダーの実装を簡単にできるようにしてくれる『Swiper』や『slick』でしょう。
スライダーの実装は自力でやろうとするとかなり複雑で大変なのですが、上記のプラグインを導入して使用すると簡単に実装することができます。
【jQuery】スライダープラグイン「slick」の使い方を詳しく解説
理解度チェック
今回の理解度チェックはここまで順番に学習を進めてきた方には問題ない内容になっています。
1ヶ月目までに作ったサイトに以下の機能をjQueryで実装しよう
- ハンバーガーメニュー
- スムーススクロール
- アコーディオン
- タブ切り替え
- モーダルウインドウ
- スライダー
- スクロールで発火
練習可能なデザインカンプを用意してあるので、是非活用してみてください!
各種jQueryの機能を実装できたら、『#たんしおロードマップ』をつけてつぶやいてみましょう。
コーディング強化練習をしよう

実はここまでの学習範囲で十分にコーディングでお仕事をしていけるレベルにあります。
よく「どれくらい勉強したら案件やっていいですか」の質問をいただきますが、コーディングであればこれくらいで受注できます。
ただし、あくまでも可能なレベルというだけで、まだまだ学べていない範囲も多いかと思いますし、作業効率アップや可読性の高いコードを書くなどトレーニングや勉強、情報収集はもちろん必要にはなってきます。
ここの章では、作業効率や可読性は一旦差し置いて、1ヶ月目の学習であまり触れなかった実案件で比較的頻出なコーディングの練習をしておきましょう。
擬似要素・疑似クラスに慣れよう

任意のセレクターに「::before」や「::after」を用いて、CSSで要素を構成できる疑似要素と、「:first-child」などを指定して、順番を特定したり、「:hover」などを指定して特定の状態の時のスタイルを当てる疑似クラスというものがあります。
これらの疑似要素や疑似クラスは、実際の案件でも頻出で、取り扱えるようになったらかなり便利な物になります。
(というか覚えていないとなかなか厳しくなってくるかも)
Progateの『中級編』やドットインストールの『セレクター編』で学習することができますが、ちゃんと使えるようになるには慣れが必要になりますので、ここもなんのために、どんなタイミングで使うのかなど、意味と役割の理解を優先しましょう。
「::before」や「::after」を任意のセレクターに指定して、疑似的な要素をCSSで構築する
「:first-child」や「:hover」を任意のセレクターに指定して、そのセレクターの順番や状態でスタイルを指定できる
擬似要素に関する参考記事は以下です。
CSSの疑似要素とは?beforeとafterの使い方まとめ
疑似クラスの順番に関する指定は迷ったらこちらが参考になります。
実践的な:hoverの使用方法などがまとまっている参考記事はこちらです。
【CSS】hoverで作る簡単アニメーションとおすすめプロパティ6選
ちなみによくあるボタンにホバーすると色が変わるなど程度のアニメーションであれば、jQueryではなく擬似要素とhoverの疑似クラスで作ってしまう方がいいと思います。
動的な対応を想定したコーディングをしよう

中にコンテンツを持つボタンやブロックのコーディング
縦横大きさを持つボタンやブロックなどをwidthやheightの固定値で指定していないでしょうか。
サイトによっては、デザイン上は問題なくても将来的に文言が変更になるなどの可能性は十分に存在し、ボタンやブロックなどを固定値で高さと幅を決めていると、中に入る文言が変わった際に表示崩れを起こす可能性があります。
幅や高さに固定値を持たせたい場合は必ずmax-widthなどを併用して、中のコンテンツによって崩れないコーディングを心がけましょう。
初心者がCSSコーディングでつまずく部分を解説【ボタン、文字調整編】
数が変動するブログ記事等のデザインのコーディング
下記デザインをコーディングする際、display: flex;で横並びにして、コンテンツ幅内でjustify-content: space-between;を指定して等間隔で並べている方も多いかもしれません。
<div class="wrap">
<div classs="item"></div>
<div classs="item"></div>
<div classs="item"></div>
</div>.wrap{
display: flex;
justify-content: space-between;
}
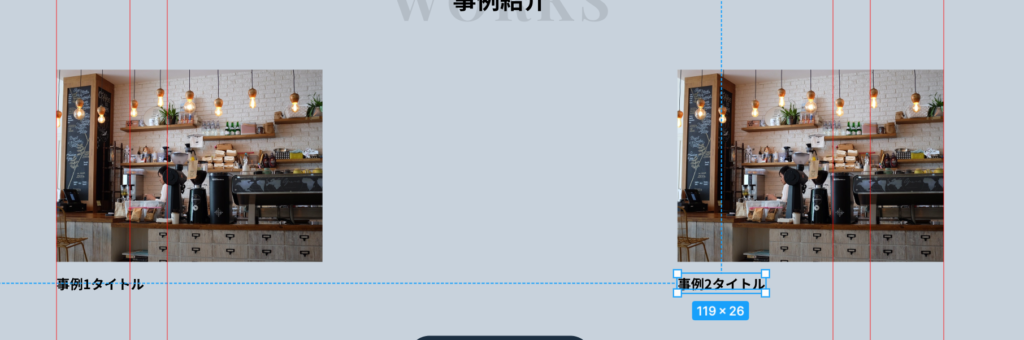
けれども気をつけなくてはいけないのは、事例が1つや2つしかない場合です。
2つしかない場合上のようにコーディングするとカードはこのように配置されます。

