いよいよ3ヶ月目ですね。最後の月になりますので頑張っていきましょう。
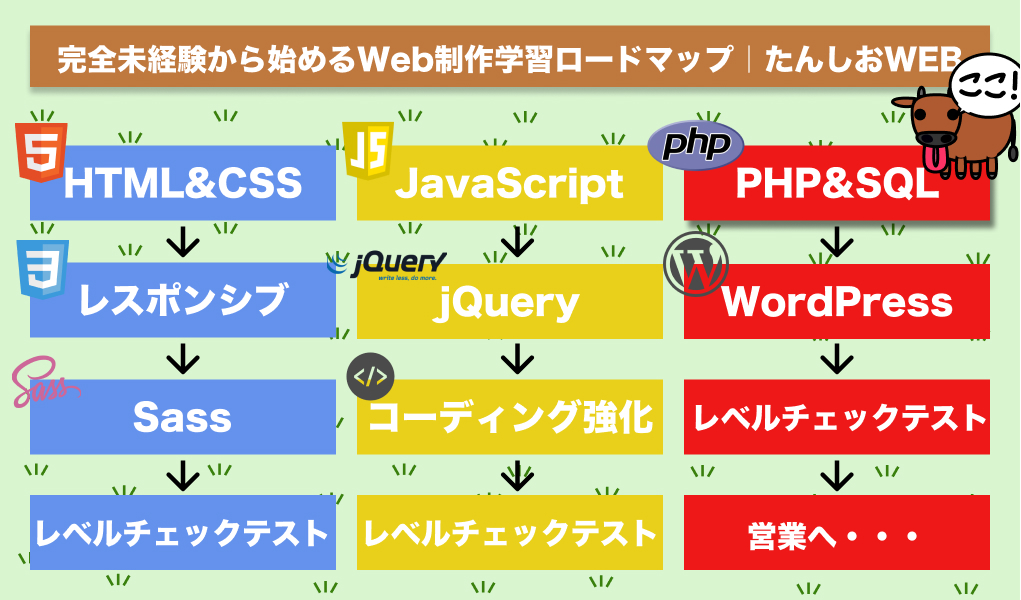
3ヶ月目の学習内容は
・動的なWebサイトとは何かを知る
・世界で最もポピュラーなCMSであるWordPressでサイトを構築できるようになる
・WordPressで制作された自身のポートフォリオサイトを持つ
これが目標になります。
3ヶ月目の内容まで終えたら、月に30万以上を安定して稼ぐことは全く難しいものじゃなくなります。
私自身初案件はこの3ヶ月目の内容を覚えていればできるような案件で、それ一つで約20万で受注しました。
現在もここに載っている内容で案件をこなしておりますので、自信を持って制作会社と仕事をできるレベルになれると確信しております。
ただし、これまで以上に難しく、何度も悩んだり調べたりすることになると思います。
諦めずに粘り強く進めていきましょう。
PHP・MySQLの基礎を学ぼう

まずはPHPというプログラミング言語を学びます。
今回もJavaScriptの学習の時同様、基礎のみになります。その理由もJavaScriptの時とほとんど同じです。
またWordPressの勉強のためにPHPを勉強するとかであったらなおのこと基礎の基礎で問題ないです。
WordPressはWordPress独自の関数があり、PHPで動いてるとはいえ別物な気がします。
ぶっちゃけWordPressやりたくてPHPを学習して挫折しそうな人は
PHPはぶっ飛ばしていきなりWordPressを学習しちゃって良いんじゃないかと思えるくらいです。
ですのでここでのPHPの学習も必要なところのみかいつまんでいきましょう。
主な学習方法