この現象を回避するために、先ほど出てきた疑似クラスを用いて以下のようにコーディングすると対応できます。
<div class="wrap">
<div classs="item"></div>
<div classs="item"></div>
<div classs="item"></div>
</div>.wrap{
display: flex;
flex-wrap: wrap;
}
.item:not(:nth-child(3n+1)){
margin-left: 30px;
}このように、数の変更でレイアウトが崩れないコーディングを意識しましょう。
簡単なアニメーションを操作できるようになろう

Webサイトでよくみられるアニメーションや動きは既出のjQueryを用いて実装されていることが多いのですが、簡単なアニメーションであれば実はCSSだけでも可能です。
読み込みのことを考えると簡単なアニメーションであればCSSで作ってしまった方がいい場合もあります。
CSSを用いたアニメーションの学習はドットインストールの『アニメーション編』で練習できます。
基本的には
「transition」
「animation」
「keyframes」
のプロパティを使いこなせるようになれば大丈夫です。
実際に各プロパティをどのように扱い、どのように記載すると、要素がどのように動くかは見てみて真似して書いてみるのが一番早いかもしれません。
下記リンクなど、アニメーションの参考サイトを探してみて慣れるといいかと思います。
スクロールしていくと要素が動くアニメーションなどは
要素に動きを与えるものはCSSのアニメーションプロパティで動きをつけたクラスを用意しておいて、jQueryの「scroll」メソッドでクラスの着脱をするとやりやすいです。
お問い合わせフォームを作成できる様になろう

お問い合わせフォームの練習自体はProgateので練習済みかと思いますが、あくまでも見た目の形だけ整えたというだけでしょう。
当然ローカル環境で形だけ整ったお問い合わせフォームを作っても、メールは届きませんし、入力されたデータは残りません。
お問い合わせフォームがちゃんと動くように設定するのには、3ヶ月目でやるPHPの知識が必要になってきます。
3ヶ月目にPHPを学べば、確かにしっかりと動くフォームを作成することも可能なのですが、個人的にはセキュリティの観点などから自作のPHPフォームはあまりお勧めできないかなと思います。
簡単にお問い合わせフォームを実装するには以下の方法がおすすめです。
- Googleフォームを埋め込む(非推奨)
- Responsive Mailformを利用する
- formrun(フォームラン)を利用する
①はGoogleが出している「Googleフォーム」というサービスを利用します。
無料で利用できる上に回答もGoogle上で管理可能、さらにはHTMLに埋め込み可能なのですが、個人的には案件では非推奨かなと思います。
理由はカスタマイズ性が低く、デザインデータを再現し切ることが難しくなるからです。
一応Googleフォームのカスタマイズについての参考記事を載せておきます。
Googleフォームのカスタマイズ方法を解説!埋め込み方法も紹介
②は、「Responsive Mailform」という無料配布されているフォームを使用して、カスタマイズする方法です。
こちらはカスタマイズに若干PHPを触る必要があるのですが、かなりしっかりしている上に使い勝手もいいのです。
実案件でも数回使用したことがあります。
使い方等についての記事を載せておきますので、参考にしてください。
最強のPHPお問い合わせフォームテンプレート「Responsive Mailform」の使い方とカスタマイズ方法
③は「formrun」という無料で利用できるフォーム作成ツールです。
formrunのプラットフォーム内で直感的にお問い合わせフォームを作成して、それを任意のWebサイトに埋め込んで使用することができます。
Responsive MailformではPHPの知識が必要だったり、ディレクトリ構造が固定されていたり、慣れるまで若干大変さが否めないメールシステムでしたが、こちらはフォームを組む段階は直感的にできるので非常に扱いやすいです。
お問い合わせの管理などもformrun上で行うことができるので、いただいた問い合わせ情報の管理なども迷わずに済みます。
クライアントから使用の許可が取れたらですが、現状最も扱いやすいのがformrunじゃないかなと思います。
formrun(フォームラン)の料金や使い方は?機能や導入事例も紹介
ただし、案件でこれらのフォームを使用する際は必ずあらかじめ相談するようにしましょう。
納品できる状態を目指そう