まずはWeb制作においてPHPでできることを知っておくといいかと思います。
PHPはこれまで扱ってきた言語と異なり、サーバー側で動くプログラムになります。
雑に解説すると、Webサイトを閲覧しているユーザーが、Webサイトに送ったアクションに対してサーバー側でその応答を返す役割をPHPが果たしています。
とりあえず下記の記事などを読んでおきましょう。
ホームページ作成にPHPは必要? 本当の初心者に必要な知識を教えます
そして、Web制作においてPHPを学ぶメリットを知っておきましょう。
- コンタクトフォームなどで入力情報を受け取り他ページに表示させることができる
- サイト内検索などで入力情報に応じたコンテンツを出力し分けることができる
- WordPressがPHPベースでできているので、基礎知識として知っていると学習しやすい
コーディングスキル以上の単価を期待するなら抑えておくべきスキルかと思います。
書籍を用いる場合は、生のPHPをごりごり書いて開発していくことはおそらくないだろうと想定し、WordPressに繋がる学習内容を網羅できているものがいいかなと思います。
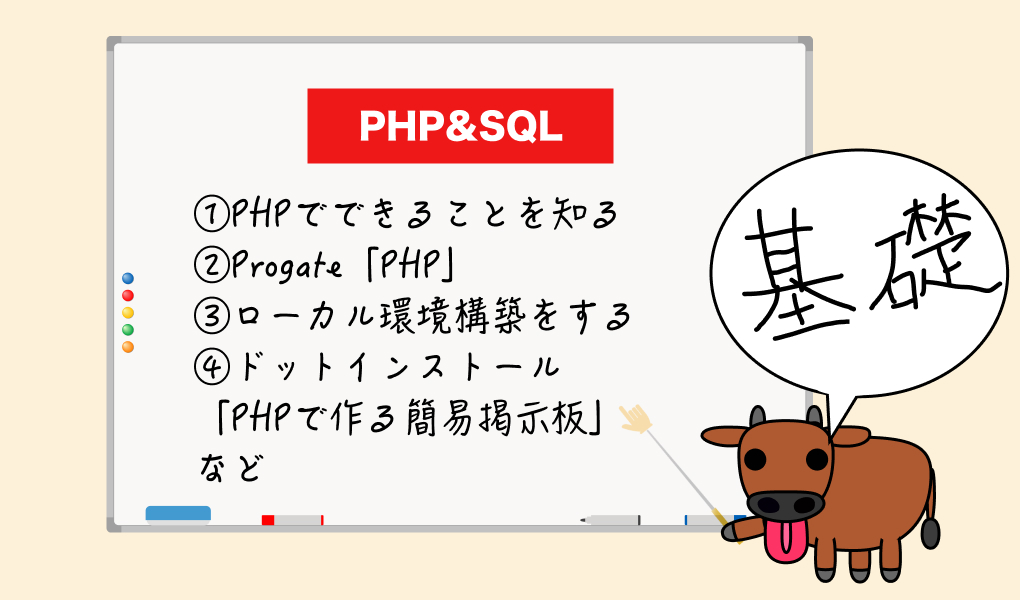
- PHPでできることを知る
- Progate『PHPⅠ〜Ⅱ』
- ローカル環境構築をする
- ドットインストール『#6悪意あるコードの実行を防ごう』『PHPで作る簡易掲示板』など
- 補足資料が欲しい場合は『WordPressユーザーのためのPHP入門 はじめから、ていねいに。[第2版]【電子書籍】[ 水野 史土 ]』
①Progate『PHPⅠ〜Ⅱ』

ここから実際に手を動かして学習を進めていきます。
今回もProgateを利用します。
学習範囲に関して言えば『PHPⅠ〜Ⅱ』まででいいかもしれません。
(Ⅱはかなり難しいしあまり今後使わないかもですが、PHPがWebサイト上でどう利用されているのかを体感するのに良いかと思います)
②ローカル環境構築をする
PHPで記述されたファイルは.phpの形で生成されますが、このファイルはこれまでの.htmlのファイルのように、ブラウザにドラック&ドロップでは表示されません。
ではどのようにして表示されるようにするかというと、ローカル環境というものを構築する必要があります。
今回はMAMPやXAMPPをお勧めします。
導入の参考記事は以下をご覧ください。
XAMPPでPHP開発環境構築(XAMPPインストール〜複数サイトの運用を考慮した設定まで)
③ドットインストール『#6悪意あるコードの実行を防ごう』『PHPで作る簡易掲示板』など

Progateだけでは抑えきれない範囲もあるので、ドットインストールも活用しましょう。
#6悪意あるコードの実行を防ごうなんかは大事なんじゃないかなと感じるので一度やっておきましょう。
実際のWeb制作で最もPHPを活用する場面は、お問い合わせフォームの作成じゃないかと思うので「入力情報を受け取る」「受け取った情報を表示する」「害のある入力やアクセスを拒否する」「自動でメールを送信する」あたりはどんな構造でできているか理解はしておいた方がいいと思います。
- 入力情報を別ページで表示する(POSTなど)
- スクリプトなどの入力を拒否する(htmlspecialcharsなど)
- 意図しないリクエストを拒否する(CSRF対策など)
- 自動メール送信設定(mb_send_mailなど)
これらの仕組みも、実際に手を動かしてPHPが動いているプログラムを自分で作ってみるのが一番勉強になると思います。
簡単に入力情報を受け取り、表示される仕組みを勉強できるものがドットインストールの『PHPで作る簡易掲示板』にあるので、ぜひ一度やってみましょう。
MySQLの基礎を学ぶ

情報が多くなるほど、ユーザーから入力された情報は一度サーバーで受け取り、それらを格納・処理するデータベースというものが必要になります。
この後学ぶWordPressはそのデータベースとして自動でMySQLというデータベースが立ち上がり、連携されます。
基本的に直接MySQLをいじり回すことはあまりないので、深い知識までは必要ないのですが、基礎は知っておくといいかと思います。
学習内容はProgateのみでも問題ないかと思います。
そこまで時間もかからないので『SQLⅠ〜Ⅲ』くらいまでやっておけば大丈夫でしょう。
学習の注意点

ローカル環境について
ドットインストールの学習は、前述の通りローカル環境を構築していないと進めません。
ただ、ドットインストールのローカル環境構築の単元はVagrantやdockerを用いており、敷居も高く若干難易度が高いです。
正直操作性や利便性は微妙ですが、Web制作のためにPHPを学ぶ程度であれば、先に紹介しているMAMPやXAMPPが最も適しているかと思います。
気をつけなくてはいけないのは、MAMPやXAMPPはデフォルトで複数サイトを同時に構築できるようにはなっていません。(私はMAMPを使っていたのですが、できませんでした。)
練習などで同時に複数サイトPHPを使いたい場合は、別記事を参考にしましょう。
理解度チェック

一度ここまでの理解度チェックを行いましょう。
JavaScriptの時と同様、これらがなんとなく理解できるようでしたら次に進んでしまいましょう。
- Web制作におけるPHPの役割がわかる
- 基本的な記述方法を知っている
- 変数の仕組みを知っている
- 配列・連想配列を知っている
- if文・while文・foreach文を使える
- 関数をある程度理解している
- ファイル分割がわかる
- 簡単なセキュリティ対策やその必要性がわかる
- SQLが何者かわかる
WordPressでオリジナルテーマを作成しよう

ついにやってきました。ここが多くの人の目標となるかと思いますし、当ロードマップのゴールになります。
既出の情報ではありますが、WordPressは世界シェア率約40%を誇っており、実際に案件としても制作会社・エンドクライアントどちらに対しても数が多く、単価も高いです。
自信を持ってオリジナルテーマの開発ができるという状態を目指しましょう。
WordPressとはなにかを知ろう