そもそも案件としてコーディングをしたことがないと、どこまでやり切ればOKをもらえるのかが不明瞭だと思います。
私の別記事で納品前にコーディングのチェックする内容をリスト化したものを作成しましたので、学習の段階からこちらのコーディングチェックを意識して進めましょう。

CSS設計について
ーーー追記中ーーー
理解度チェック

それでは実際にこれまでに学んだことを活かしてコーディング練習をしてみましょう。
1ヶ月目に作成したものを少し改変したものと、下層ページを含めたもののデザインカンプを作成しましたのでチャレンジしてみてください。
(申し訳ないですがPCデザインのみです。SPはご自身で作成ください。)
1ヶ月目にコーディングしたものが納得いかない方はもう一度納得のいくCSS設計で作り直すのもありです。
ここで作ったものをそのまま3ヶ月目のWordPressの学習で使用しますので納得のいく設計でコーディングしましょう。
実際に納品する気持ちでコーディングして、最終チェックを行い、アップロードするところまで試してみましょう。
※サーバーにアップする際は必ずBasic認証をかけましょう
アップロードが完了したら、認証のID・パスワードを記載してURLをハッシュタグ『#たんしおロードマップ』をつけてつぶやいてみましょう。
拝見してコメントさせていただきます。
レベルチェックテスト

お疲れ様でした。それでは2ヶ月目のレベルチェックテストを行いましょう。
- 実践的なコーディング練習をしよう
『コーディング強化練習をしよう』でお伝えした通り、現段階ですでにお仕事をしていけるレベルにはあります。
しかし、実案件で依頼されるコーディングはどれもデザイン難易度が比較的高く、かつ細かな仕様の要求などもあるものが多いです。
今回、私の方でオリジナルのデザインカンプを用意しました。
デザインや仕様の指示にしても可能な限り実案件にありがちなものを用意してあります。
しかもこのカンプで完成できるサイトはそのままご自身のポートフォリオとして使用できるように、営業用ポートフォリオを意識して作ってあります。
有料にはなってしまいますが、ぜひこの章のレベルチェックテスト用にご購入いただいて、完成したサイトは色や文章、画像などを適切なものに変更して、ご自身のポートフォリオとして営業用にご利用ください。
即制作会社営業に使えるポートフォリオ用デザインカンプ作りました【表示チェックレビュー・WP対応・ポートフォリオアドバイス付き】
コーディング案件を受注するために
この段階でも営業をかけて案件を完遂することは、案件によっては十分に可能なレベルです。
Web制作の営業先については以下の記事にまとめていますのでご参考ください。

制作会社からデザインデータを受け取る場合、ほぼ100%PhotoshopかIllustrator、XDでのデータになります。
そのため、Adobeのツールを使用できる様、契約しておくことと、ある程度使い方に慣れておいた方がいいです。
また、実案件に挑むとなると、必ずサーバーとドメイン、FTPソフトの準備などが必要になります。
これらも準備がまだできていない方は以下から準備しておきましょう。
当然営業時に提示する用のポートフォリオをアップするのも忘れないようにしましょう。
2ヶ月目終了
お疲れ様でした。
いかがだったでしょうか、Webサイトに動きがついたり、多少複雑なサイトを実際に制作できるようになってきたりと、かなりできるなって実感を持ててきたんじゃないかなと思います。
ここまでくると、たくさん練習をこなしてる人とそうでない人と、だいぶスキルに差が出てくるような段階かと思います。
スキルチェックテストで作ったポートフォリオを使用し、うまくスキルを提示できれば制作会社と提携して仕事をして、10万以上稼ぐことも現実的なところです。
しかし個人的にはまだ焦らず、3ヶ月目に学習するWordPressまでしっかり学んで、制作会社に確実に求められるスキルをつけてから営業にいって欲しいと思います。
とりあえず今は営業や稼ぎのことは考えずに、確かな技術をつけることに集中しましょう!