WordPressの学習に取り掛かる前に、まずはWordPressとはなんなのかを知っておく必要があるかもしれません。
WordPressとは正解でも最も有名なCMSで、ホームページを制作するための専門知識(HTMLやCSSなど)を持っていない人でも直感的にサイトのコンテンツ管理ができる仕組みのようなものです。
CMSとは?初心者でもわかるCMSの基礎知識とメリット、導入事例
CMSは他にもたくさん存在しますが、WordPressが人気な理由は、上述のように専門的な知識がない人でもサイトの制作や管理が可能という以外にもあります。
一つめは無料で利用できるという点です。
CMSによっては有料のものもあったりするのですが、WordPressはサーバーとドメインさえあれば無料でインストールして使用することができます。
二つめはデザインが完成しているテンプレートや拡張機能が豊富であるという点です。
有料無料含め、すでにある程度ウェブサイトのデザインが完成しているテンプレート(テーマ)が多く存在し、より知識のない人でも簡単にウェブサイトを作れるというのを後押ししてくれています。
開発者にとっても工数を大幅に削減できる便利な拡張機能も多く、難しそうなクライアントの要望も簡単に実現できる可能性があります。
また、人気ということもあり日本語の情報も多く出回っており、多少わからないことがあっても検索したら解決することも多々あります。
- 専門知識を持たない人でもサイトの更新や管理が可能
- 誰でも無料で導入することができる
- テーマが豊富で誰でもすぐに綺麗なウェブサイトを持つことができる
- 拡張機能も豊富で開発の工数を減らすことができる
- 情報も多く出回っているのでわからないことに直面することが少ない
ただしデメリットも存在します。
一つめは多くの人が利用しているということもあり、サイバー攻撃を受けやすいという点です。
WordPressはセキュリティが弱いなどのことはよく言われますが、最低限の対策をしていないと簡単に悪意ある攻撃を受けてしまい、ウェブサイトが壊されてしまう可能性があります。
二つめは拡張機能同士が干渉してエラーを起こす可能性があることです。
開発を助ける拡張機能ですが、大概は中でどのようなプログラムが組まれてるかまではわからず導入します。
使用テーマや拡張機能によってはそれらが干渉し合い、予期せぬエラーを引き起こす可能性もあります。
三つめはWordPress本体や拡張機能のアップデートを適宜行う必要があることです。
本体のアップデートは通知が来るのですが、特に拡張機能はその開発者がアップデートを施すためタイミングは拡張機能次第ですし、物によっては長年アップデートがされていないものもあります。
そのような拡張機能は脆弱性が見られやすいので、極力使用しない方がいいでしょう。
- セキュリティ対策を施さないと攻撃されてしまう可能性がある
- 拡張機能同士干渉し合い、予期せぬエラーを引き起こす可能性がある
- WordPress本体や拡張機能のアップデートや更新を
特に一つ目のセキュリティに関しては本当に気をつけるべきポイントで、最低限の対策などは理解しておくべきかと思います。
【最低やっておくべき】WordPressのセキュリティ強化対策5つ~初心者向け~
個人的には『ログインURLの変更』『ログインパスワードを強力なものに設定』『管理画面にBasic認証をかける』の3つをやっておくだけでもだいぶ違うかなと思うので、最低限このやり方は抑えておきましょう。
最強のローカル環境構築『Local by flywheel』を使用しよう

PHPのところではローカル環境としてMAMPやXAMPPを紹介しましたが、これらを圧倒的にしのぐ便利さの Local by Flywheelを紹介しておきます。
MAMPやXAMPPは複数のローカル環境を用意するのに少し設定が必要だったり、色々と使いにくさがありました。
Local by Flywheelは超簡単にローカル環境を構築し、同時にWordPressのインストールも一瞬で終えてくれる優れもの。
導入や使い方についての記事を参考に置いておきます。
超簡単にローカル環境が構築できるLocalbyFlywheelの使い方
基本的にWordPressの案件ではこのLocal by Flywheelを使って環境構築をしましょう。
主な学習方法

ここから主な学習方法についてですが、WordPressのオリジナルテーマで1からサイトを構築してみるのが一番です。
正直そのためにはWordPressのオリジナルテーマでの構築をまるっと網羅した書籍を使用するのが一番早いです。
実際に私が使用したのは、コーポレートサイトを構築していくこちらの教材です。
上記書籍のように、いちから完成までのプロセスを解説してくれている教材を基にとりあえず一度完成させてみるということが非常に重要かと思います。
これによりWordPressによってどんなことが実現できるか。また、教材を応用すればどんな機能が実装できそうか。を知ることができます。
他に現役のエンジニアの方にお勧めされた書籍では以下のようなものもあります!
そのほか、Udemyにも優良なWordPressの学習講座がありますので、こちらもありかと思います。
- WordPressとは何かを勉強する
- 『Local by Flywheel』でローカル環境構築をできるようにする
- ひとつサイトをWordPressのオリジナルテーマで作ってみる
書籍を用いた方が当然網羅できるカバーできる範囲も広く、わからないところをしっかりと学べるのですが
WordPressに関しても、無料で学べるようにこちらで学習資料を用意しました。
基本的には2ヶ月目のコーディング強化で作ったサイトですが、下層ページが多少追加されていますので、必要に応じてページを追加でコーディングしてください。
それでは実際に上の静的サイトを今回は以下のような流れでWordPress化していきましょう。
- ローカル環境を構築してオリジナルテーマのディレクトリを作成する
- トップページが表示されるようにする
- 『header』『footer』など使い回すパーツをテンプレート分けする
- メインの投稿一覧ページを作成する
- メインの投稿ページを作成する
- カスタムフィールドを用いて投稿ページに入力欄を追加する
- 投稿のタイプを追加する
- 追加した投稿タイプの投稿ページとアーカイブページを作成する
- トップページに投稿を表示する
- 下層ページ・お問い合わせフォームを作成する
- 各種プラグインを用いて機能を実装する
- メニューを動的にする
- metaタグ設定やセキュリティなど細かい設定を行う
- 本番環境に移行する
上記の流れでWordPress化を目指してみましょう。
なお、詳細なWordPress化の解説を別記事で作成しました。
解説記事はロードマップ内限定記事として公開しております。ぜひご活用ください。

学習の注意点

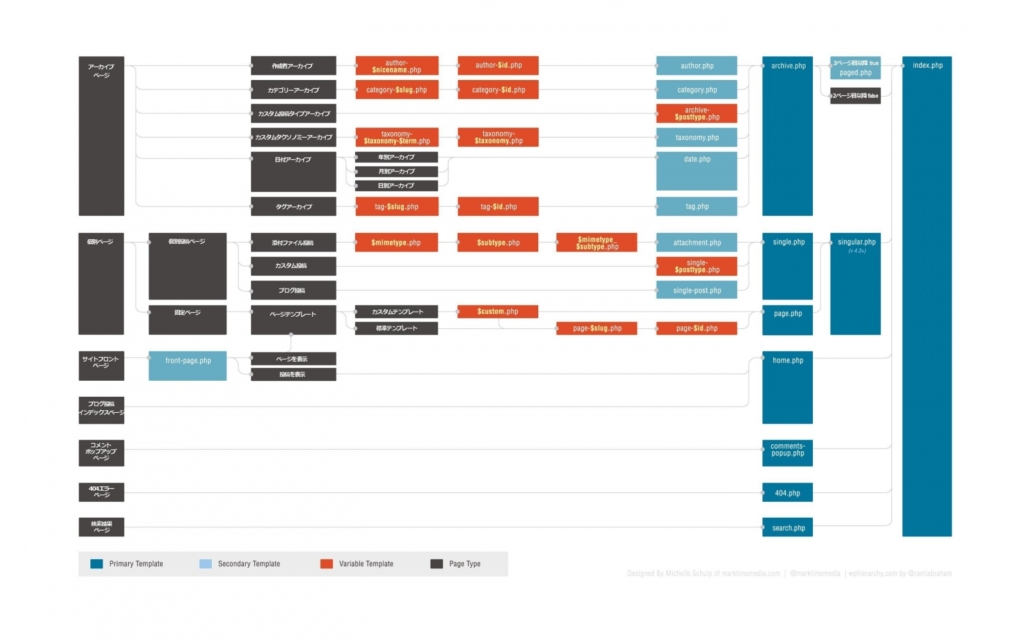
テンプレート階層を意識する

WordPressにはテンプレート階層というものが存在し、優先表示されるページが決まっています。
トップページとしてindex.phpを表示させたかったのにfront-page.phpが存在していた場合はfront-page.phpが優先表示されるなどのことが起こります。
意図したページが表示されない場合はテンプレート階層を一度見直してみてください。
現在表示されているテンプレートが何か知りたい場合は『Show Current Template』というプラグインがおすすめです。
WordPressで実現可能なことを把握する
これまでの言語の学習と同様に、WordPressに関してもどんなことができるシステムで、応用するとどんな要望を実現できるかを把握していることが大切です。
正直いうとWordPressでできること全て何も見ずに実現できるようになっておく必要はありません。
案件に挑んでいる際、検索したりせずに実装を終えれたことはほとんどないです。ですので要件定義の段階で、全て完璧にできる状態でなくても問題はないです。
ただ、WordPressでできることを把握しておき、相手の要求に対してWordPressのどの機能を持ち入ればその要求を実現できるか理解しておくことが大切です。
jQueryの記述方法に気をつける
jQueryを下記のように書いているとWordPressで動きません。
$(function(){
$(window).on('load', function(){
.......
});
})WordPressでは他の機能との衝突を避けるため「$」の記述は使用不可となっているのです。
いくつか解決方法はあるのですが、一番わかりの良い方法は「$」を全て「jQeury」に書き換える。それだけです。
jQuery(function(){
jQuery(window).on('load', function(){
.......
});
})一つでも書き損じがあると正しく機能しないので気をつけましょう。
参考記事を置いておきます。
【すぐ解決】WordPressでjQueryが動かない原因と正しい使い方!jQueryプラグインを使う手順も解説
既存テーマのカスタマイズの場合

上記の流れや理解については基本的に静的なコーディングを行ったものをWordPress化してテーマを自作する内容ですが、案件によっては既存テンプレートテーマをカスタマイズして作成するケースもあるかと思います。
基本的に必要な知識はあまり変わらないんじゃないかなとは思いますが、既存テーマのカスタマイズを行う際には子テーマというものを作成し、そちらを編集していく必要があります。
親テーマを編集してしまうとテーマ本体のアップデートなどがあった際に編集内容が全てリセットされてしまうからです。
子テーマの作成についての参考記事は以下になります。
子テーマを作ってWordPressの既存テーマをカスタマイズする方法
理解度チェック

今回の理解度チェックはこちらで配布したデザインカンプのWordPress化です。
まだ終わらせていない方は頑張ってチャレンジしてみましょう。
是非学習が完了したらテストサイトにアップして『#たんしおロードマップ』をつけてつぶやいてみてください。
拝見させていただきます。
レベルチェックテスト

それでは最後のレベルチェックテストに入りましょう。
- WordPressのオリジナルテーマのポートフォリオサイトを作ろう
2ヶ月目の記事でも記載の通り、WordPressまで学習済みだと技術的な差別化が可能で、制作会社からの評価も高まります。
WordPressができることの証明は当然ですが、WordPressで構築されたサイトを提示することが手っ取り早い手段になります。
営業時に使用する自分のポートフォリオサイトは、実績が増えれば更新していく必要があるものなのでWordPressとの親和性が高く、ポートフォリオ自体がWordPressで構築されていると制作会社からの評価も高まります。
ただし、いきなり自分でポートフォリオサイトのデザインを下層ページまでばっちり作成するのはかなりの手間になります。
さらには作成したポートフォリオのデザインが制作会社に評価されるものになっているかどうかや、自分では気づけなかった表示崩れなどのミスも発生している可能性もあります。
今回、私の方でオリジナルのデザインカンプを用意しました。
自身でコーディングを行っていただくため、コーディングの力試しになるだけでなく、私が250社制作会社に営業を行って評価されたポイントなどを詰め込んだ内容になっているため、ポートフォリオとしての制作会社からのウケが確実に高くなるものになっております。
有料にはなってしまいますが、ぜひこの章のレベルチェックテスト用にご購入いただいて、完成したサイトは色や文章、画像などを適切なものに変更して、ご自身のポートフォリオとして営業用にご利用ください。
変更後のポートフォリオのアドバイスも購入者限定で無料でついてくるので安心して営業に挑めます。
即制作会社営業に使えるポートフォリオ用デザインカンプ作りました【WP対応・ポートフォリオアドバイス付き】
Web制作で稼いでいくために営業をしよう
ーーーーーーーー準備中ーーーーーーーー